Nous avons analysé 208 085 pages Web pour en savoir plus sur Éléments Vitaux du Web de Base.
Tout d’abord, nous avons établi des repères pour le Décalage Cumulatif de la Mise en Page, le Premier Délai d’Entrée et la Plus Grande Peinture Contentful.
Ensuite, nous avons examiné la corrélation entre les principales valeurs vitales du Web et les mesures de l’expérience utilisateur (comme le taux de rebond).
Grâce aux données fournies par Site Web, nous avons pu découvrir des découvertes intéressantes.
Plongeons directement dans les données.
Voici un résumé de Nos principales conclusions:
1. 53,77% des sites avaient un bon score de peinture Contentful (LCP). 46,23 % des sites avaient une cote LCP » médiocre » ou » à améliorer « .
2. 53,85 % des sites Web de notre ensemble de données présentaient des cotes optimales de délai de première entrée (FID). Seulement 8,57% des sites avaient un score FID « médiocre ».
3. 65,13 % des sites analysés se vantaient de bons scores de Décalage cumulatif optimal (CLS).
4. Le LCP moyen des sites que nous avons analysés cadencé à 2 386 millisecondes.
5. Le FID moyen était 137,74 millisecondes.
6. Le score CLS moyen était de 0.14. C’est légèrement supérieur au score optimal.
7. Les problèmes les plus courants affectant LCP étaient nombre élevé de demandes et grandes tailles de transfert.
8. Les grands changements de mise en page ont été la cause #1 des mauvais scores CLS.
9. Le problème le plus courant affectant FID était une stratégie de cache inefficace.
10. Il y avait une faible corrélation entre les scores essentiels du Web de base et les métriques UX.
11. Nous avons trouvé que FID a eu tendance à être légèrement corrélé avec les pages vues.
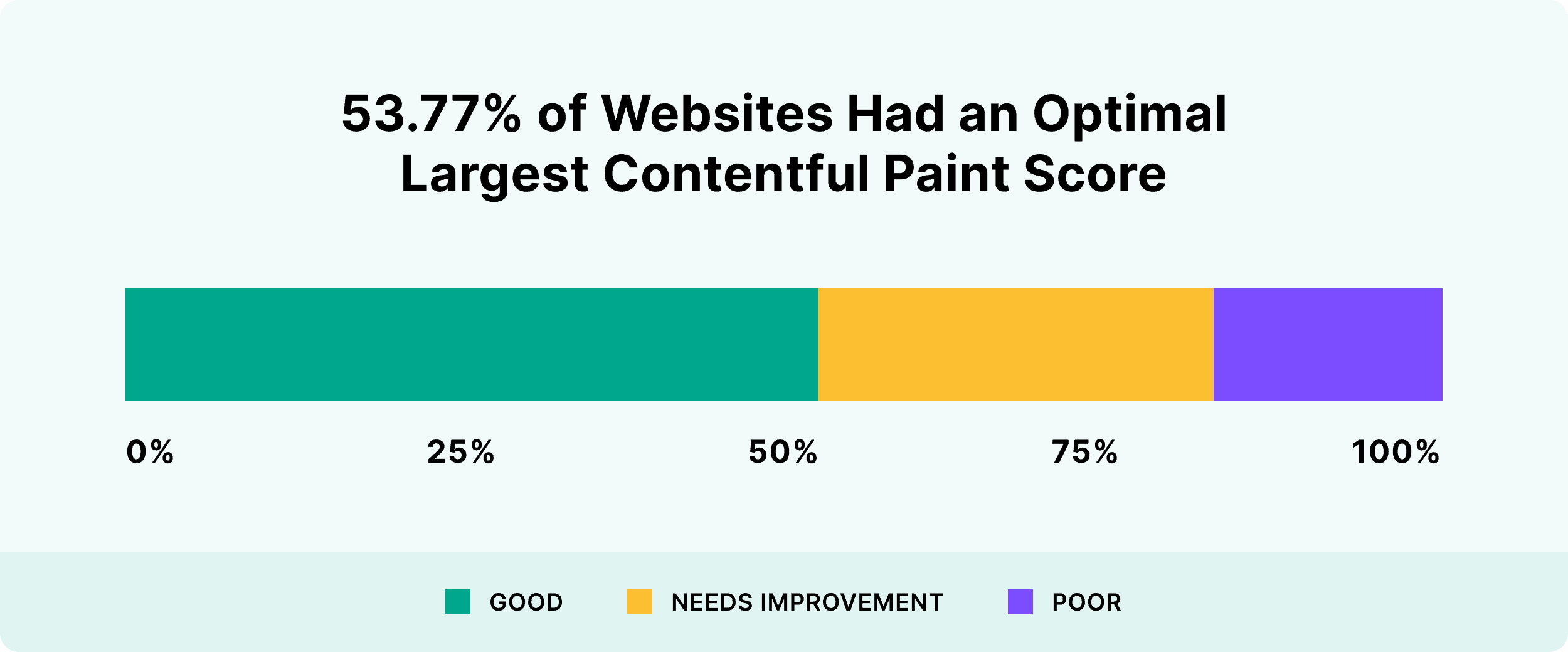
53,77% des Sites Web Avaient un Score Optimal de Peinture Contentful Le Plus Élevé
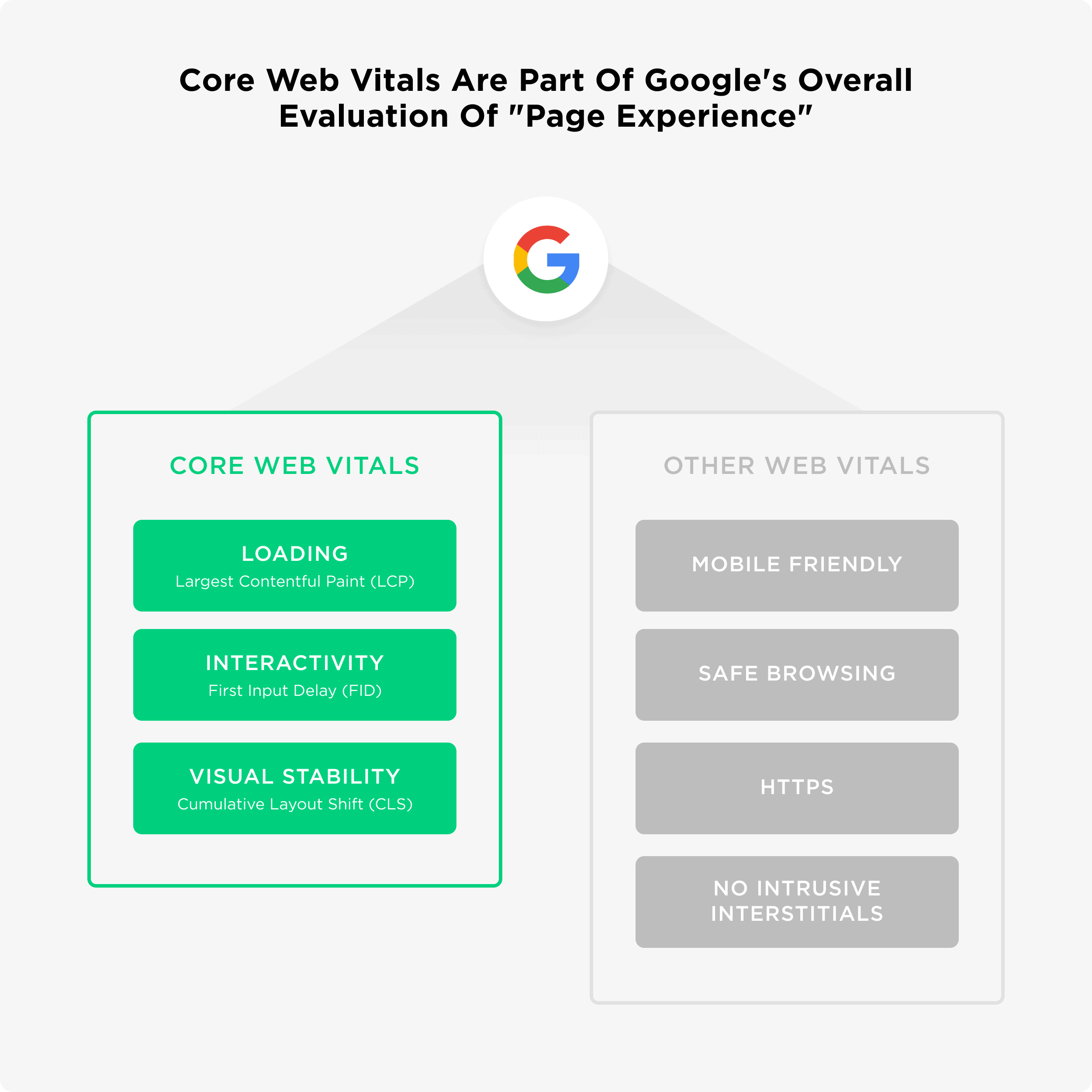
Notre premier objectif était de voir comment chaque site fonctionnait en fonction de les trois facteurs qui composent les principaux éléments vitaux du Web de Google: La plus grande Peinture de Contenu, le Décalage de Mise en Page Cumulatif et le Premier Délai d’entrée.

Plus précisément, nous voulions déterminer le pourcentage de pages classées comme “bonnes”, “à améliorer” et “pauvres” à l’intérieur de la console de recherche de chaque site.
Pour ce faire, nous avons analysé les données anonymisées de la console de recherche Google à partir de 208k pages (environ 20k sites au total).
Notre première tâche : analyser LCP (Grande Peinture Contentful). En termes simples, LCP mesure le temps nécessaire à une page pour charger son contenu visible.
Voici comment les sites que nous avons analysés se sont comportés:

- Bon: 53.77%
- Besoins d’amélioration: 28,76%
- Pauvre: 17.47%
Comme vous pouvez le voir, la majorité des sites que nous avons consultés avaient une “bonne” note LCP. Cela a été plus élevé que prévu, en particulier si l’on tient compte d’autres efforts d’analyse comparative (comme celui-ci par iProspect).
Il se peut que les sites Web de notre ensemble de données soient particulièrement attentifs aux performances des pages. Ou cela peut être en partie dû à une différence de taille d’échantillon (l’analyse iProspect surveille en permanence 1 500 sites. Nous en avons analysé plus de 20 000).
Quoi qu’il en soit, il est encourageant de constater que seulement environ la moitié de tous les sites Web doivent travailler sur leur LCP.
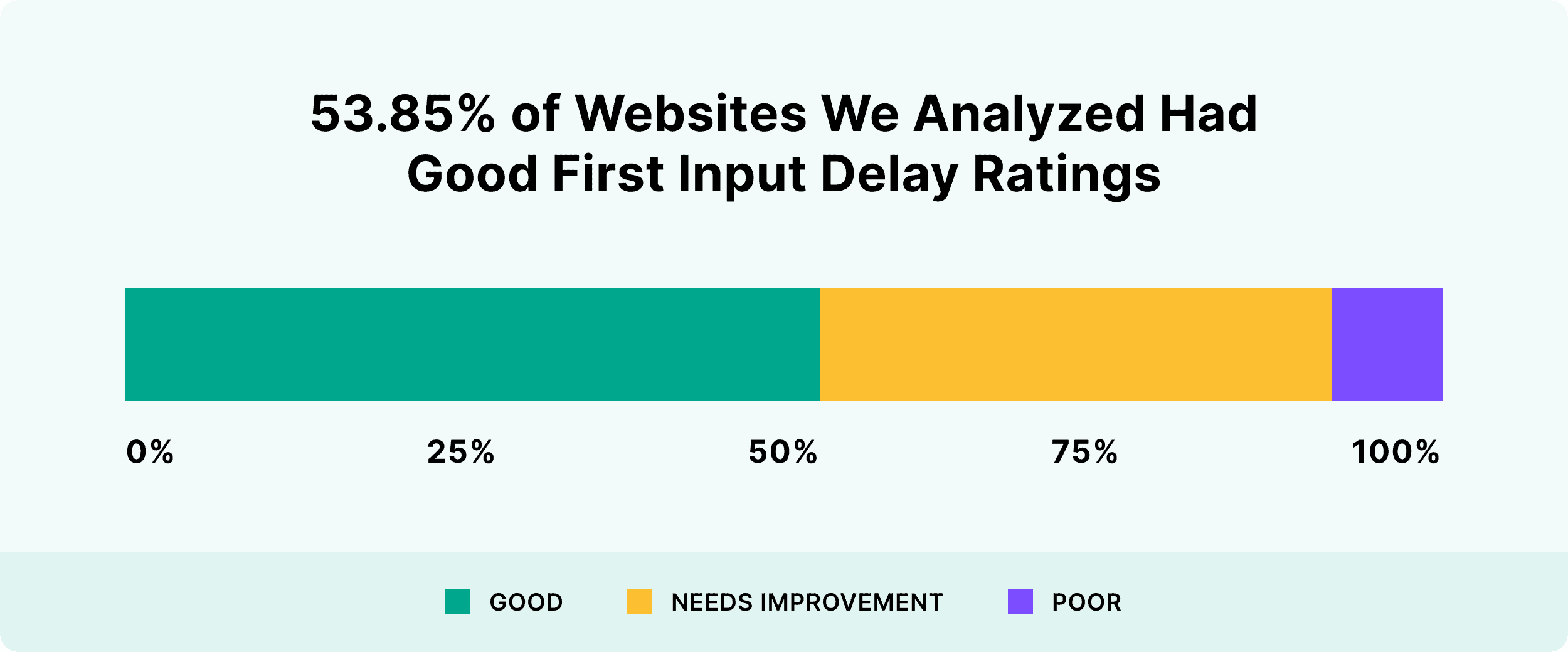
53,85% Des Sites Web Que Nous Avons Analysés Avaient De Bons Taux De Retard De Première Entrée
Ensuite, nous avons examiné la console de recherche signalée Premier retard d’entrée (FID) évaluation. Comme son nom l’indique, FIP mesure le délai entre la première demande et la possibilité pour un utilisateur de saisir quelque chose (comme taper un nom d’utilisateur).
Voici une ventilation des scores FID de notre ensemble de données:

- Bon: 53.85%
- Besoins d’amélioration: 37,58%
- Pauvre: 8.57%
Encore une fois, un peu plus de la moitié des sites que nous avons consultés avaient de “bonnes” notes FID.
Fait intéressant, très peu (8,57%) avaient des scores “médiocres”. Cela montre qu’un nombre relativement faible de sites sont susceptibles d’être affectés négativement une fois que Google intègre FID dans son algorithme.
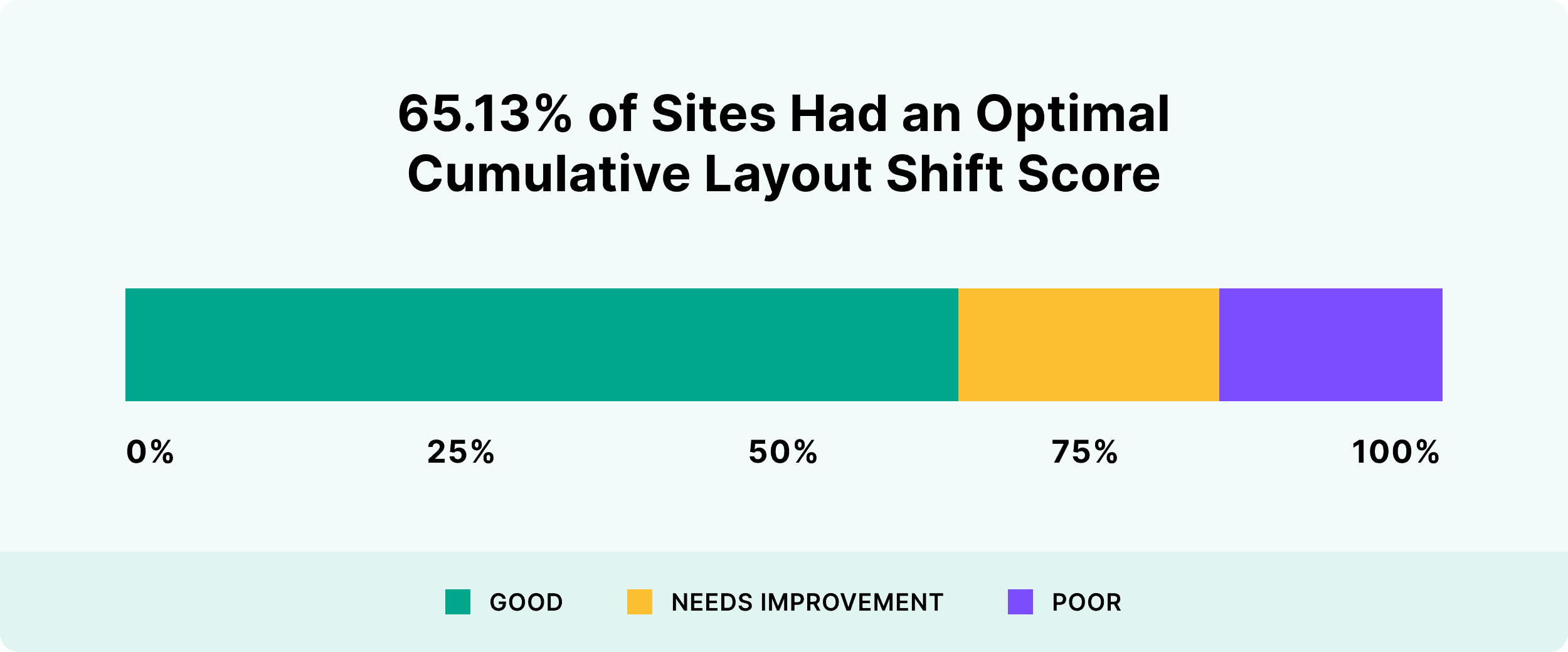
65,13 % des Sites Présentaient un Score Cumulatif Optimal de Décalage de Mise En Page
Enfin, nous avons examiné la Décalage de disposition cumulatif (CLS) évaluations de la Console de recherche.
CLS est une mesure de la façon dont les éléments d’une page se déplacent pendant le chargement. Les pages qui sont relativement stables tout au long du processus de chargement ont des scores CLS élevés (bons).
Voici les notes CLS parmi les sites que nous avons analysés:

- Bien: 65.13%
- Besoins d’amélioration: 17.03%
- Pauvre: 17.84%
Parmi les trois scores principaux des signes vitaux du Web, le CLS avait tendance à être le moins problématique. En fait, seulement environ 35% des sites que nous avons analysés doivent travailler sur leur CLS.
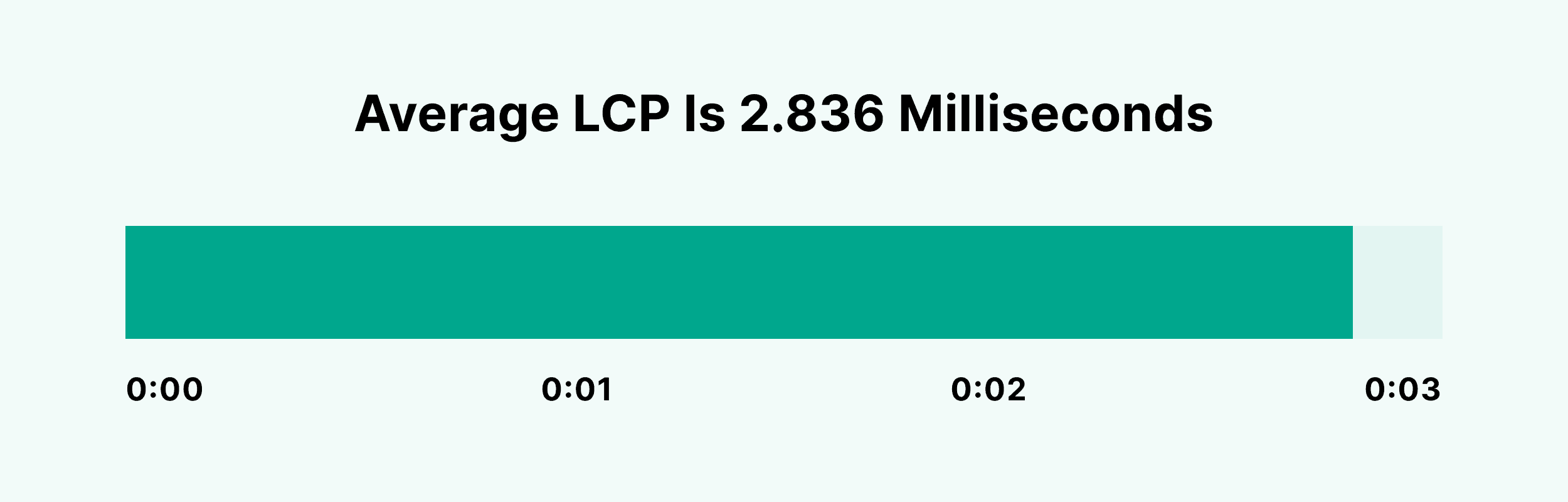
Le LCP Moyen Est De 2 836 Millisecondes
Ensuite, nous voulions établir des benchmarks pour chaque métrique essentielle du Web. Comme mentionné ci-dessus, Google a créé leur propre ensemble de lignes directrices pour chaque noyau Web Vital.
(Par exemple, un ”bon » LCP est considéré comme inférieur à 2,5 secondes.)
Cependant, nous n’avions pas vu d’analyse à grande échelle qui tentait de comparer chaque métrique essentielle du Web “à l’état sauvage”.
Tout d’abord, nous avons comparé les scores LCP pour les sites de notre base de données.
Parmi les sites que nous avons analysés, le LCP moyen s’est avéré être de 2 836 millisecondes (2,8 secondes).

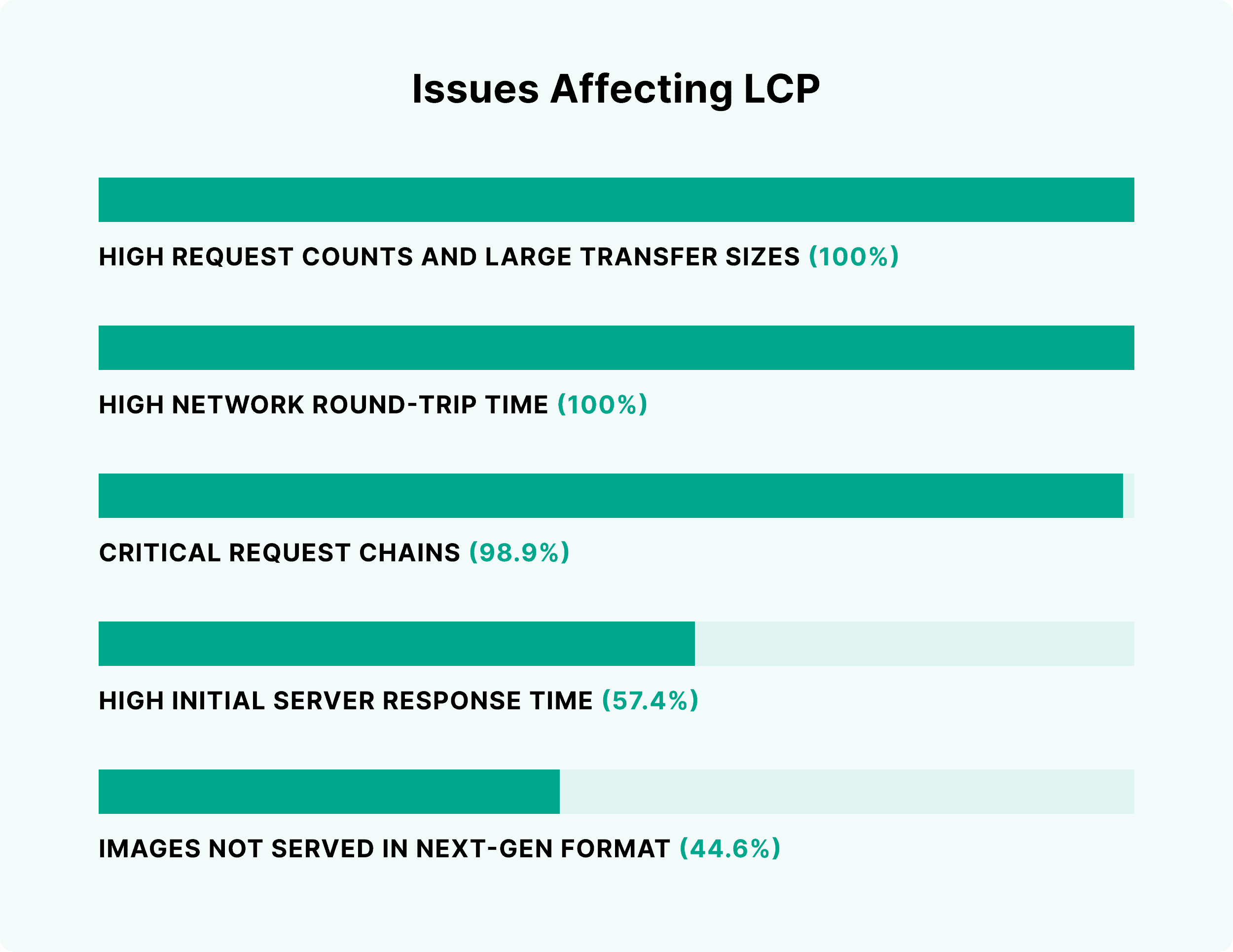
Voici les problèmes les plus courants qui ont eu un impact négatif sur les performances de LCP:

- Nombre élevé de demandes et grandes tailles de transfert (100% des pages)
- Temps aller-retour réseau élevé (100% des pages)
- Chaînes de requêtes critiques (98,9% des pages)
- Temps de réponse initial élevé du serveur (57,4 % des pages)
- Images non servies au format nouvelle génération (44,6 % des pages)
Dans l’ensemble, 100% des pages présentaient des scores LCP élevés, au moins en partie en raison du “nombre élevé de demandes et de grandes tailles de transfert”. En d’autres termes, les pages qui sont lourdes avec un excès de code, de grandes tailles de fichiers, ou les deux.
Cette conclusion est conforme à une autre analyse que nous avons effectuée, qui a révélé que les grandes pages avaient tendance à être le coupable de la plupart des pages à chargement lent.
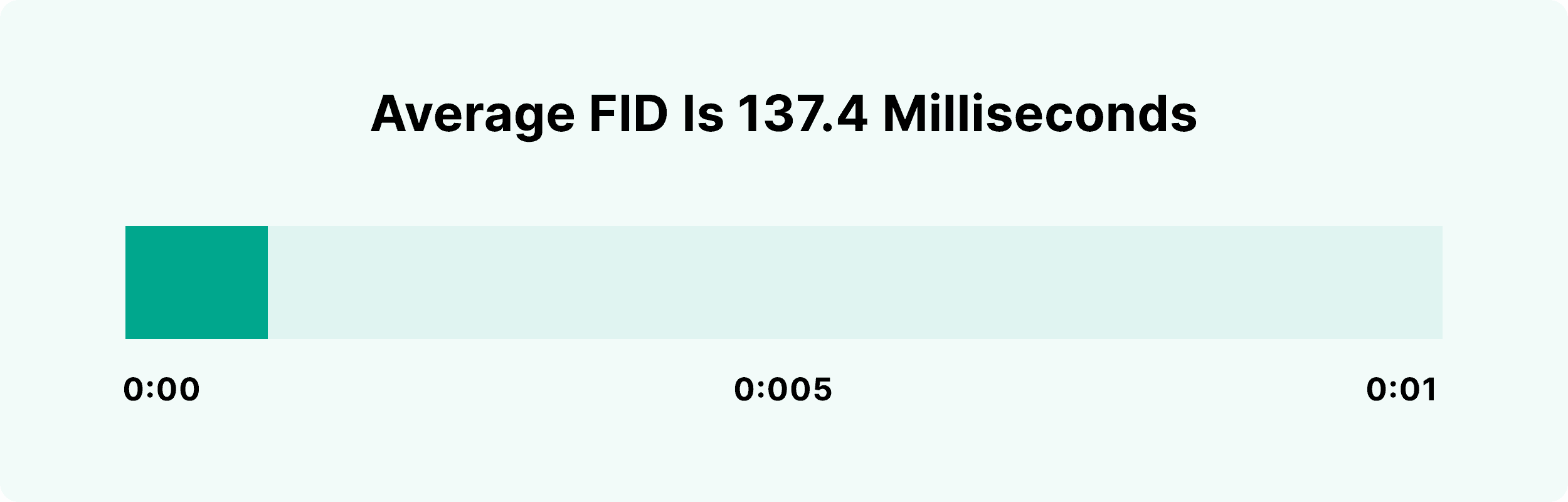
Le FID Moyen Est De 137,4 Millisecondes
Nous avons ensuite examiné les scores FID parmi les pages de notre jeu de données.
Dans l’ensemble, le délai moyen de première entrée était de 137,4 millisecondes:

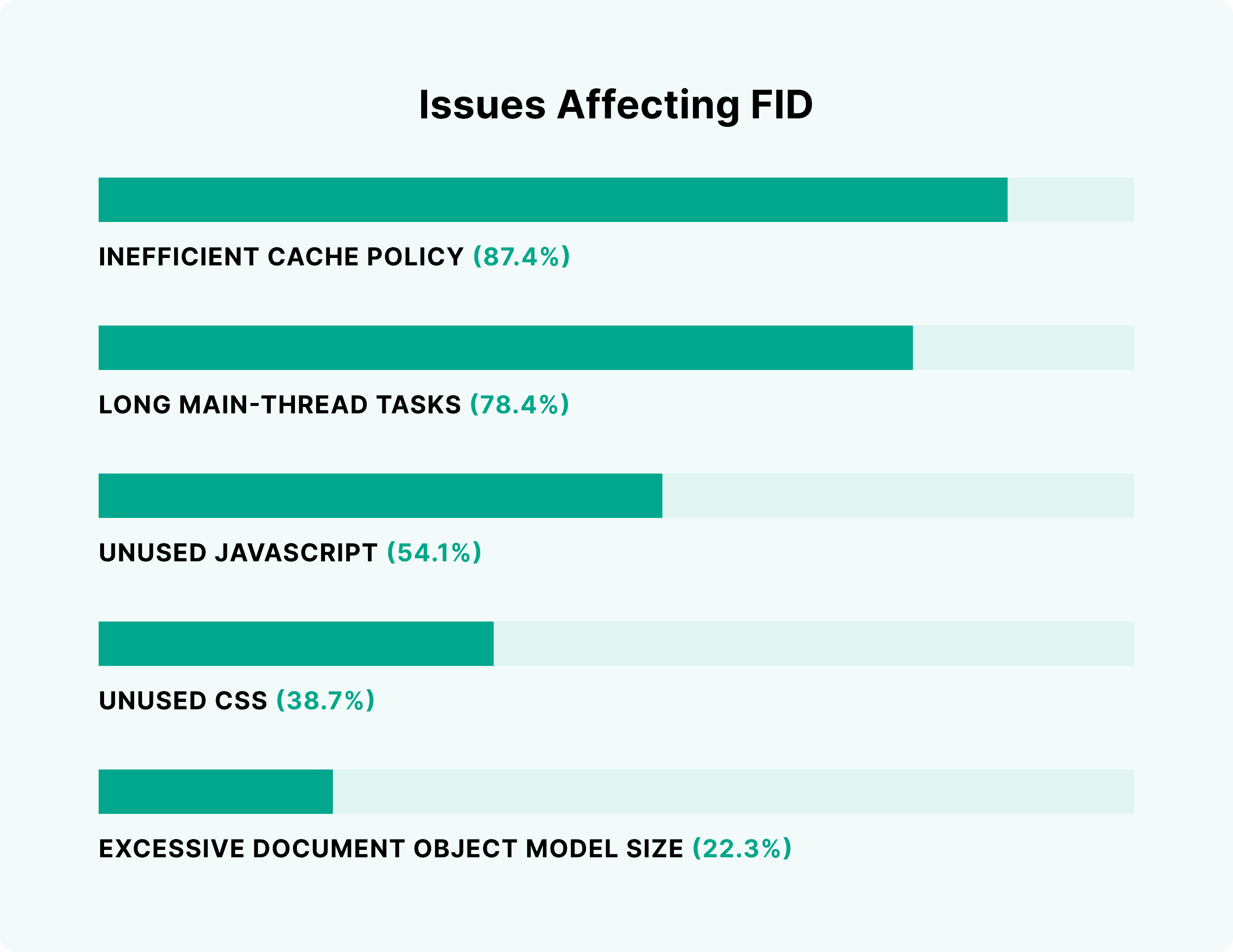
Voici les problèmes liés aux FID les plus répandus que nous avons découverts:

- Politique de cache inefficace (87,4 % des pages)
- Tâches longues du fil principal (78,4% des pages)
- JavaScript inutilisé (54,1% des pages)
- CSS inutilisé (38,7% des pages)
- Taille excessive du Modèle d’objet de document (22,3 % des pages)
Il était intéressant de voir que les problèmes de mise en cache avaient tendance à affecter négativement FID plus que tout autre problème. Et, sans surprise, un code mal optimisé (sous la forme de JS et de CSS inutilisés) était à l’origine de nombreux scores FID élevés.
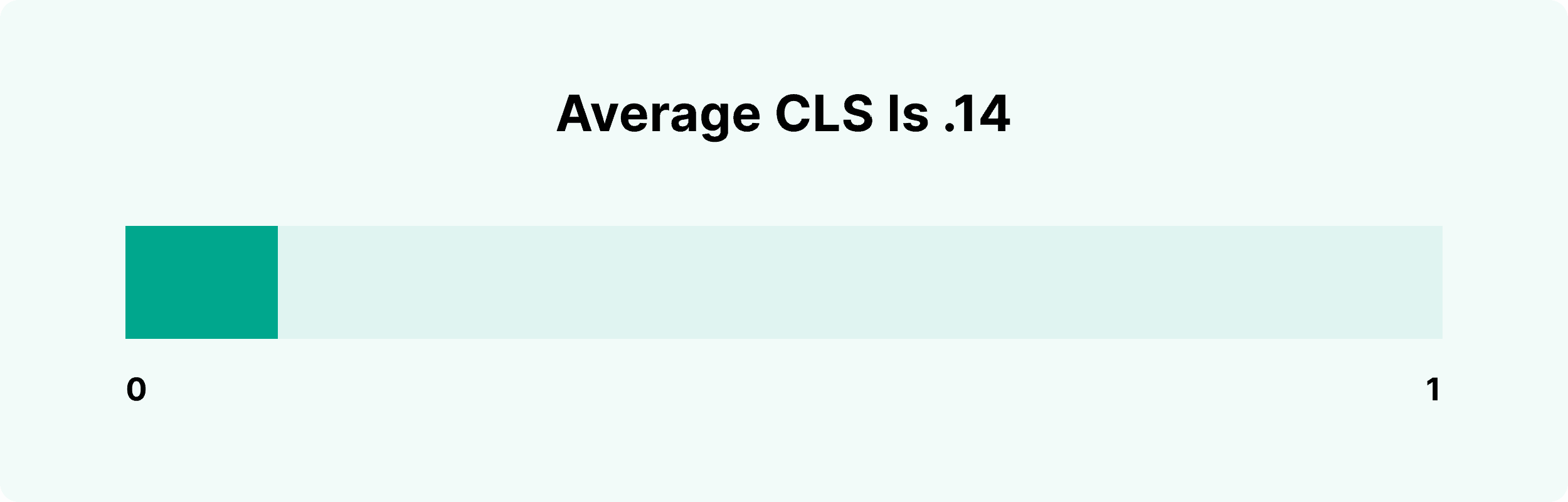
Le CLS Moyen Est.14
Nous avons découvert que le score CLS moyen est de.14.

Cette mesure examine spécifiquement la façon dont le contenu d’une page “se déplace”.Tout ce qui est en dessous.1 est considéré comme « bon » dans la console de recherche.
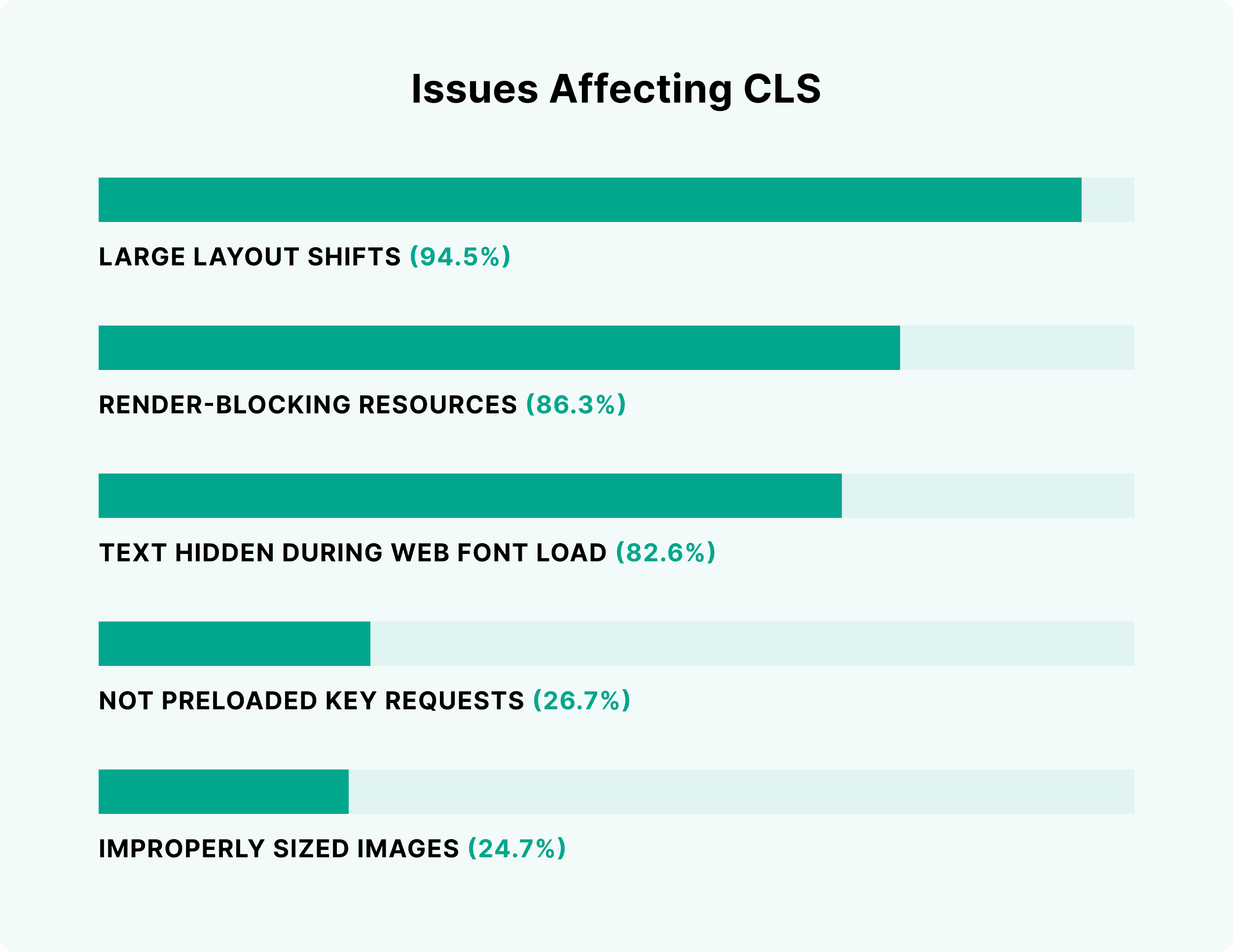
Les problèmes les plus courants affectant le CLS des projets comprenaient:

- Grands changements de mise en page (94,5 % des pages)
- Ressources bloquant le rendu (86,3% des pages)
- Texte masqué lors du chargement des polices Web (82,6% des pages)
- Demandes de clés non préchargées (26,7 % des pages)
- Images mal dimensionnées (24,7% des pages)
Comment LCP Est Corrélé Avec Le Comportement De L’Utilisateur
Maintenant que les benchmarks ont été définis, nous nous sommes ensuite attelés à déterminer avec quelle précision les valeurs vitales du Web représentent l’expérience utilisateur réelle.
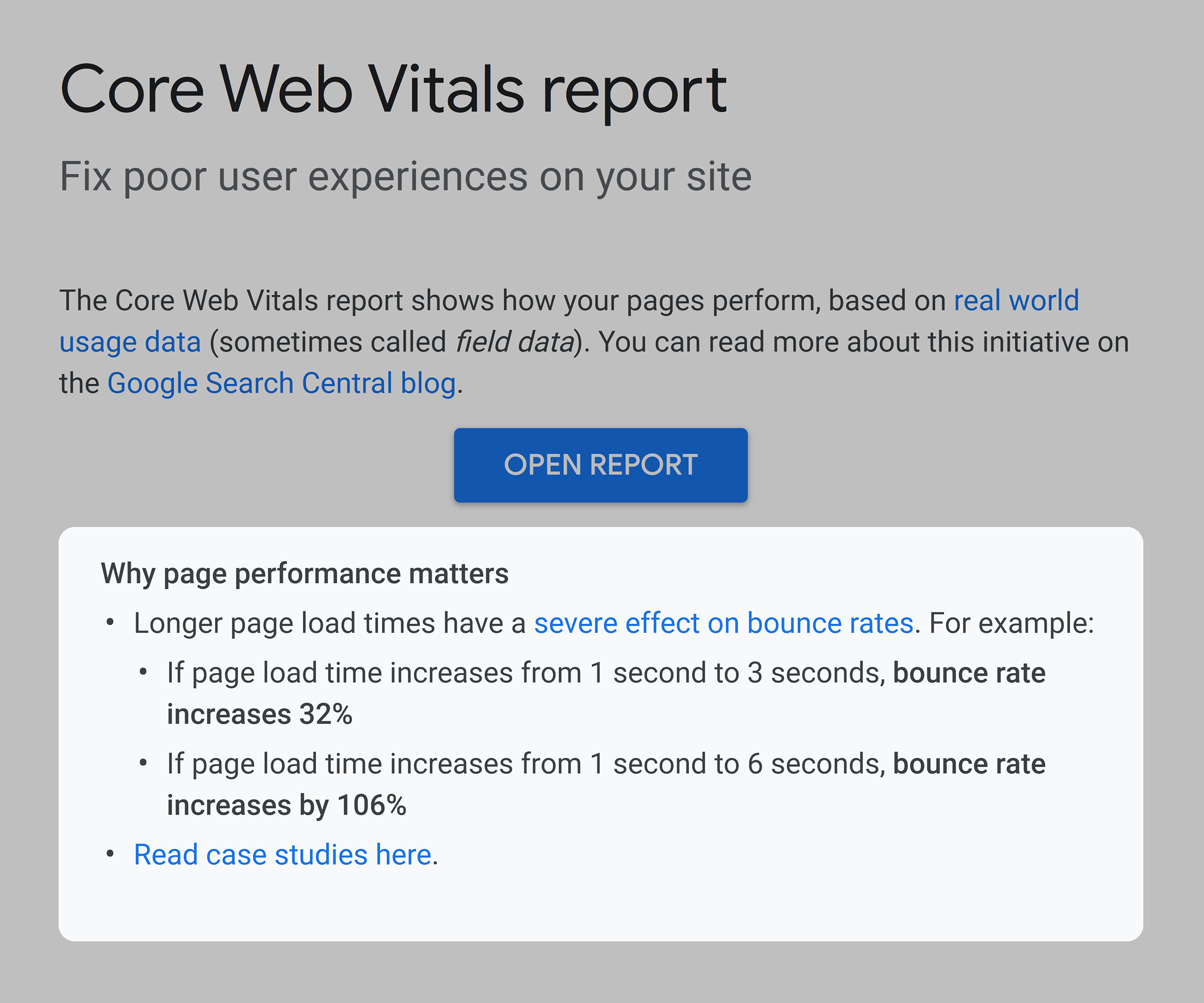
En fait, cette relation est quelque chose que Google souligne lui-même dans sa documentation “Core Web Vitals report:

Pour analyser les caractéristiques essentielles du Web et leur impact sur l’expérience utilisateur, nous avons décidé d’examiner trois métriques d’expérience utilisateur conçues pour représenter le comportement des utilisateurs sur les pages Web:
- Taux de rebond (% d’utilisateurs quittant la page d’un site Web lors de sa visite)
- Profondeur de page par session (combien de pages les utilisateurs voient avant de quitter le site Web)
- Temps passé sur le site Web (combien de temps les utilisateurs passent sur un site Web en une seule session)
Notre hypothèse était la suivante: si vous améliorez les principales caractéristiques Web d’un site Web, cela affectera positivement les métriques UX.
En d’autres termes, un site avec de “bonnes” caractéristiques vitales du Web aura un taux de rebond inférieur, des sessions plus longues et des pages vues plus élevées. Heureusement, en plus des données de la console de recherche, cet ensemble de données contenait également des métriques UX de Google Analytics.
Ensuite, nous devions simplement comparer les valeurs Vitales de chaque site Web par rapport à chaque métrique UX. Vous pouvez trouver nos résultats pour LCP ci-dessous:
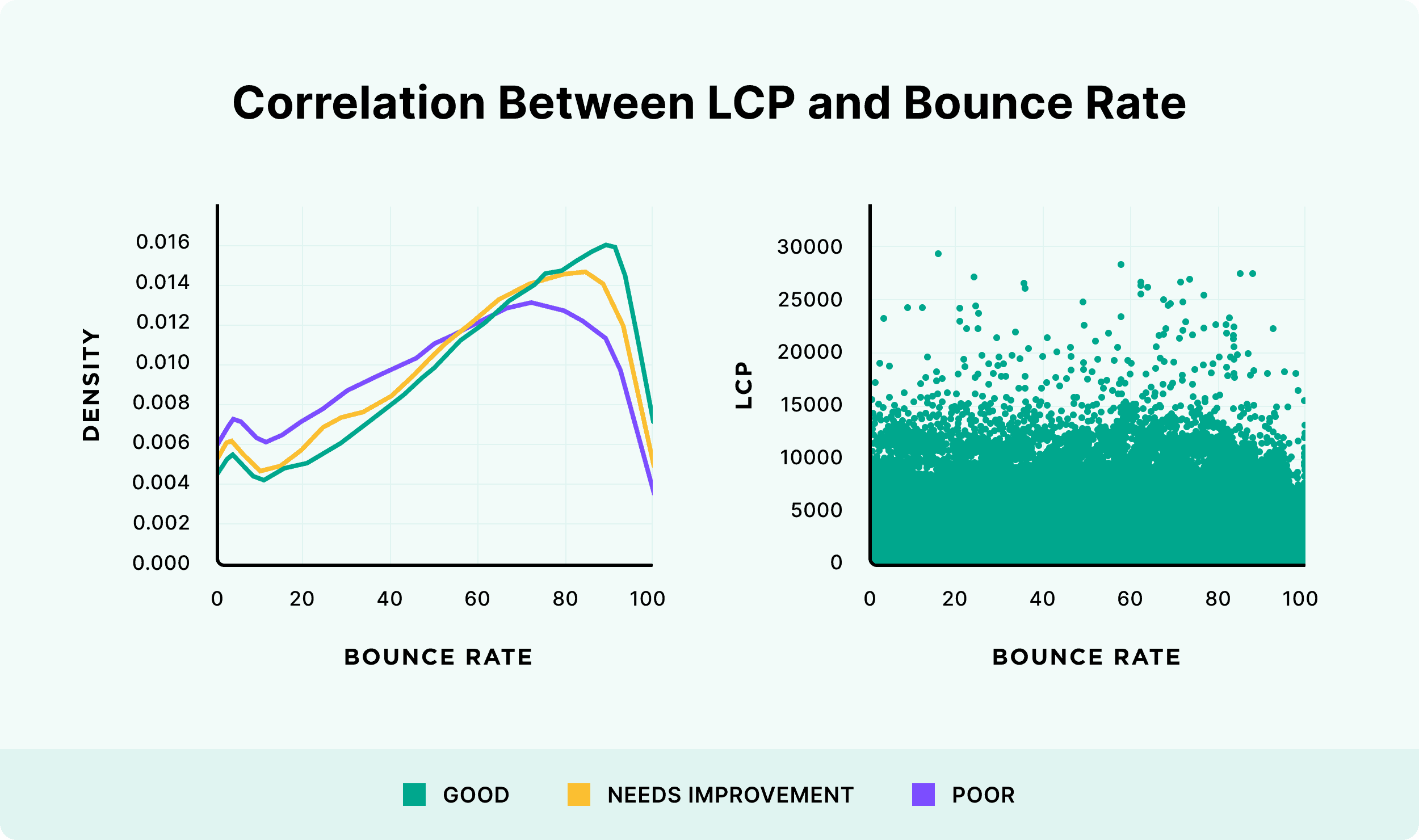
LCP et Taux de Rebond

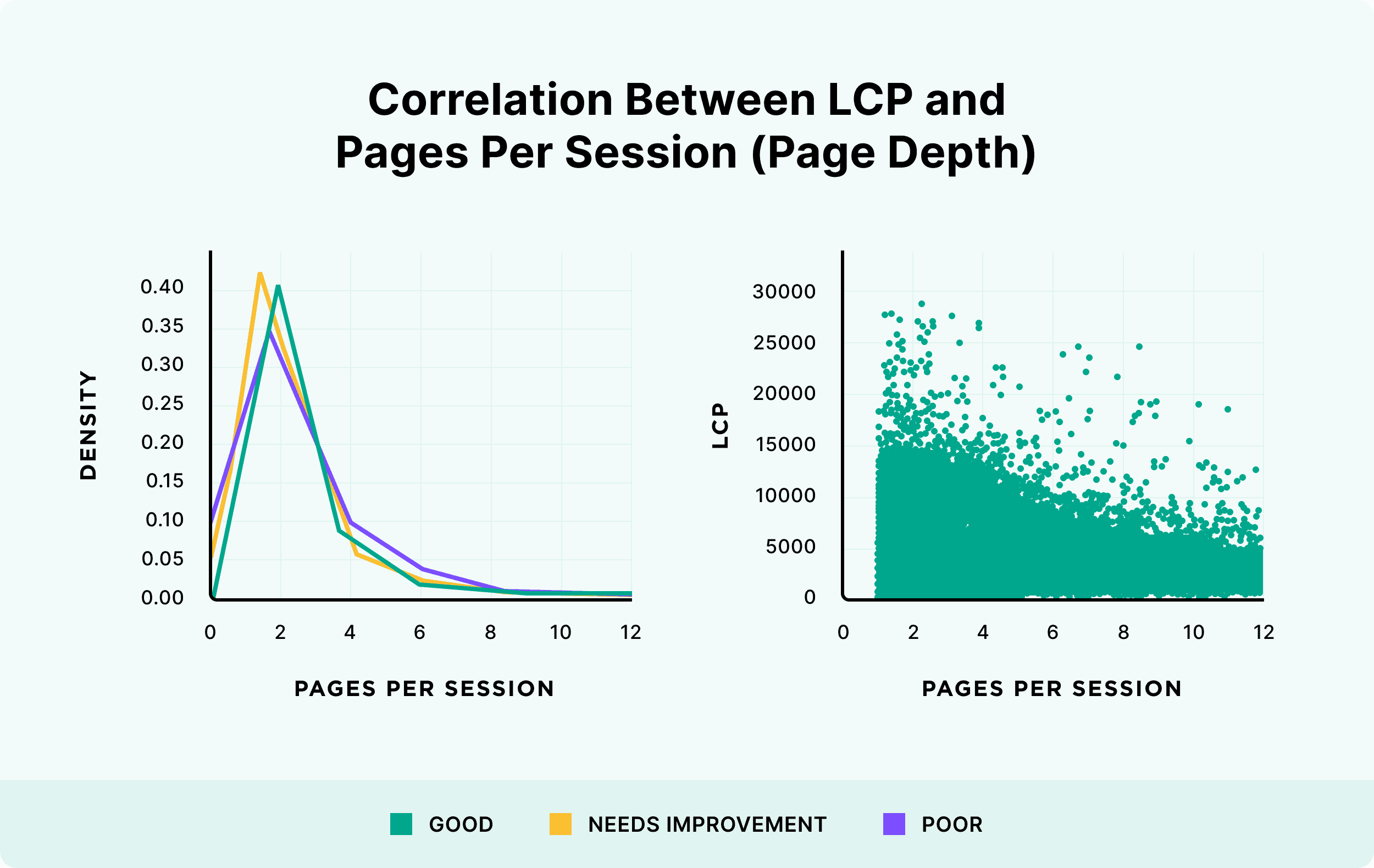
LCP et Pages par Session

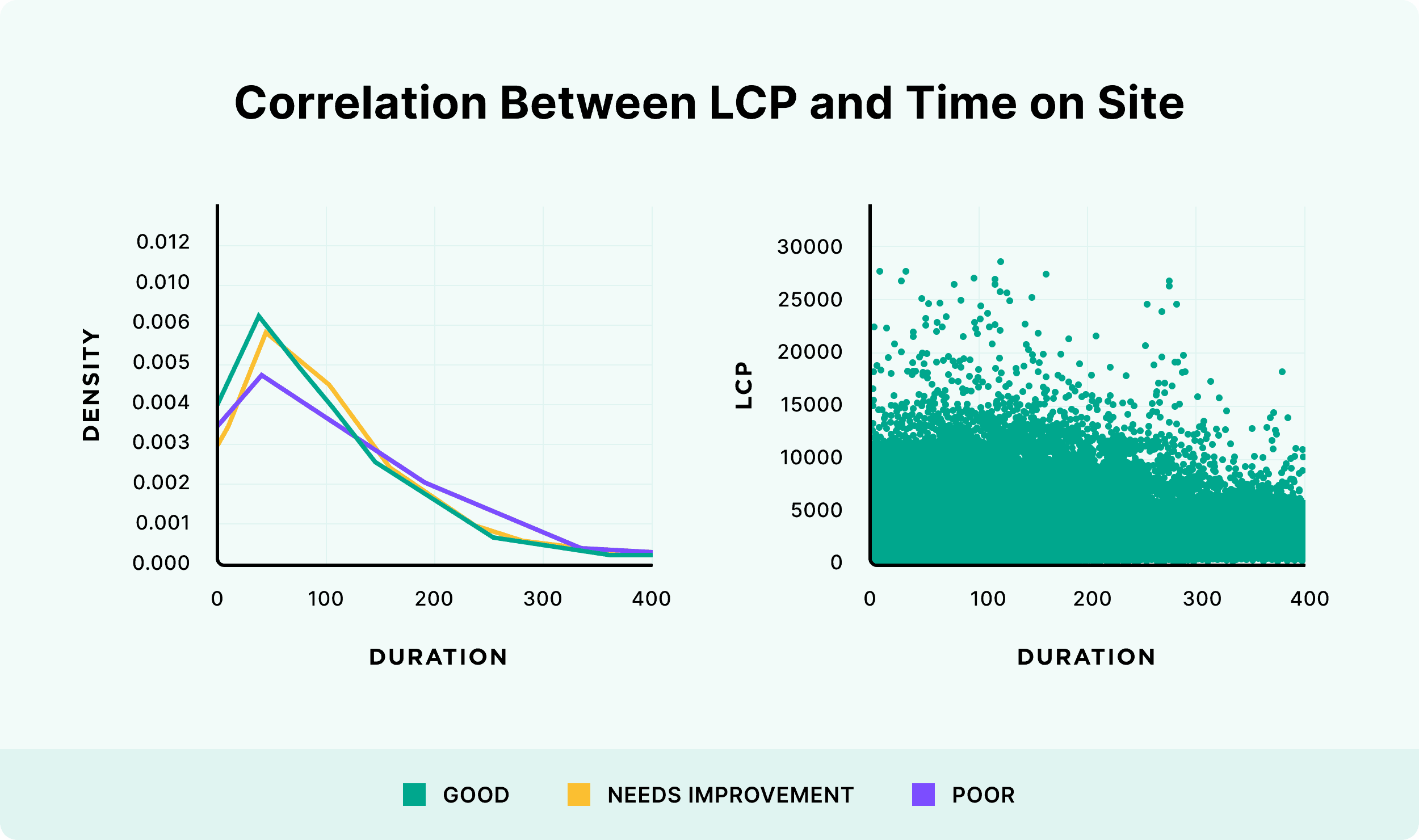
LCP et Temps sur place

Sur les trois graphiques, il était clair que les trois segments différents (Bon, Mauvais et À améliorer) sont répartis de manière quelque peu uniforme sur le graphique.
En d’autres termes, il n’y avait aucune relation directe entre les métriques LCP et UX.
FID A Une Légère Relation Avec Les Pages Vues
Ensuite, nous avons examiné la relation potentielle entre le délai de première entrée et le comportement de l’utilisateur.
Comme avec LCP, il est logique qu’un mauvais FID ait un impact négatif sur les métriques UX (en particulier le taux de rebond).
Un utilisateur qui doit attendre pour choisir dans un menu ou saisir son mot de passe risque de devenir frustré et de rebondir. Et si cette expérience s’étend sur plusieurs pages, cela peut les amener à réduire le nombre total de pages vues.
Avec cela, voici comment FID est corrélé avec leurs métriques comportementales.
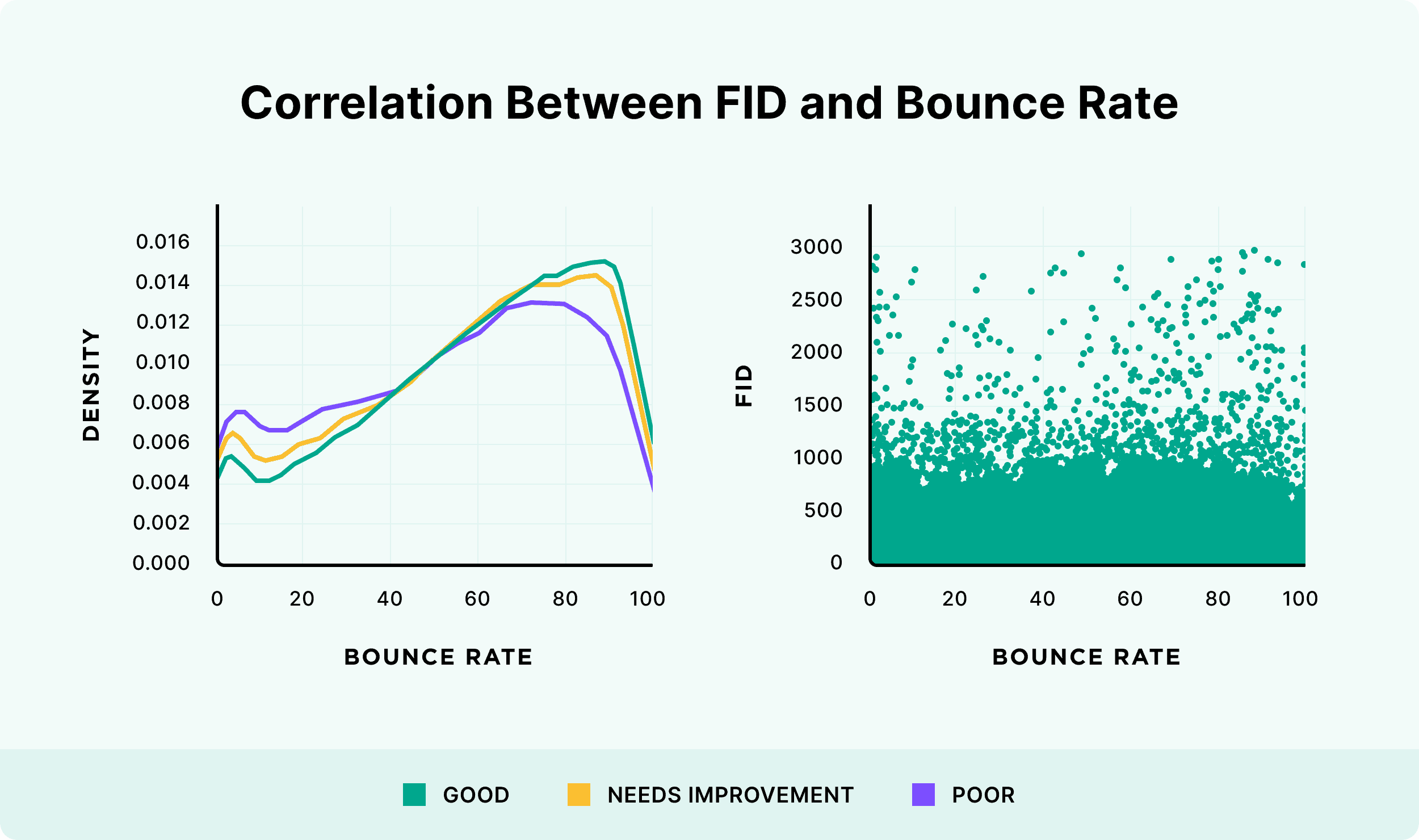
FID et Taux de Rebond

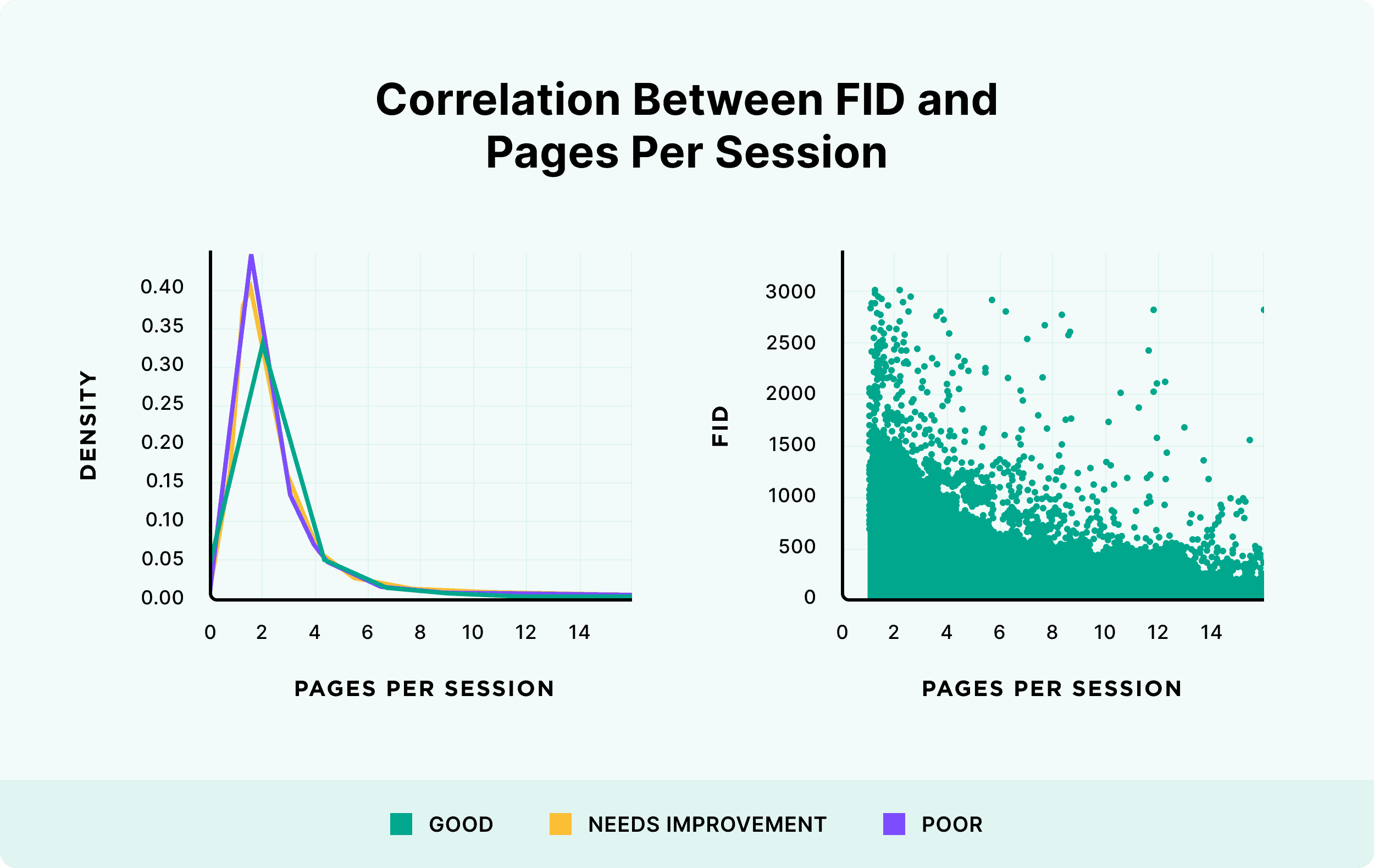
FID et Pages par Session

Note: Nous avons constaté qu’un FID élevé tend à être en corrélation avec un faible nombre de pages par session. Le contraire était également vrai.
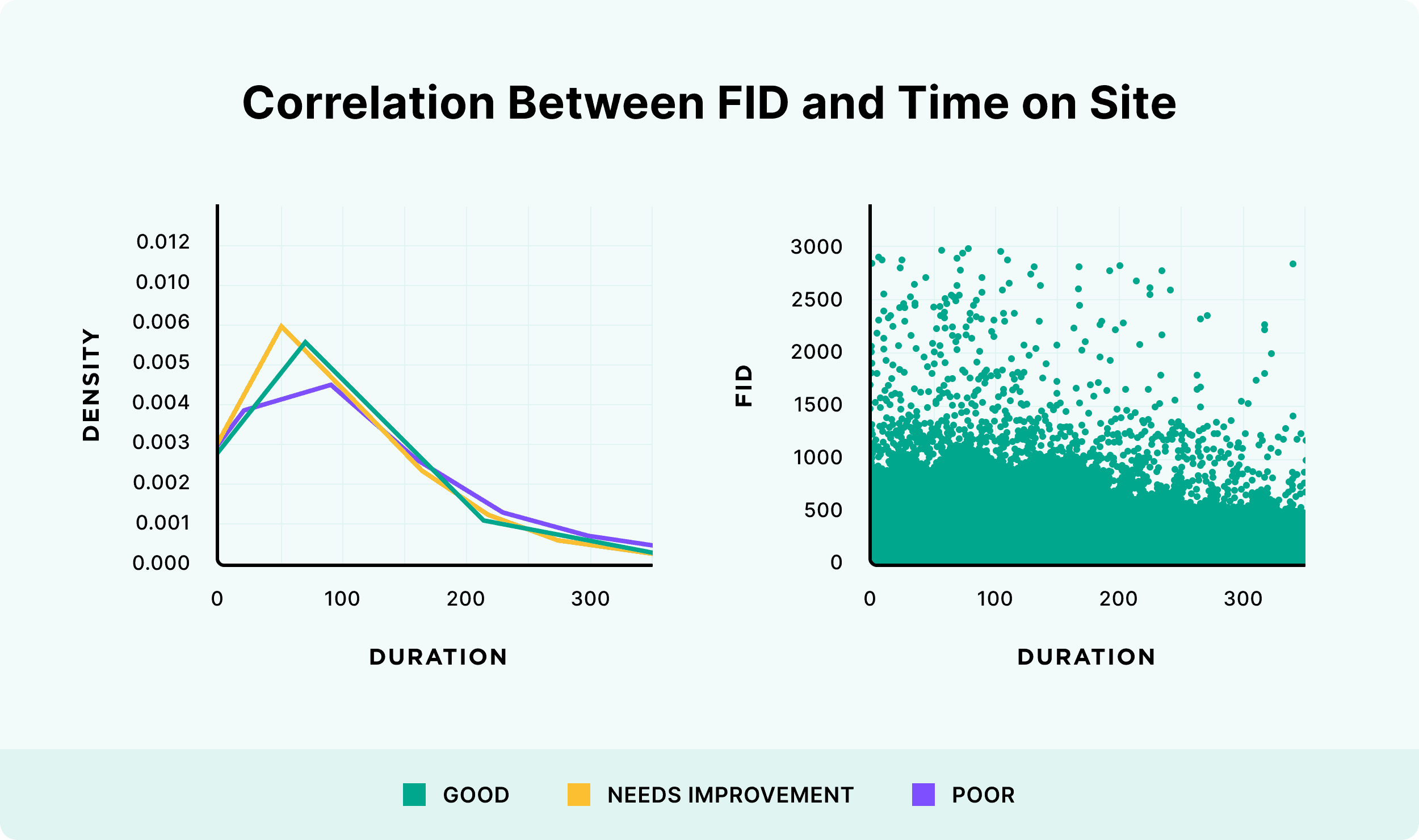
FID et Temps sur place

Dans l’ensemble, le seul cas où nous voyons des indices de corrélation est lorsque nous comparons FID au nombre de pages consultées par session. En ce qui concerne le taux de rebond et le temps passé sur le site, le FID d’un site Web ne semble avoir aucune influence sur le comportement de l’utilisateur.
Comment CLS Affecte le Comportement des Utilisateurs
Ensuite, nous voulions étudier un lien potentiel entre CLS et l’activité des utilisateurs.
Il semble logique qu’un CLS médiocre frustrerait les utilisateurs. Et pourrait donc augmenter le taux de rebond et réduire le temps de session.
Cependant, nous n’avons trouvé aucune étude de cas ou analyse à grande échelle démontrant que des scores CLS élevés influencent le comportement des utilisateurs. Nous avons donc décidé d’effectuer une analyse qui recherchait les relations potentielles entre CLS, le taux de rebond, le “temps de séjour” et les pages consultées. Voici ce que nous avons trouvé:
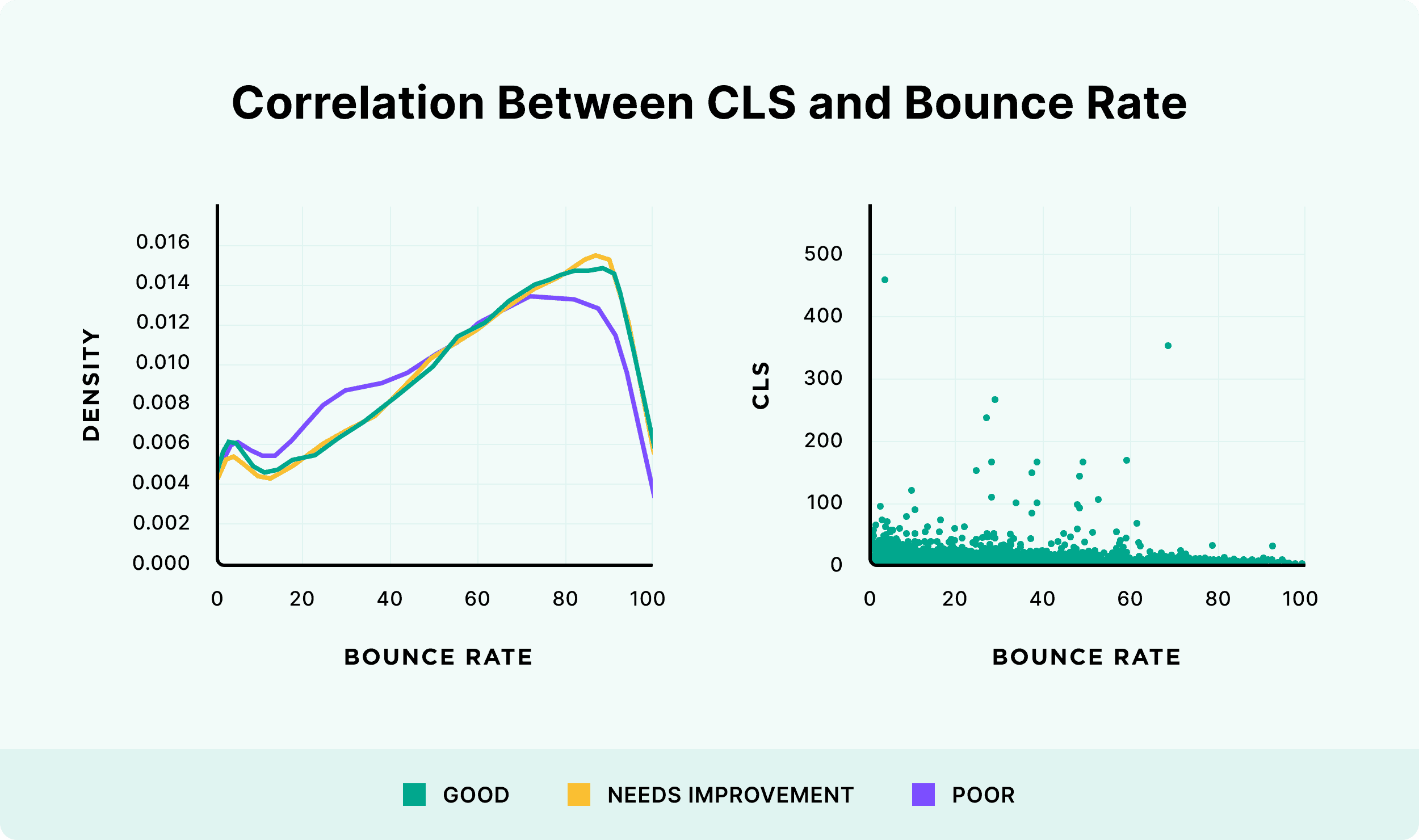
CLS et Taux de Rebond

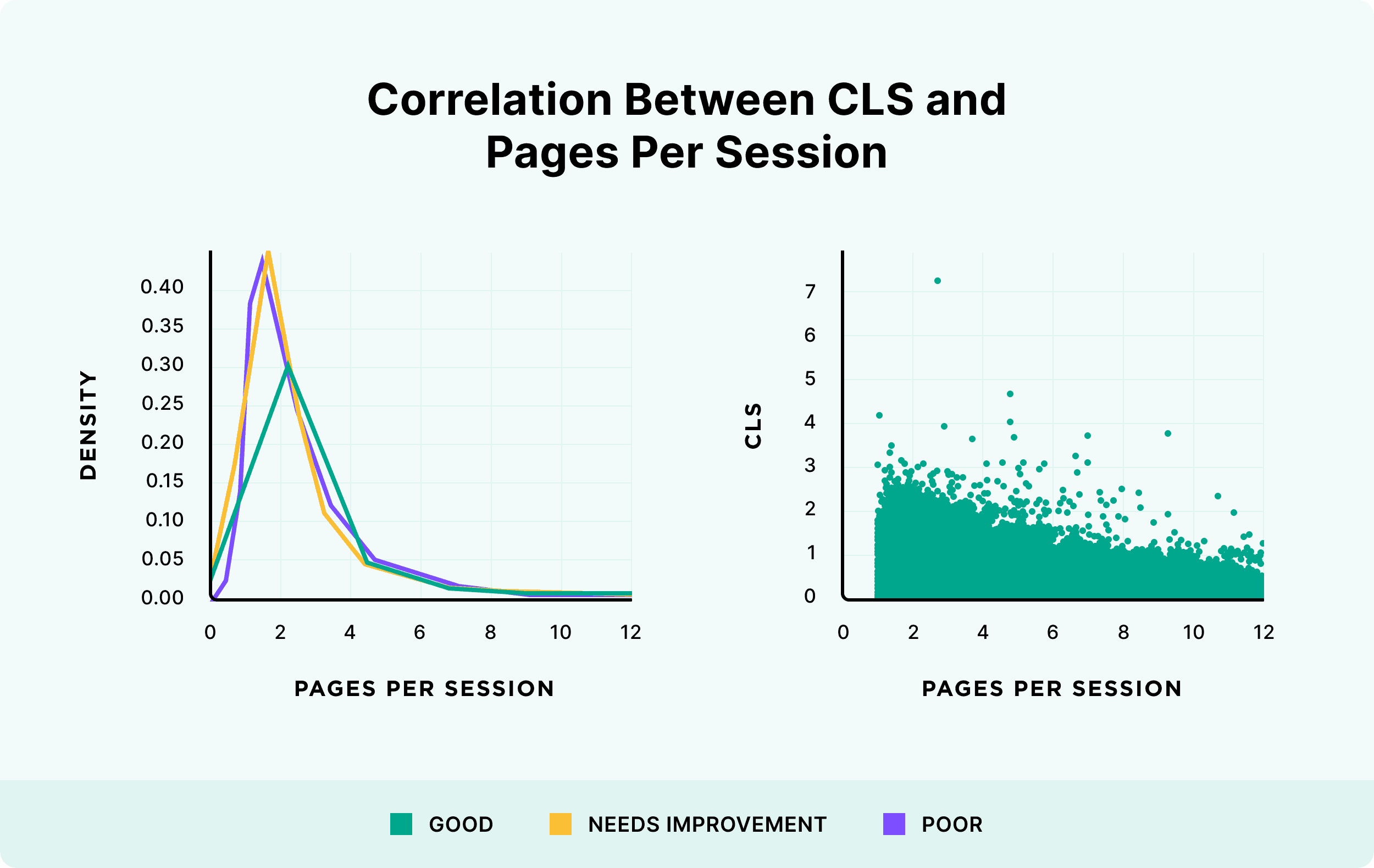
CLS et Pages par Session

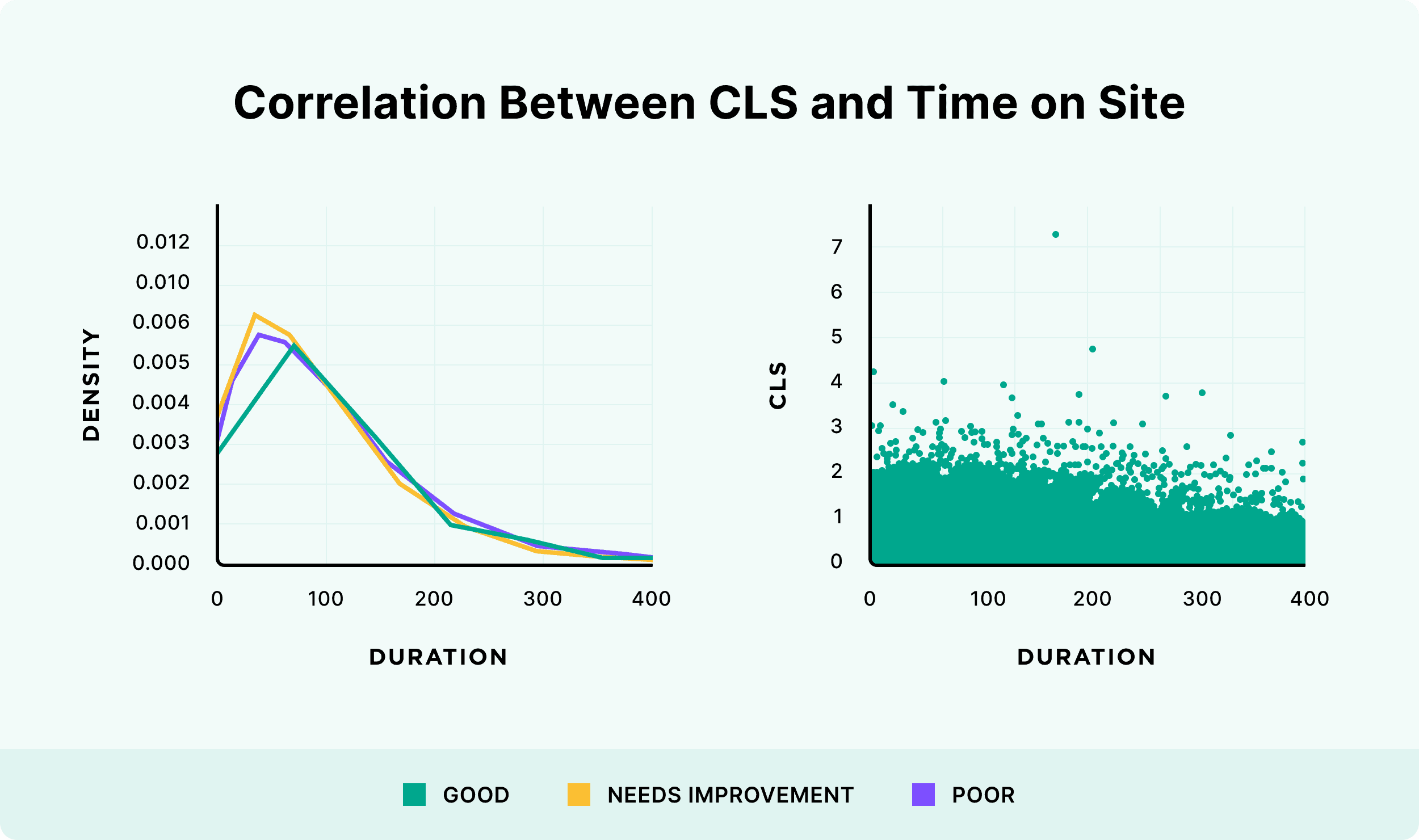
CLS et Temps sur place

Dans l’ensemble, nous n’avons constaté aucune corrélation significative entre le CLS, le taux de rebond, le temps passé sur le site ou les pages vues.
Résumé
J’espère que vous avez trouvé cette analyse intéressante et utile (surtout avec Mise à jour de l’expérience de la page Google sur le chemin).
Voici un lien vers l’ensemble de données brutes que nous avons utilisé. Avec nos méthodes.
Je tiens à remercier le logiciel SEO Site Web pour avoir fourni les données qui ont rendu cette étude de l’industrie possible.
Dans l’ensemble, il était intéressant de constater que la plupart des sites que nous avons analysés fonctionnaient relativement bien. Et sont en grande partie prêts pour la mise à jour de Google. Et il était intéressant de constater que, bien que les valeurs vitales du Web de base représentent des métriques pour une expérience utilisateur positive sur un site Web, nous n’avons constaté aucune corrélation avec les métriques comportementales.
Maintenant, j’aimerais avoir de vos nouvelles:
Quel est votre principal point à retenir de l’étude d’aujourd’hui? Ou peut-être avez-vous une question sur quelque chose de l’analyse. De toute façon, laissez un commentaire ci-dessous dès maintenant.