La vitesse est très importante pour un site Web. C’est tellement important que Google en ait fait un facteur de classement réel. Au fil du temps, Google a pris des mesures pour améliorer la vitesse de chargement des sites Web en fournissant un ensemble d’outils pour les développeurs et les webmasters. L’un de ces outils est Google Lighthouse.
Mais comment fonctionne réellement cet outil PageSpeed Insights de Google? Et, plus important encore, la vitesse de la page affecte-t-elle le référencement? Vous trouverez tout ce que vous devez savoir dans cet article.

L’outil PageSpeed Insights n’était pas très bon dans le passé. La plupart des informations là-bas pourraient être trouvées relativement facilement ailleurs et cela n’indiquait pas tout à fait la vitesse elle-même. Cependant, Google a récemment mis à jour l’outil et c’est beaucoup mieux. Malheureusement, c’est aussi beaucoup plus difficile à comprendre.
Cependant, cet outil est devenu populaire parmi les référenceurs grâce à Aperçu de PageSpeed, qui est, en fait, alimenté par Lighthouse, mais fournit les informations dans un format facile à suivre, sur une page Web.
- Qu’est-Ce Que Google PageSpeed Insights?
- Est-ce que PageSpeed Insights Affecte le référencement? Un Score De 100/100 Est-Il Essentiel?
- Métriques PageSpeed Insights
- Comment le score PageSpeed Insights Est-il calculé?
- Points clés pour améliorer le score PageSpeed Insights
- Comment vérifier en bloc le score PageSpeed Insights
- Autres Outils pour Mesurer et Améliorer la Vitesse du Site
Qu’est-Ce Que Google PageSpeed Insights?
PageSpeed Insights est un outil en ligne fourni par Google qui est utilisé pour identifier les problèmes de performances Web sur les sites. Bien que principalement liés à problèmes techniques de référencement, les outils analysent également le site du point de vue de l’expérience utilisateur et de l’accessibilité.
Vous pouvez accéder à PageSpeed Insights en visitant https://developers.google.com/speed/pagespeed/insights/.

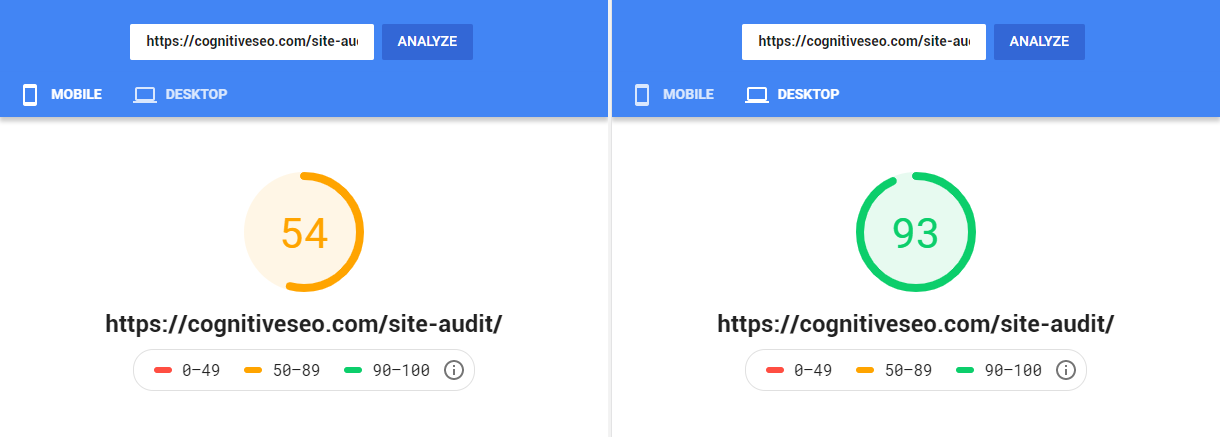
Vous pouvez y entrer l’URL et après quelques secondes, l’outil renverra une page avec des résultats concernant les performances de votre site Web. En haut, il y aura un score général, qui est une moyenne de plusieurs facteurs. Vous trouverez ci-dessous des informations détaillées sur ce qui affecte réellement votre vitesse.
Cependant, ce n’est pas le seul outil PageSpeed fourni par Google. Il y a aussi mod_pagespeed, un module serveur utilisé pour résoudre ces problèmes de vitesse, et le phare à part entière (l’outil d’analyse de site qui alimente tout), disponible dans Chrome lui-même. Il existe également un certain nombre d’extensions Chrome liées à PageSpeed Insights de Google.
Nous en discuterons brièvement tout au long de cet article, mais nous nous concentrerons principalement sur PageSpeed Insights car il semble être l’outil le plus pratique que la plupart des référenceurs utilisent lors de la vérification d’un site Web.
Mobile vs. Ordinateur de bureau
Lorsque vous insérez une page pour la tester, Google donnera deux scores: un pour la version mobile et un pour la version de bureau.
Initialement, l’outil PageSpeed ne donnait qu’un seul score, pour la version de bureau. Mais récemment, l’utilisation du mobile est devenue de plus en plus populaire. En 2018, plus de 50% des utilisateurs des moteurs de recherche effectuaient des recherches sur des appareils mobiles. Comme Google est passé à un indice mobile first, il était également logique pour eux de tester d’abord les versions mobiles pour la vitesse.

Cependant, si vous avez un design réactif, vous pourriez penser que ces versions sont pour la plupart identiques.
Si oui, pourquoi ont-ils des scores différents?
Mobile: Lorsque vous utilisez l’outil PageSpeed Insights, le premier résultat que vous obtiendrez est la vitesse mobile. Cela signifie que votre site Web a été testé sur une connexion mobile, probablement avec une connexion 4G, car il semble que ce soit au moins la vitesse la plus courante aux États-Unis.


https://www.uscellular.com/coverage-map/voice-and-data-maps.html
Cependant, gardez à l’esprit que de nombreux utilisateurs mobiles dans le monde ne reçoivent toujours que le signal 3G et, bien qu’ils aient une vitesse de connexion plus lente, ils s’attendent toujours à ce que le site Web se charge très rapidement.
Et voici le problème. Il ne s’agit pas toujours de votre site, mais plutôt de la vitesse de la connexion. Il peut sembler que votre site est lent alors qu’en réalité, la vitesse de connexion est lente.
Desktop: Sur le bureau, le score est plus élevé car la vitesse de connexion est plus élevée. C’est juste la chose avec la lumière et la fibre optique. À moins que vous ne viviez au Royaume-Uni, bien sûr, et que vous ayez toujours des tasses et un Internet à cordes.
Le site Web subit donc les mêmes tests, mais c’est surtout la vitesse de connexion qui diffère.
C’est pourquoi le mobile vient en premier, car les appareils mobiles ont généralement des connexions plus lentes. Les choses pourraient changer avec la 5G, mais d’ici là, assurez-vous de vous concentrer sur l’amélioration de la vitesse de votre site pour les appareils mobiles.
Qu’est-ce que la vitesse de page exactement?
OK, nous savons donc ce que fait l’outil: il donne un score basé sur la rapidité avec laquelle il pense que votre site est. Mais qu’est-ce que la vitesse de page exactement?
La vitesse de la page est la vitesse à laquelle une page individuelle se charge sur votre site Web. Différentes pages peuvent avoir des vitesses différentes en raison de facteurs tels que les images et les scripts.
Mais la vitesse est relative. Cela dépend de nombreux facteurs tels que les performances du site Web, les performances du serveur, la page Web sur laquelle vous vous trouvez, le type de connexion, le fournisseur de services Internet de l’utilisateur, le forfait Internet, la puissance de traitement de l’appareil, le Navigateur, ce que l’utilisateur fait à ce moment-là, combien d’applications sont en cours d’exécution et ainsi de suite.
Cependant, nous ne pouvons travailler qu’avec ce que nous pouvons travailler, c’est-à-dire notre site Web et notre serveur. Nous n’avons pas vraiment de contrôle sur le reste.
Juste pour mettre les choses au clair, la vitesse de la page n’est pas un score, comme le présente PageSpeed Insights. C’est le temps de chargement d’une page Web et il est mesuré en secondes. C’est ce qui compte.
C’est pourquoi Google PageSpeed Insights n’était pas si bon dans le passé. Cela ne vous a pas vraiment donné d’informations sur la vitesse de chargement de votre site Web. Juste des scores.
Et c’est pourquoi cette nouvelle version est si bonne. Il vous dit tout ce que vous devez savoir sur la vitesse de chargement réelle tout en conservant les bonnes choses de l’ancienne version.
Il y a, bien sûr, différents points d’intérêt dans le temps de chargement. Par exemple, vous voudrez peut-être exécuter certains scripts vers la fin, car ils n’ont pas besoin d’être utilisés initialement.
Ils pourraient prendre beaucoup de temps pour terminer le chargement, de sorte que le temps de chargement total pourrait être plus élevé. Mais si le site est utilisable jusque-là, ce n’est pas un si gros problème.

Par exemple, supposons que vous souhaitiez exécuter un script contextuel d’intention de sortie. Ce script prend 5 à 10 secondes hypothétiques à charger. Cependant, vous ne souhaitez le montrer à l’utilisateur qu’après environ 20 à 30 secondes.
Si vous commencez à exécuter votre script immédiatement, vous risquez de retarder le chargement d’autres éléments importants, tels que la première chose que l’utilisateur devrait voir: le contenu au-dessus du pli. Ce serait très mauvais, d’autant plus que vous n’utiliserez pas ce script avant environ 20 à 30 secondes dans le futur.
Vous pouvez donc reporter le chargement du script après le chargement de tout ce qui est vital afin de donner à l’utilisateur une meilleure expérience.
Cependant, si vous avez un script qui fait fonctionner le menu ou quelque chose de vital pour la convivialité du site Web, vous ne voudrez peut-être pas le charger vers la fin. Cela ruinerait l’expérience car l’utilisateur ne pourrait pas accéder à cette fonction avant que tout le reste ne soit chargé.
La Vitesse de la Page Affecte-T-Elle Le Référencement? Le Score 100/100 Insights Est-Il Essentiel?
La réponse simple est que la vitesse de la page affecte le référencement. La vitesse de la page est un facteur de classement direct, un fait encore mieux connu depuis la Mise à jour de la vitesse de l’algorithme de Google. Cependant, la vitesse peut également affecter indirectement les classements, en augmentant le taux de rebond et réduction du temps de séjour.
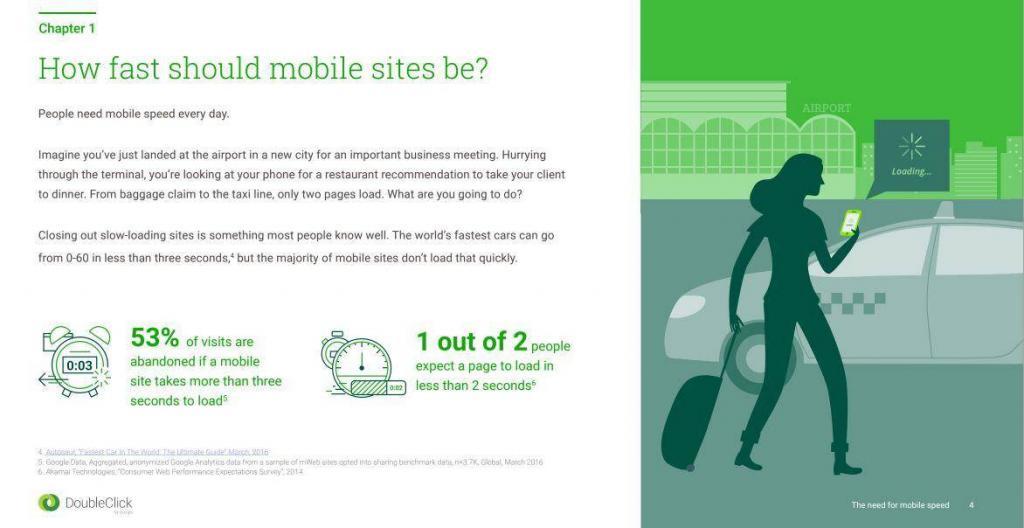
Chez Google, les utilisateurs passent en premier. Des études menées par Google montrent que la vitesse de chargement moyenne de la 3G est très lente. Ils montrent également que les utilisateurs quittent le site après environ 3 secondes. Cela signifie que leur expérience est mauvaise et que Google n’aime pas les sites de classement qui offrent une mauvaise expérience utilisateur.

Ce que vous devez vous rappeler, c’est que la vitesse est mesurée en secondes, pas en points de 0 à 100. Bien que PageSpeed Insights soit un outil qui vous aide à améliorer la vitesse, le score obtenu ne signifie pas nécessairement quoi que ce soit dans le monde réel.
Même ainsi, il est important d’améliorer le Score de vitesse de la Page.
Pourquoi?
Parce qu’avec Google, nous ne savons pas avec certitude si le score y est ou n’est pas utilisé comme facteur de classement. Google utilise-t-il des secondes? Utilise-t-il le score? Qui le sait?…
Cependant, j’ai vu des sites avec un score de vitesse de page parfait se classer mal et des sites Web avec un score inférieur à 50 qui se classent très bien (#youtube).
Cependant, vous devez prendre en compte la façon dont Google effectue ces tests. Nous ne savons pas d’où les tests sont effectués. Votre serveur vient de Roumanie et Google le teste avec une connexion 3G aux États-Unis? Eh bien, vous pouvez évidemment vous attendre à des vitesses basses.
Mais juste pour le bien de l’utilisateur, mettez le temps de chargement en premier. Et n’utilisez pas uniquement PageSpeed Insights pour tester cela. Tenez-vous-en à la fin et je vais vous montrer quelques outils que vous pouvez utiliser pour tester la vitesse à laquelle votre site Web se charge à partir de différents emplacements.
Parfois, Google se contredit!
Par exemple, Google PageSpeed Insights considère que le script Google Analytics bloque le rendu, ce qui signifie que vous devez le charger plus tard, dans le pied de page. Cependant, Google Analytics spécifie assez clairement que le script doit être placé dans la section <head> de votre site Web, sinon il ne fonctionnera pas correctement et ne sera pas initialement accepté comme une installation valide.
Vous obtenez donc un petit score dans PageSpeed Insights… en faisant ce que Google dit just juste pour se faire dire que vous ne devriez pas le faire comme ça Google par Google. Vous obtenez le point.
De plus, vous ne pouvez pas mettre le script en cache correctement à moins de stocker les analyses.fichier js sur votre serveur. C’est évidemment quelque chose que Google Analytics ne recommande pas. C’est aussi un enfer pour la maintenance, car chaque fois que le fichier JavaScript de Google Analytics reçoit une mise à jour, vous devrez également le mettre à jour sur votre site.
Bien entendu, cela ne se produit pas uniquement avec les outils et scripts Google, mais avec tout script tiers sur lequel vous n’avez aucun contrôle.
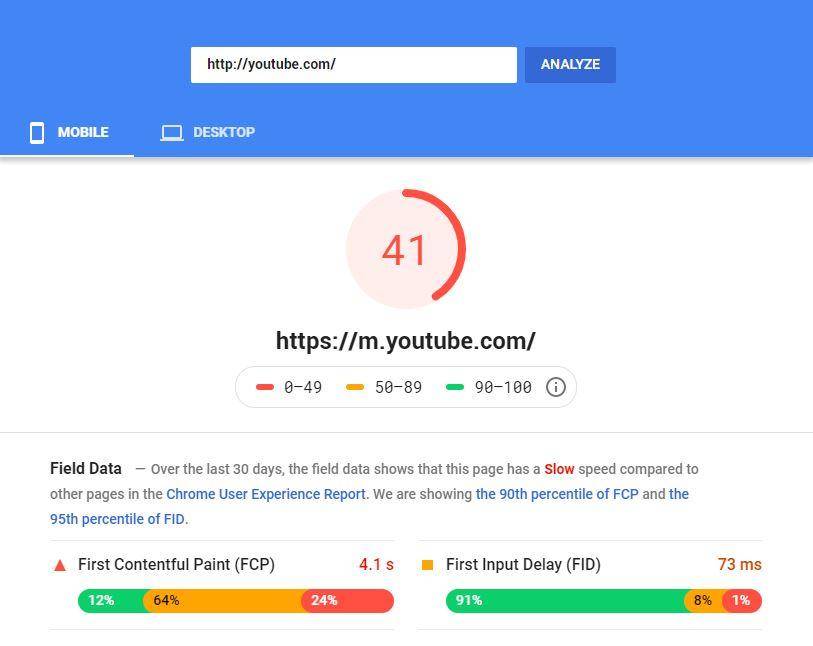
Pour notre défense, même YouTube, qui appartient à Google et devrait théoriquement donner l’exemple, a un score PageSpeed Insights assez lent, du moins au moment de la rédaction de cet article.

Mais cela ne signifie pas que le site se charge lentement. Vous pouvez voir que les données de terrain (pour lesquelles il y en a beaucoup, car c’est YouTube) indiquent que le site se charge en à peu près 4 secondes, ce qui n’est pas vraiment mauvais, étant donné que récemment YouTube fournit des aperçus vidéo dans les vignettes.
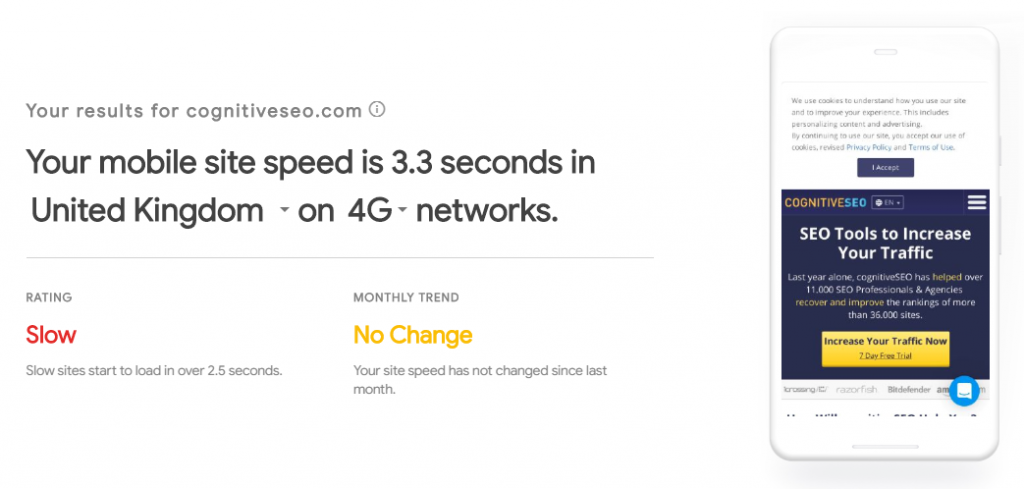
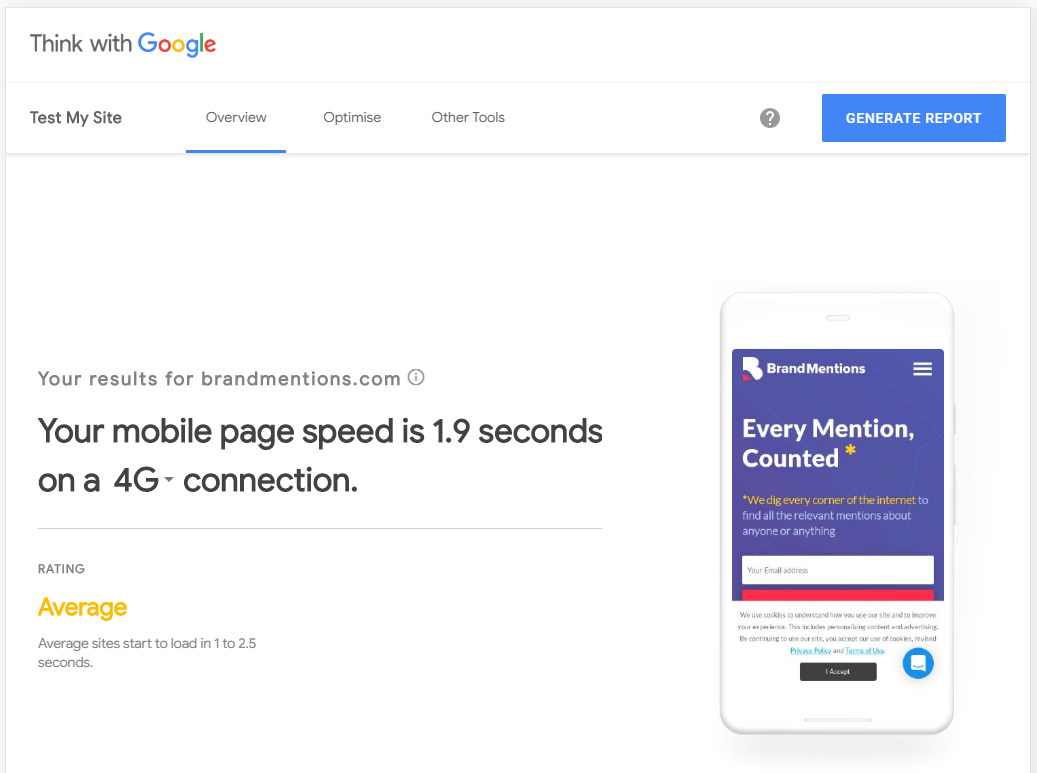
Vous pouvez également tester votre site avec https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/ pour obtenir une explication plus simple de la vitesse de chargement de votre site!

Le site Web de notre autre entreprise, BrandMentions, se charge en moins de 2 secondes sur une connexion 4G, comme vous pouvez le voir ci-dessus. Nous le verrions plutôt bien. Bien sûr, il y a toujours place à l’amélioration. Selon les normes de Google… c’est moyen.
Cependant, Google semble considérer la vitesse du site Web de cognitiveSEO comme lente, même s’il se charge en un peu plus de 3 secondes, ce qui est encore assez rapide compte tenu de la quantité d’outils tiers que nous utilisons.
Notez que vous devrez passer sous 1 seconde pour être considéré comme rapide! Pour ce faire, vous aurez probablement besoin d’un site très simple sans plugins tiers ni pop-ups sophistiqués. Pas facile si vous voulez réellement faire du marketing numérique.
Alors oui, la vitesse de chargement est importante pour le référencement, mais un score PageSpeed Insights parfait ne l’est pas. Tant que votre site Web se charge en environ 3 secondes, vous devriez convenir à la plupart des utilisateurs.
Métriques PageSpeed Insights
Étant donné que tant de choses peuvent affecter la vitesse du site, Google divise tout en différentes catégories dans l’outil PageSpeed Insights, pour une meilleure compréhension des problèmes.
Ceci est utile car Google fournit également une sorte de hiérarchisation, vous montrant ce qui affecte exactement la vitesse le plus.
Données de Terrain et de Laboratoire
Ce sont les nouvelles métriques qui sont réellement utiles. Ils sont divisés en deux catégories: les données de terrain et les données de laboratoire.
Données de terrain c’est ce qui est important dans le monde réel, car ce sont les données extraites par Google de vrais utilisateurs, via Chrome ou d’autres fournisseurs de données.
Bien sûr, c’est une moyenne et si Google n’a pas encore assez de données, il vous le fera savoir.
Résumé de L’Origine affiche une moyenne de la vitesse du site dans son ensemble. De cette façon, vous pouvez avoir une idée de la comparaison de votre page avec le site et de la comparaison du site avec d’autres sites dans le rapport sur l’expérience utilisateur de Chrome.
Données de laboratoire, bien que toujours utile, pourrait être considéré comme moins important car il est collecté dans un environnement contrôlé. Cela signifie qu’il est testé via une seule connexion et qu’il n’agrège pas les données de plusieurs utilisateurs.
Les données de laboratoire sont ce qui génère réellement le score de vitesse de la page Google.
Étant donné que Google ne dispose pas toujours de données de terrain, il utilise les données de laboratoire qui sont effectuées sur place pour analyser votre site.
Première Peinture Contentful représente le moment où les utilisateurs voient quelque chose sur votre page Web pour la première fois. Si vous regardez la série d’images, vous pouvez réellement repérer à quoi elle ressemble:

Comme vous pouvez le voir, la page n’a pas été entièrement rendue, quelque chose s’y est affiché.
Première Peinture Significative est la deuxième étape, disons, si nous prenons les résultats ci-dessus comme exemple. Il représente le point auquel l’utilisateur peut réellement comprendre le premier élément de contenu. Par exemple, un texte lisible ou une image s’affiche, au lieu de simplement des couleurs et des arrière-plans.
Indice de Vitesse est une métrique plus complexe. Il mesure la rapidité avec laquelle les éléments de votre site Web sont visiblement remplis. Plus vite ils commencent à apparaître, mieux c’est. Vous recherchez un score inférieur ici, car il est également mesuré en secondes.
Premier CPU Inactif représente le point auquel le site a chargé suffisamment d’informations pour qu’il puisse gérer la première entrée d’un utilisateur. Par exemple, si le site n’a pas chargé suffisamment d’informations pertinentes, l’utilisateur peut appuyer sur des éléments ou faire défiler vers le bas, mais rien ne se passera.
Il est temps de commencer est le niveau suivant, celui auquel le site Web est entièrement interactif. Cela signifie que tout a été chargé dans la mémoire de l’appareil et est maintenant prêt à être utilisé.
Retard de Première Entrée Potentiel Maximum est le délai qu’un utilisateur éprouve à partir du moment où il interagit avec les navigateurs jusqu’au moment où le navigateur répond. C’est la seule mesure de performance qui n’affecte pas le score de vitesse de la page.
Opportunités et Diagnostics
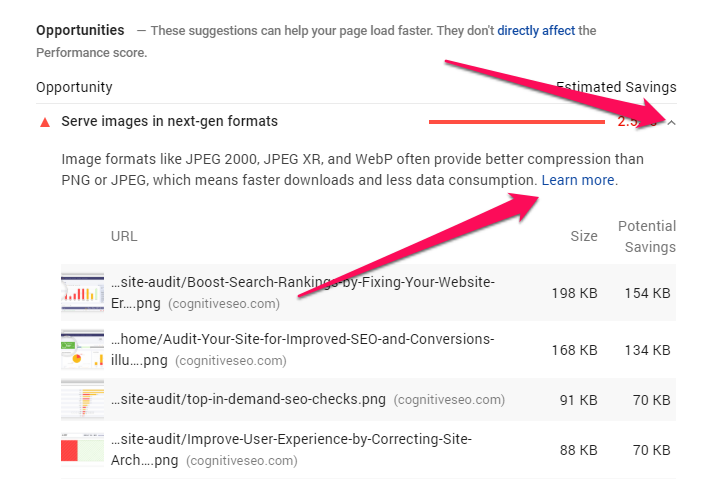
La section Opportunités fournit des informations sur ce que vous pouvez améliorer sur votre site. Il vous indique également une estimation de l’impact de chaque problème sur votre temps de chargement et de la manière dont vous devez hiérarchiser vos tâches.
Passer par chacun d’eux serait exagéré. Cependant, sous chaque métrique, vous aurez une petite flèche que vous pourrez utiliser pour développer la section.

Vous y trouverez des informations sur chaque recommandation et sur la façon de résoudre le problème pour améliorer la vitesse de votre site. Vous remarquerez que les éléments qui causent les plus gros problèmes sont, en général, les images et les scripts tiers.
La section Audits Passés est la liste des choses que vous faites déjà bien sur votre page Web. Fondamentalement, il affichera des éléments des sections Opportunités et Diagnostics qui correspondent aux paramètres de Google.
Plus vous en avez dans cette liste, mieux c’est!
Comment le score PageSpeed Insights Est-il calculé?
Bien que vous puissiez voir tant de choses dans l’outil PageSpeed Insights, le score est en fait calculé en utilisant uniquement les secondes de la section Données de laboratoire. Si vous lisez attentivement, vous pourrez en fait voir le message “Ces mesures n’affectent pas directement le score de performance. »sous Opportunités et diagnostics.
Les mesures des données de laboratoire sont appelées mesures de performance. Il y en a 6 et nous les avons présentés ci-dessus. Chaque métrique obtient un score de 0 à 100. Chaque métrique a un poids différent dans le calcul du score.
3-Première peinture satisfaite
1-Première peinture significative
2 – Premier cpu inactif
5-Temps pour interactif
Indice à 4 vitesses
0-Latence d’entrée estimée
Par ordre d’importance, ils sont répertoriés comme tels: Temps d’Interaction, Indice de Vitesse, Première Peinture Satisfaite, Première Inactivité du Processeur, Première Peinture significative et Latence d’entrée estimée, qui n’a en fait aucun effet sur le score.
Les scores sont basés sur Log-distribution normale – alors n’allons pas trop profondément dans le terrier du lapin. Si vous voulez en savoir plus, vous pouvez lire cette page.
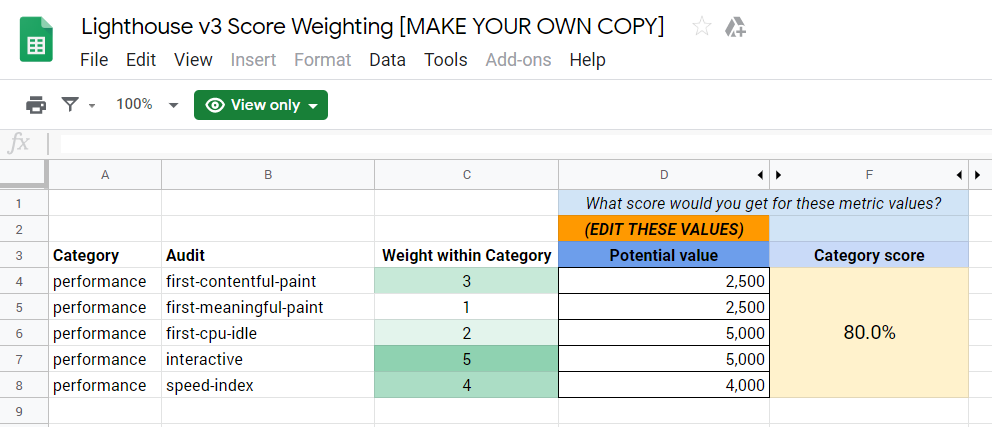
Google a également mis un fichier de feuille que vous pouvez utiliser pour voir comment le score est réellement généré. Si vous connaissez les fonctions Excel, vous pouvez inverser la façon dont tout fonctionne. Vous pouvez télécharger ce fichier ici, mais vous devez créer votre propre copie (Fichier -> Créer votre propre copie) avant de pouvoir la modifier. Il y a aussi un version pour Lighthouse v5.

Pour le dire simplement, la Première Peinture Satisfaite a plus d’impact sur la partition que la Première Peinture significative, et ainsi de suite.
Pourquoi? Eh bien, probablement parce que si rien ne s’affiche à l’écran, l’utilisateur est plus susceptible de quitter votre site Web. Si vous affichez something quelque chose, vous gagnerez du temps pour que le reste de la chose soit livré.
Les scores sont finalement divisés en 3 catégories, Lent (0-49), Moyen (50-89) et Bien (90-100). Ensuite, une moyenne est générée en tant que score final pour votre site Web.
Généralement, si vous avez moins de 50 ans, vous avez des problèmes à résoudre! Mais encore une fois, ne transpirez pas si votre site se charge en 3 secondes environ.
Points clés pour améliorer le score PageSpeed Insights
Tout là-haut pourrait être un peu gros et difficile à digérer. On l’a. Très probablement, vous ne pourrez pas tout résoudre! Nous avons exclu qu’il n’est pas important d’obtenir un score de 100%. Cependant, voici les éléments clés qui accéléreront sensiblement le chargement de votre site.
Avertissement: effectuez une sauvegarde de vos fichiers et de votre base de données avant de procéder à ces améliorations. Ils peuvent gâcher votre site Web et vous devez vous assurer que vous pouvez revenir à une version précédente!
Temps de réponse du serveur
Le serveur est quelque chose que vous ne pouvez pas vraiment améliorer vous-même. Vous en avez un bon ou un mauvais. Pour l’améliorer, vous devrez soit réduire considérablement sa charge, soit améliorer son matériel, sur lesquels vous n’avez aucun contrôle, à moins que vous ne possédiez la machine physique.
Il est donc important d’avoir un bon serveur en premier lieu. Mais comment faites-vous choisissez un bon serveur?
Eh bien, toute société d’hébergement qui se classe bien sur Google devrait fournir des services décents. Cependant, c’est à vous de tester. Le meilleur conseil? Si vous vous concentrez principalement sur le référencement local, choisissez un serveur local. Par exemple, si la majeure partie de votre public vit en Italie, choisissez un serveur avec le centre de données en Italie.
Si le centre de données se trouve entièrement aux États-Unis, les informations devront parcourir une grande distance avant d’atteindre votre public cible.
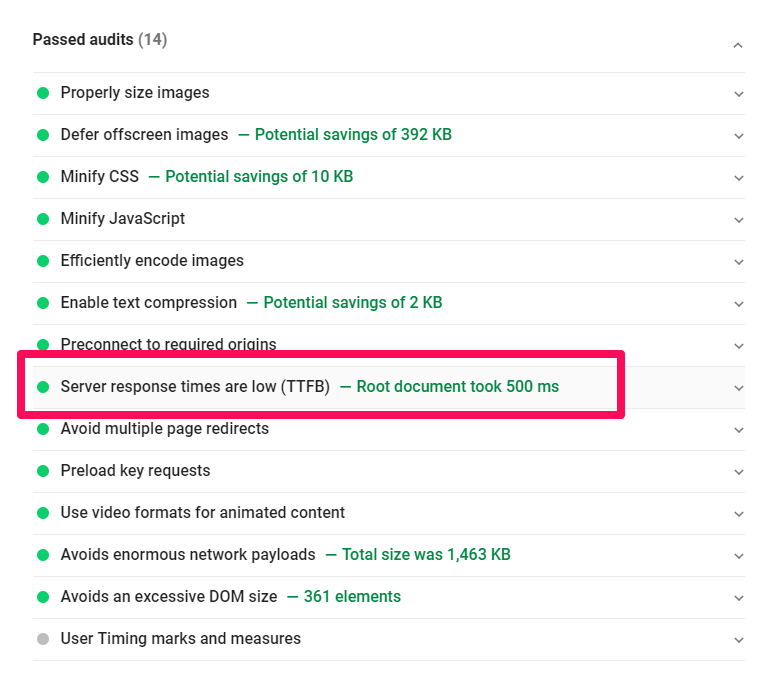
Vous pouvez toujours tester le site Web du fournisseur d’hébergement avec PageSpeed Insights et rechercher son TTFB (Time To First Byte) ou son temps de réponse du serveur. Si c’est dans la section Audits réussis, vous savez que vous avez vous-même un bon fournisseur d’hébergement.

Cependant, il est préférable que vous connaissiez quelqu’un qui est un client réel du fournisseur d’hébergement afin que vous puissiez tester la vitesse là-bas.
De manière réaliste, le propre site Web de l’hôte sera probablement sur un serveur dédié, tandis que votre site sera sur un forfait d’hébergement partagé. Cela signifie que vous partagerez le processeur de l’ordinateur et la bande passante Internet avec d’autres sites Web.
Si vous pouvez tester un vrai site à partir d’un client, c’est génial. Vous pourrez peut-être parcourir les avis et trouver des clients ou demander à l’équipe d’assistance de vous en fournir un.
Compression d’image
En général, les images sont le plus gros problème avec les sites Web. Ils sont gros et prennent beaucoup de temps à télécharger.
Il y a deux types de problèmes avec les images. Le premier est la taille de l’écran par rapport à la taille réelle de l’image en pixels et le second est la taille du disque.
Taille du Disque: Plus une image occupe d’espace physique sur un disque dur ou un SSD, plus le téléchargement sera long. 100 Ko se téléchargeront beaucoup plus rapidement que 1000 Ko (1 Mo). Si vous avez 10 images comme ça sur votre article de blog, attendez-vous à ce que votre site se charge très lentement.
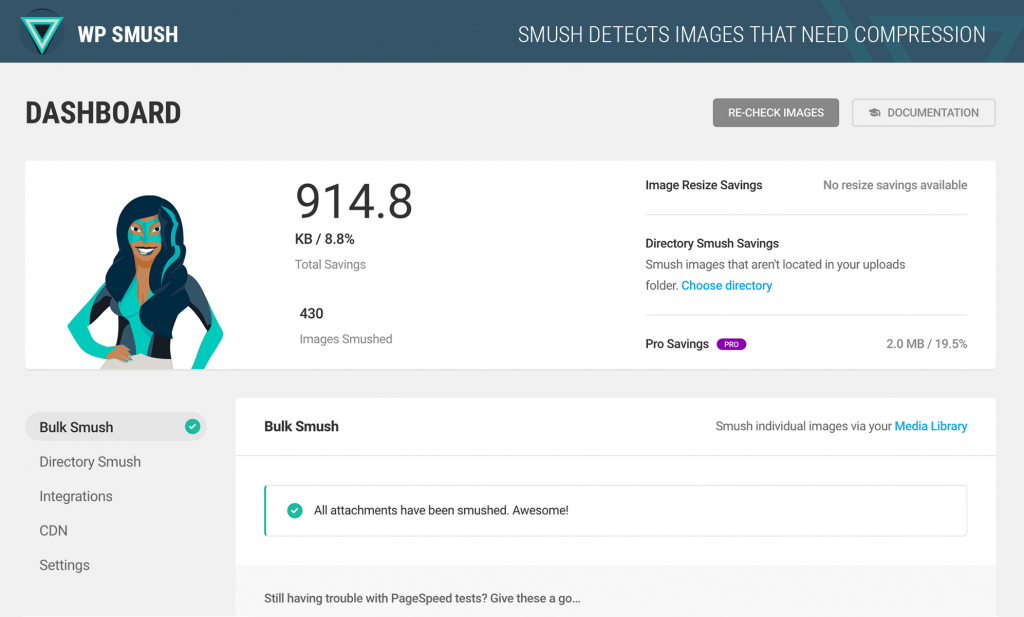
Vous pouvez utiliser WP Smush pour optimiser vos images. C’est un plugin qui compressera les images sans perte de qualité. Cela signifie que vous pouvez réduire une image de 1000×1000 pixels de 200 Ko à 150 Ko sans remarquer la différence de qualité, ce qui lui permet de se charger 25% plus rapidement.

Taille de L’Écran: La taille de l’écran est la taille à laquelle une image est affichée. Par exemple, l’image ci-dessous est affichée à 300×300 pixels.

Pour que les images se chargent plus rapidement, vous devez d’abord vous assurer que vous n’utilisez pas une image plus grande qu’elle ne sera affichée. Par exemple, si vous avez une section HTML stylisée avec CSS à 300×300 pixels, mais que vous chargez une image de 1000×1000 pixels dans la source, vous perdez du temps de chargement pour ces 700×700 pixels.
C’est parce que le navigateur doit télécharger l’image de 1000×1000 pixels, puis la réduire à 300×300 pixels. Cela prend plus de temps pour le téléchargement et le processus de rétrécissement. Vous pouvez résoudre ce problème en téléchargeant vos images avec la même largeur et la même hauteur qu’elles seront affichées.
WordPress le fait automatiquement en créant plusieurs instances de l’image lorsque vous la téléchargez. C’est pourquoi vous verrez ce suffixe 300×300 ou 150×150 à la fin d’un chemin de fichier image. C’est pourquoi vous pouvez choisir des tailles (Grand, Moyen, Miniature). Bien que ce ne soit pas parfait, surtout si vous redimensionnez manuellement l’image en cliquant et en faisant glisser, et que cela prend plus de place sur votre serveur à long terme, cela aide à la vitesse de chargement.
Reporter les images est une autre chose que vous pouvez faire pour améliorer le temps de chargement. Cela signifie que vous pouvez les télécharger plus tard lorsque l’utilisateur fait défiler la page Web. Il y aura un bref moment où les images ne seront pas visibles mais elles finiront par apparaître, l’une après l’autre.
Cela aide les navigateurs à se concentrer sur la partie importante, celle que les utilisateurs consultent à ce moment-là.

Il existe une multitude de plugins qui peuvent vous aider à le faire. Cependant, beaucoup ont des bugs ou ne reportent les images que dans certaines situations, par exemple si elles sont créées par WordPress ou WooCommerce, mais pas lorsqu’elles sont créées ou insérées par des plugins moins populaires.
Il existe certainement des plugins pour d’autres CMS, tels que Joomla ou Magento. Il suffit d’effectuer une recherche Google pour eux. Si vous n’êtes pas sur un CMS populaire, tel que WordPress, le report des images peut être fait avec jQuery, mais vous le ferez très certainement besoin d’un développeur pour cela, si vous n’en êtes pas un vous-même.
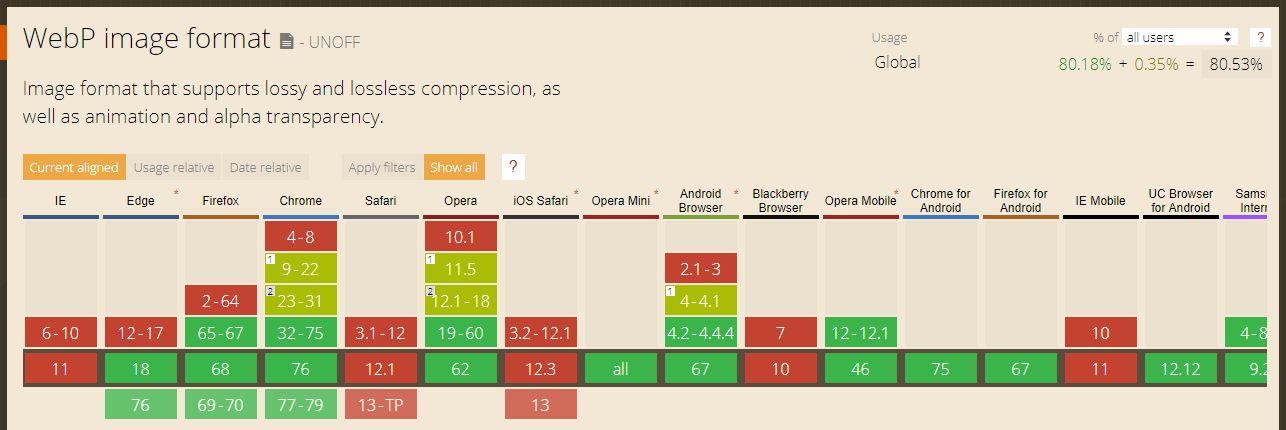
Formats d’image de nouvelle génération sont recommandés par Google. Ils sont très utiles, en particulier lors du chargement d’un site Web à partir d’un appareil mobile. Cependant, il y a une raison pour laquelle peu de gens les utilisent encore.
Les formats d’image de nouvelle génération ne sont pas encore pris en charge par tous les principaux navigateurs. Cela signifie que vous devrez servir dynamiquement différents formats pour différents navigateurs.
Si vous pouvez utiliser un plugin sur votre CMS, cela peut être facile, mais si vous êtes sur une plate-forme personnalisée, vous devrez tout développer à partir de zéro, ce qui coûte cher. Voici une liste des navigateurs prenant en charge le format WebP.

Si vous dimensionnez et optimisez correctement vos images, les économies que vous réaliserez en les convertissant également en formats d’image de nouvelle génération tels que JPEG2000 ou WebP pourraient ne pas valoir le coût en temps et en argent.
Cependant, si vous avez le temps et le budget, par tous les moyens, allez-y. Vous pouvez utiliser cet outil pour vérifier si les navigateurs sur lesquels vos utilisateurs passent le plus de temps sont pris en charge. Recherchez WebP ou JPEG2000.
Structure HTML et CSS
La structure HTML de votre page Web dicte la façon dont elle se charge. Les navigateurs lisent une page de haut en bas et chargent les éléments de la même manière. Cela signifie que si vous voulez que quelque chose se charge en premier, vous devez le mettre plus haut dans votre page.
Généralement, les problèmes ne concernent pas le HTML mais le CSS. Si vous écrivez votre CSS de manière chaotique, cela entraînera un temps de chargement plus lent et une mauvaise expérience utilisateur.
Prenons un exemple. La plupart des sites Web, sinon tous, suivent cette structure HTML: tête > corps > pied de page.
Si mon fichier CSS met en forme le pied de page en premier, le pied de page recevra le style, bien qu’il soit avant le pli. Pendant ce temps, l’en-tête et le corps peuvent rester simples.
C’est également une bonne idée d’ajouter d’abord votre style mobile, car les appareils mobiles sont les plus lents. Vous pourriez avoir besoin d’au moins une base Formation CSS pour vous faire une idée de cette hiérarchie et être capable d’identifier vous-même les problèmes de code
Il en va de même pour le JavaScript bloquant le rendu. Reporter les scripts qui ne sont pas vitaux. Ajoutez-les au pied de page afin qu’ils soient chargés en dernier.
Cependant, si vous avez des scripts importants tels que Analytics qui doivent s’exécuter dès que possible, conservez-les dans l’en-tête et assurez-vous qu’ils se déclenchent et s’exécutent correctement, même si cela peut entraîner un score de vitesse de page inférieur.
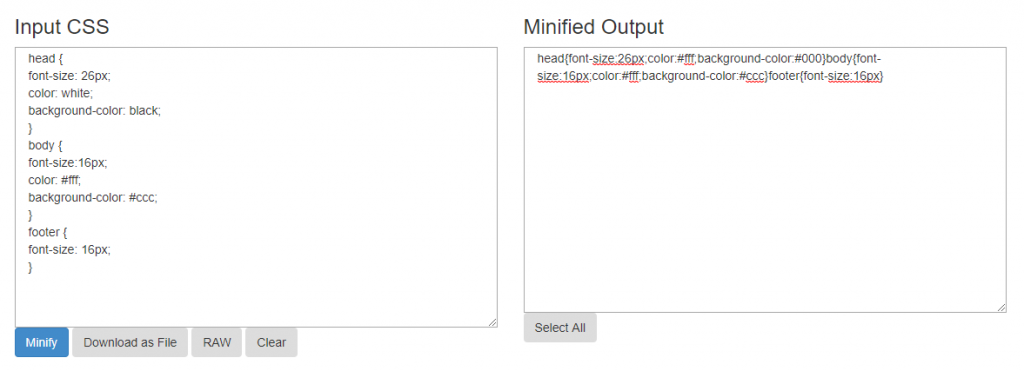
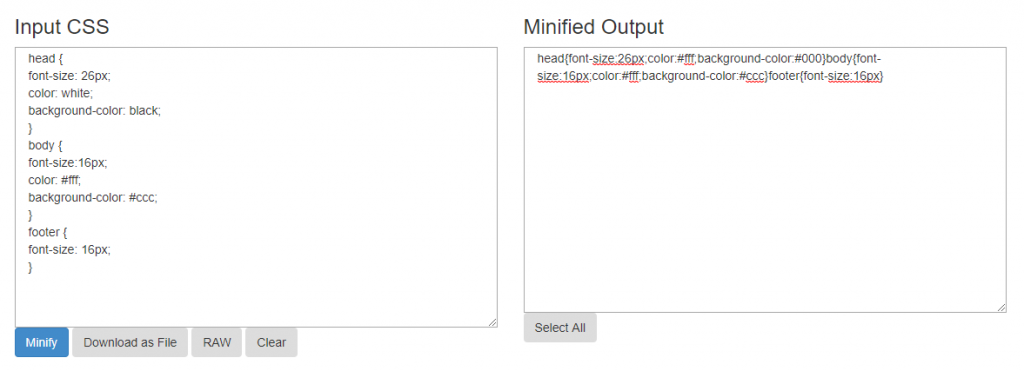
Minification et Compression de Script
La minification est un processus de réduction de la taille d’un fichier en supprimant les informations inutiles.
Par exemple, lors de l’écriture de JavaScript et de CSS, la plupart, sinon tous les codeurs, aiment utiliser des espaces afin de garder leur code propre et facile à lire. Cependant, ces espaces supplémentaires s’additionnent, surtout si vous avez un long morceau de code.


cssminifier.com
Une autre façon de réduire le code serait de combiner des éléments similaires.
Par exemple, si mes sections d’en-tête et de pied de page étaient identiques, au lieu de les écrire comme ceci:
corps {taille de la police: 16px;
}
pied de page {
taille de la police: 16px;
}
Je pourrais écrire:
corps, pied de page {taille de la police: 16px;
}
Compression est le processus de réduction de fichiers en remplaçant des séquences récurrentes d’informations par une seule référence à cette séquence particulière.
Ainsi, par exemple, si j’ai le code suivant: 123 4 123 123 123 4 123 123, Je pourrais remplacer 123 par un 1 et obtenir une version compressée comme celle-ci: 1 4 1 1 1 4 1 1. Bien sûr, c’est beaucoup plus complexe que ce que j’ai présenté.
Cela se produit généralement côté serveur et la plus courante est appelée compression Gzip. Le serveur envoie une version compressée. Une fois que le navigateur reçoit le fichier compressé, il le décompresse en inversant le processus pour lire son contenu réel.
Cela fonctionne à peu près comme WinRAR; nous le savons probablement tous, car nous l’utilisons gratuitement depuis toujours!
Si vous êtes sur un CMS populaire, vous trouverez certainement un plugin pour la compression et la minification. Par exemple, le Cache Total W3 plugin fait beaucoup de choses, y compris les deux, si vous le configurez correctement.
N’oubliez pas que la compression dépend de la configuration du serveur. Si votre serveur ne prend pas en charge Gzip, vous ne pourrez pas compresser les fichiers. Si vous avez un serveur Apache, assurez-vous que mod_deflate est installé.
Vous pouvez demander à votre fournisseur de serveur si votre hébergement le prend en charge. 99,9% du temps, ils diront oui. Si ce n’est pas déjà installé, ils devraient le faire gratuitement, car c’est quelque chose d’assez basique.
Si vous n’êtes pas sur un CMS populaire, vous pouvez également activer la compression Gzip via le .fichier htaccess (Serveurs Apache) en ajoutant le code suivant, tant que mod_deflate est installé.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<span classe=« opérateur de jeton »><</span>IfModule mod_déflexion<span classe=« ponctuation symbolique »>.</span>c<span classe=« opérateur de jeton »>></span> <span classe=« shell de jeton-commentaire commentaire »># Compresser HTML, CSS, JavaScript, Texte, XML et polices< / span> AddOutputFilterByType <span classe=« constante de jeton »>DÉGONFLER</span> application<span classe=« opérateur de jeton »>/</span>JavaScript AddOutputFilterByType <span classe=« constante de jeton »>DÉGONFLER</span> application<span classe=« opérateur de jeton »>/</span>RSS<span classe=« opérateur de jeton »>+</span>XML AddOutputFilterByType <span classe=« constante de jeton »>DÉGONFLER</span> application<span classe=« opérateur de jeton »>/</span>vnd<span classe=« ponctuation symbolique »>.</span>MS<span classe=« opérateur de jeton »>–</span>fontobject AddOutputFilterByType <span classe=« constante de jeton »>DÉGONFLER</span> application<span classe=« opérateur de jeton »>/</span>x<span classe=« opérateur de jeton »>–</span>police AddOutputFilterByType <span classe=« constante de jeton »>DÉGONFLER</span> application<span classe=« opérateur de jeton »>/</span>x<span classe=« opérateur de jeton »>–</span>police<span classe=« opérateur de jeton »>–</span>opentype AddOutputFilterByType <span classe=« constante de jeton »>DÉGONFLER</span> application<span classe=« opérateur de jeton »>/</span>x<span classe=« opérateur de jeton »>–</span>police<span classe=« opérateur de jeton »>–</span>fto AddOutputFilterByType <span classe=« constante de jeton »>DÉGONFLER</span> application<span classe=« opérateur de jeton »>/</span>x<span classe=« opérateur de jeton »>–</span>police<span classe=« opérateur de jeton »>–</span>truetype AddOutputFilterByType <span classe=« constante de jeton »>DÉGONFLER</span> application<span classe=« opérateur de jeton »>/</span>x<span classe=« opérateur de jeton »>–</span>police<span classe=« opérateur de jeton »>–</span>ttf AddOutputFilterByType <span classe=« constante de jeton »>DÉGONFLER</span> application<span classe=« opérateur de jeton »>/</span>x<span classe=« opérateur de jeton »>–</span>JavaScript AddOutputFilterByType <span classe=« constante de jeton »>DÉGONFLER</span> application<span classe=« opérateur de jeton »>/</span>xhtml<span classe=« opérateur de jeton »>+</span>XML AddOutputFilterByType <span classe=« constante de jeton »>DÉGONFLER</span> application<span classe=« opérateur de jeton »>/</span>XML AddOutputFilterByType <span classe=« constante de jeton »>DÉGONFLER</span> police<span classe=« opérateur de jeton »>/</span>opentype AddOutputFilterByType <span classe=« constante de jeton »>DÉGONFLER</span> police<span classe=« opérateur de jeton »>/</span>fto AddOutputFilterByType <span classe=« constante de jeton »>DÉGONFLER</span> police<span classe=« opérateur de jeton »>/</span>ttf AddOutputFilterByType <span classe=« constante de jeton »>DÉGONFLER</span> image<span classe=« opérateur de jeton »>/</span>svg<span classe=« opérateur de jeton »>+</span>XML AddOutputFilterByType <span classe=« constante de jeton »>DÉGONFLER</span> image<span classe=« opérateur de jeton »>/</span>x<span classe=« opérateur de jeton »>–</span>icône AddOutputFilterByType <span classe=« constante de jeton »>DÉGONFLER</span> texte<span classe=« opérateur de jeton »>/</span>CSS AddOutputFilterByType <span classe=« constante de jeton »>DÉGONFLER</span> texte<span classe=« opérateur de jeton »>/</span>HTML AddOutputFilterByType <span classe=« constante de jeton »>DÉGONFLER</span> texte<span classe=« opérateur de jeton »>/</span>JavaScript AddOutputFilterByType <span classe=« constante de jeton »>DÉGONFLER</span> texte<span classe=« opérateur de jeton »>/</span>plaine AddOutputFilterByType <span classe=« constante de jeton »>DÉGONFLER</span> texte<span classe=« opérateur de jeton »>/</span>XML <span classe=« shell de jeton-commentaire commentaire »># Supprimer les bogues du navigateur (uniquement nécessaires pour les navigateurs vraiment anciens)< / span> BrowserMatch <span classe=« opérateur de jeton »>^</span>Mozilla<span classe=« opérateur de jeton »>/</span><span classe=« numéro de jeton »>4</span> gzip<span classe=« opérateur de jeton »>–</span>seulement<span classe=« opérateur de jeton »>–</span>texte<span classe=« opérateur de jeton »>/</span>HTML BrowserMatch <span classe=« opérateur de jeton »>^</span>Mozilla<span classe=« opérateur de jeton »>/</span><span classe=« numéro de jeton »>4</span>\<span classe=« ponctuation symbolique »>.</span><span classe=« numéro de jeton »>0</span><span classe=« ponctuation symbolique »>[</span><span classe=« numéro de jeton »>678</span><span classe=« ponctuation symbolique »>]</span> aucun<span classe=« opérateur de jeton »>–</span>gzip BrowserMatch \<span classe=« paquet de jetons »>bMSIE</span> <span classe=« opérateur de jeton »>!</span>aucun<span classe=« opérateur de jeton »>–</span>gzip <span classe=« opérateur de jeton »>!</span>gzip<span classe=« opérateur de jeton »>–</span>seulement<span classe=« opérateur de jeton »>–</span>texte<span classe=« opérateur de jeton »>/</span>HTML Tête annexer Varier Utilisateur<span classe=« opérateur de jeton »>–</span>Agent <span classe=« opérateur de jeton »><</span><span classe=« opérateur de jeton »>/</span>IfModule<span classe=« opérateur de jeton »>></span> |
Parfois, vous pouvez aussi combinez les scripts. Il existe des plugins qui le font, tels que Autoptimize, que j’ai déjà présenté. Combiner des scripts est exactement ce qu’il dit. Au lieu d’avoir deux fichiers, vous les combinez en un seul. De cette façon, il n’y a qu’une seule demande faite au serveur, au lieu de plusieurs.
Cependant, la combinaison de scripts peut provoquer plusieurs fois des bogues, alors assurez-vous de tout sauvegarder avant.
Stratégie de Cache
La mise en cache est le processus de stockage de fichiers dans le navigateur d’un client afin de pouvoir y accéder rapidement ultérieurement.
Par exemple, si un utilisateur visite votre site Web pour la première fois, votre logo devra être téléchargé. Cependant, si vous avez une politique de mise en cache efficace, ce fichier sera stocké dans le navigateur de l’utilisateur. Lorsque l’utilisateur accède à votre site une deuxième fois, il n’aura pas à télécharger à nouveau ce fichier car il sera instantanément chargé à partir de son ordinateur.
Éléments dynamiques (stratégie de cache courte): Les éléments dynamiques sont des éléments de votre site Web qui changent fréquemment. Par exemple, vous pouvez continuer à ajouter de nouveaux articles dans un curseur sur la page d’accueil.
Dans ce cas, le code HTML est l’élément dynamique, définissez donc une stratégie de mise en cache courte si cela vous convient. 30 minutes peuvent suffire, juste au cas où l’utilisateur reviendrait sur cette page au cours de la même session.
Dans certains cas, vous ne voudrez peut-être pas du tout mettre en cache ces éléments, si la promptitude est ce qui compte pour vos utilisateurs, comme sur les sites Web d’actualités.
Ressources statiques (stratégie de cache longue): Les ressources statiques sont des fichiers qui changent rarement. Il s’agit généralement d’images et de fichiers CSS ou JS, mais il peut également s’agir de fichiers audio, de fichiers vidéo, etc.
Vous pouvez définir un temps de cache plus long pour les images et les fichiers CSS car vous savez que vous ne les changerez pas très fréquemment. Vous pouvez même aller jusqu’à un an, mais 3 mois suffisent généralement.
Outils Tiers: Vous n’avez pas vraiment de contrôle sur les outils tiers, donc si vous avez l’impression qu’un outil hébergé ailleurs ralentit votre site Web, mieux vaut trouver une alternative ou l’abandonner.
Une solution serait d’héberger les fichiers sur votre propre serveur et de les mettre en cache. Cependant, cela peut ne pas être très productif et ce n’est pas recommandé, car vous devrez constamment mettre à jour ces fichiers dès la sortie de nouvelles versions, sinon l’outil ou l’application ne fonctionnera pas correctement.
Plugins de Cache: Il existe de nombreux plugins qui géreront correctement les protocoles de cache requis pour une bonne expérience utilisateur. Si vous êtes sur WordPress, l’un de ces plugins est W3 Total Cache. Cependant, si vous voulez opter pour une meilleure option, WP Rocket est également très populaire, mais cela vous coûtera quelques centaines de dollars.
Il suffit de rechercher un plugin / extension / module + votre plateforme sur Google pour trouver ce dont vous avez besoin. Regardez les commentaires pour choisir le meilleur.
.cache de fichiers htaccess: Vous pouvez également définir un en-tête de contrôle de cache à partir de votre .fichier htaccess sur un serveur Apache, si vous n’exécutez pas votre site Web sur un CMS populaire.
Il y a plusieurs façons:
## EXPIRE LA MISE EN CACHE ##
<IfModule mod_expire.C>
Expire Actif Le
ExpiresByType image / jpg "accès 1 an"
ExpiresByType image / jpeg "accès 1 an"
ExpiresByType image / gif "accès 1 an"
ExpiresByType image / png "accès 1 an"
ExpiresByType text / css "accès 1 mois"
ExpiresByType texte / html "accès 1 heure"
ExpiresByType application / pdf "accès 1 mois"
ExpiresByType text / x-javascript "accès 1 mois"
ExpiresByType application / x-shockwave-flash "accès 1 mois"
ExpiresByType image / x-icon "accès 1 an"
Expiredefault "accès 1 mois"
< / IfModule>
## EXPIRE LA MISE EN CACHE ##
Ou vous pouvez également utiliser ce code:
# Un an pour les fichiers image
<Correspondance de fichiers ".(jpg / jpeg / png / gif / ico)"">
Jeu d'en-têtes Cache-Control "max-age=31536000, public"
< / Correspondance des fichiers>
# Un mois pour css et js
<Correspondance de fichiers ".(css / js)$">
Jeu d'en-têtes Cache-Control "max-age=2628000, public"
< / Correspondance des fichiers>
Les nombres dans l’attribut max-age sont en secondes, donc 3600 signifierait une heure, 86400 un jour et ainsi de suite.
Réinitialisation du cache: Lorsque vous apportez des modifications à une page Web, vous souhaitez réinitialiser le cache si une ancienne version a déjà été mise en cache. Cependant, vous ne pouvez réinitialiser le cache que sur votre serveur.
Cela signifie que les utilisateurs qui ont téléchargé une version précédente d’un certain fichier chargeront toujours cette ancienne version à partir de leur ordinateur lorsqu’ils accéderont à nouveau au site Web. Le fichier sera actualisé après la durée définie dans votre stratégie de mise en cache ou si l’utilisateur réinitialise manuellement le cache de son navigateur.
Si vous rencontrez une erreur critique dans votre conception ou votre code Web, vous pouvez modifier le nom de fichier de votre fichier. De cette façon, vous pouvez être sûr que le cache de ce fichier particulier sera réinitialisé.
Parfois, le cache de Chrome peut être difficile à réinitialiser. Parfois, les routeurs et les centres de données entre le client et le serveur peuvent également mettre en cache des fichiers, donc, si vous ne voyez pas les modifications, donnez-lui quelques heures.
Thème Léger et Plugins
Plus vous chargez votre site Web avec des plugins, plus il devient lourd et plus il fonctionne lentement.
Le thème d’un site Web est le plus grand « plugin » du site. La plupart des thèmes sont livrés avec de lourds constructeurs tiers et d’énormes bibliothèques de plugins qui ralentissent tous le fonctionnement du site.

Par exemple, les plugins de curseur ajoutent généralement le code JS du curseur à toutes les pages, bien qu’il ne soit probablement utilisé que sur la page d’accueil ou une page de destination. C’est du code lourd à charger sur chaque page! Sans oublier que personne ne les aime et qu’ils abaissent le taux de conversion.
Donc, lorsque vous recherchez un thème, essayez d’en trouver un sans trop d’animations, de curseurs, de fonctions, etc. Si vous regardez les grands sites Web, vous verrez qu’en général, ils sont assez simples.
Un bon thème que je recommande est Presse génératrice. Il est léger et se chargera très rapidement. Vous pouvez activer ou désactiver des éléments pour garder votre site aussi propre que possible.
Le combiner avec un plugin d’optimisation tel que WP Rocket (payant) ou un combo de plugins gratuits tels que Autoptimize + Fastest Cache le rendra ultra rapide! Vous pouvez également utiliser W3 Total Cache, un plugin qui fait presque tout ce qui est répertorié ci-dessus assez bien.
Lorsque vous installez de nouveaux plugins, pensez à leur importance pour votre site Web. Après les avoir installés, testez votre score et votre vitesse de chargement. Le plugin ralentit-il le fonctionnement de votre site? Si oui, est-il essentiel de conserver le plugin? Peut-être chercher une meilleure alternative ou le supprimer complètement.
Comment vérifier en bloc le score PageSpeed Insights
La partie ennuyeuse de PageSpeed Insights est qu’il ne vérifie qu’une seule page Web à la fois. Il faudrait une éternité pour vérifier toutes les pages de votre site Web, en fonction de sa taille.
Cependant, il existe un moyen de vérifier en bloc le score PageSpeed Insights. L’avez-vous déjà deviné?
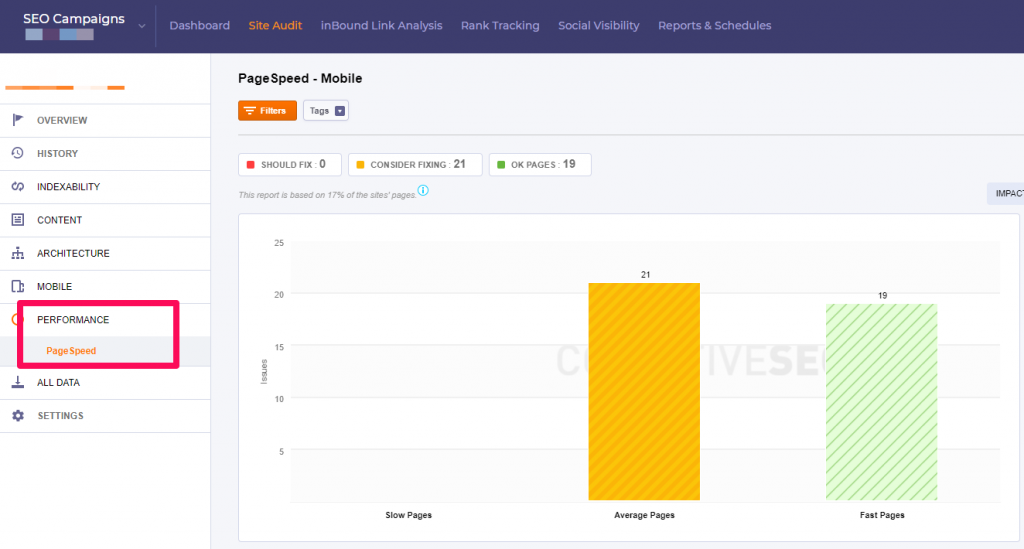
C’est le Outil CognitiveSEO Audit de Site. Une fois que vous avez configuré l’analyse technique du référencement avec l’Audit de site, accédez à votre campagne -> Audit de site -> Performance -> PageSpeed.

Bien sûr, vous pouvez faire beaucoup plus avec l’outil, de l’amélioration de votre référencement technique et de votre contenu au suivi de vos classements et de vos efforts de création de liens.
Il existe également une alternative quelque peu gratuite qui est une extension Chrome. Cependant, ce qu’il fera réellement, c’est demander une liste d’URL, puis les ouvrir simplement en tant que nouveaux onglets dans l’outil en ligne PageSpeed Insights.
Cela signifie que le processus est OK pour environ 10 à 20 onglets, si vous avez un processeur d’ordinateur moyen à haut de gamme. Plus que cela et le navigateur pourrait planter ou vous vieillirez en attendant. C’est quand même assez gênant.
Autres Outils de Référencement pour Mesurer et Améliorer la Vitesse du Site
Bien entendu, l’outil PageSpeed Insights de Google n’est pas le seul outil permettant de vérifier et d’améliorer la vitesse des pages. Pour une fois, nous ne savons pas vraiment d’où viennent les tests. Si votre site est hébergé sur un serveur en Europe et que Google effectue ses tests depuis les États-Unis, il est naturel que le site soit plus lent.
Cependant, il existe des outils qui spécifient d’où le test est effectué.
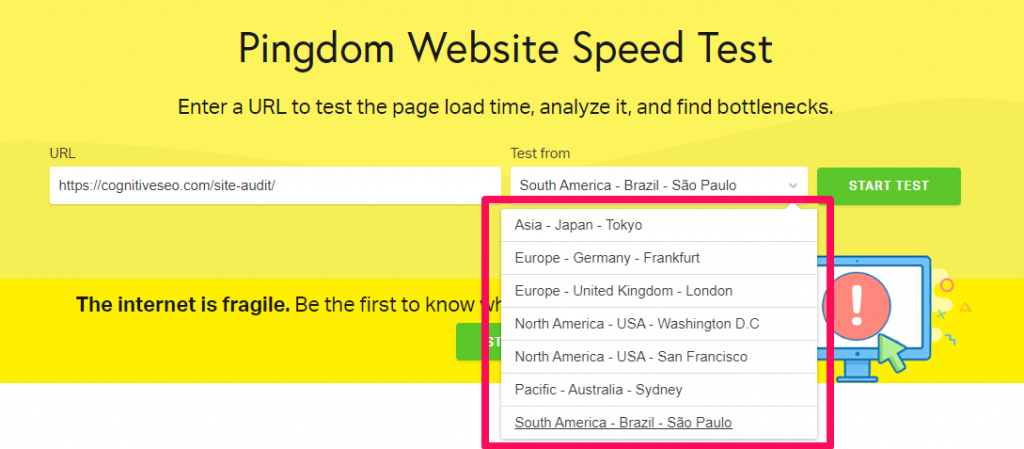
Pingdom
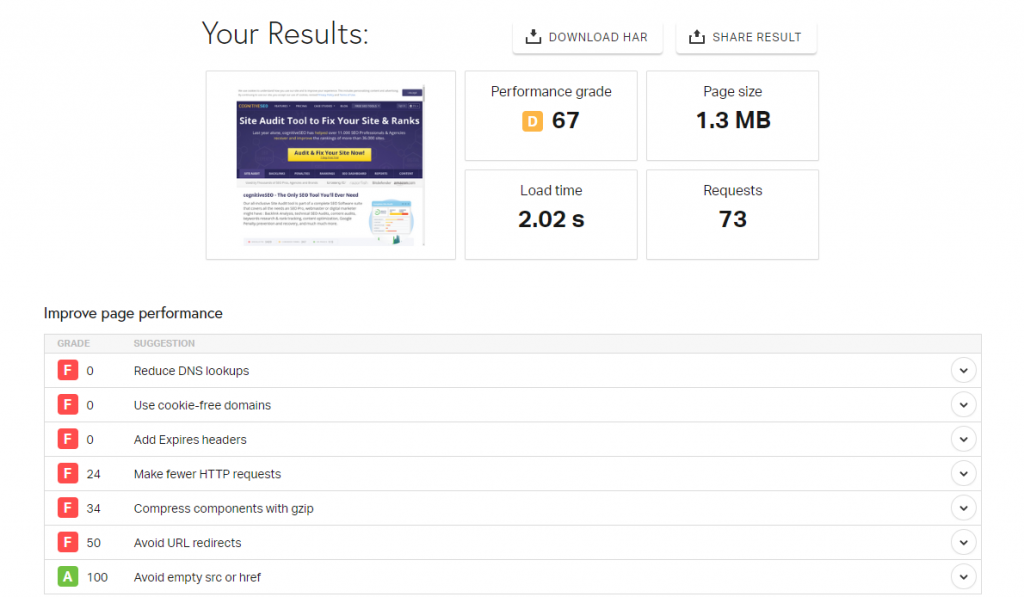
Pingdom Speed Test est un excellent outil qui mesure la vitesse à laquelle votre page Web se charge. Une fois le test terminé, vous obtiendrez des résultats similaires à ceux de l’outil de Google, au moins visuellement.

Ce qui est intéressant à ce sujet, c’est que vous pouvez sélectionner d’où le test va être effectué. Bien sûr, les options sont limitées, mais c’est toujours mieux que de ne même pas le savoir.
Si vous vous concentrez sur le référencement local, choisissez l’emplacement le plus proche de votre serveur. Si vous ne savez pas où il est réellement hébergé, demandez à votre hébergeur et vous le saurez.

C’est également une bonne idée de faire plusieurs tests à partir de différents endroits, juste au cas où vous auriez un public international.
Vous pouvez trouver plus outils similaires à Pingdom.
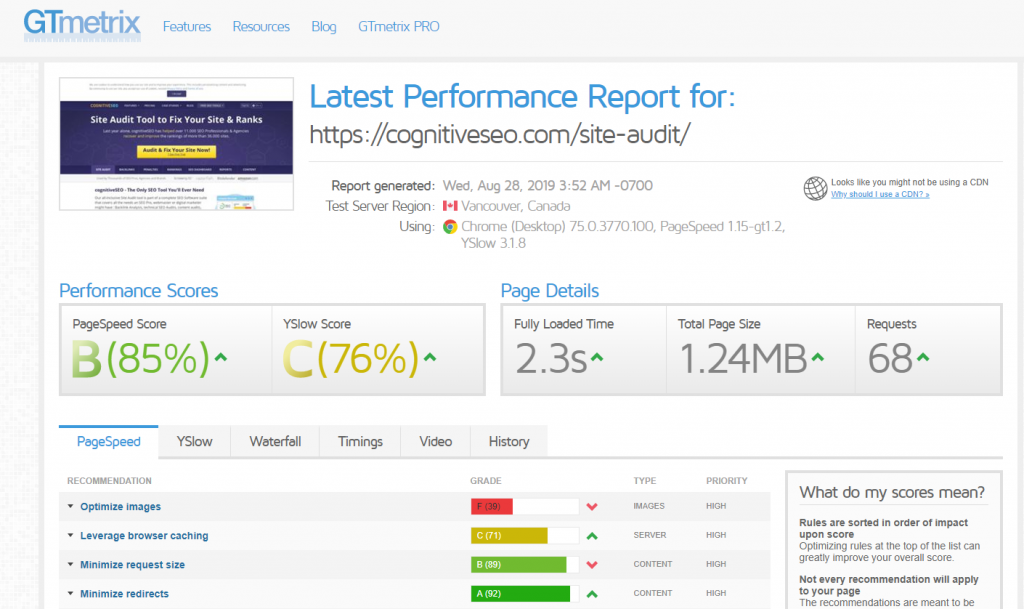
GT-Metrix
GT Metrix a été l’un de mes outils de test de vitesse préférés. Bien qu’il ne teste que de Vancouver, au Canada, les informations qu’il donne sont très utiles.

Astuce rapide: Si vous créez un compte gratuit avec eux, vous n’aurez pas à attendre autant pour que le test soit effectué. Pour réduire la charge sur leurs serveurs, ils vous ajoutent dans une file d’attente lorsqu’il y a trop de demandes. Cependant, les utilisateurs enregistrés ont la priorité.
vitesse de la page mod_
Le mod_pagespeed est un module complémentaire de serveur de Google. Son but est de résoudre tous les problèmes liés à la vitesse des pages au niveau central, directement côté serveur. Cela signifie que même si vous ajoutez des images non optimisées, mod_pagespeed les compressera, les optimisera et les convertira automatiquement en formats d’image de nouvelle génération.
Cependant, l’installation de mod_pagespeed est certainement plus technique que de simplement s’occuper de tout dans WordPress.
Si votre serveur l’a déjà ou si vous savez ce que vous faites, allez-y et installez-le. Cependant, c’est toujours une meilleure idée d’avoir un site rapide en premier lieu au lieu d’essayer de dissimuler les choses.
De toute façon, ce mod augmentera la charge sur votre serveur car chaque fois que vous téléchargez une image non optimisée, il devra utiliser la puissance de traitement pour la convertir.
Google AMP (Pages Mobiles accélérées)
Si vous voulez que votre site soit vraiment rapide sur les recherches mobiles, vous pouvez toujours implémenter Google AMP.
Google AMP ou Accelerated Mobile Pages est un type spécial de HTML, dépouillé d’éléments lourds et à chargement plus lent.
De plus, les pages AMP se préchargent dans le navigateur mobile Chrome lorsque l’utilisateur fait défiler les résultats de la recherche, ce qui entraîne un chargement instantané de la page lorsque l’utilisateur appuie sur le titre.

Il y a aussi des inconvénients, bien sûr. Vous êtes limité dans toutes les directions, bien que les choses s’améliorent de jour en jour. En outre, la conception de votre site doit souffrir et ressemblera à peu près à n’importe quel autre site qui utilise AMP. Bummer.
L’URL n’est pas la vôtre non plus, car Google charge une version mise en cache de votre site, sur leurs URL. Cependant, les développeurs de Google ont promis d’intégrer des URL natives dans AMP.
Sur WordPress et autres CMS, vous pouvez ajouter AMP à votre site Web via un plugin. Pour les sites Web personnalisés, vous devrez contacter votre développeur et lui donner ce lien.
Conclusion
L’amélioration de la vitesse de votre site est importante pour un meilleur classement dans les recherches. PageSpeed Insights fournit un ensemble de bonnes pratiques et d’améliorations possibles, classées par ordre de priorité en fonction de leur impact sur la vitesse de votre site.
Bien que le score lui-même ne devrait pas trop vous préoccuper, c’est une bonne idée d’essayer de l’obtenir au moins au-dessus de 50. Cependant, concentrez-vous sur le temps de chargement, qui est mesuré en secondes. Un bon site Web devrait se charger en 3 secondes environ. Un très, très rapide devrait charger environ 1.
Avoir un bon serveur, compresser des images et garder les choses propres et simples dans votre code vous sera le plus bénéfique en ce qui concerne la vitesse du site Web. Alors que les petits sites bénéficieront le plus d’un serveur partagé, si vous êtes une grande entreprise, l’hébergement de votre site sur un serveurs de tour personnalisés serait un choix recommandé. Permettant aux entreprises d’éditer et de maintenir leur site, un serveur privé offrirait flexibilité et fiabilité au moment où elles en ont le plus besoin.
Quel est votre score PageSpeed Insights? Avez-vous vu de meilleurs classements après avoir amélioré la vitesse de chargement de votre site Web? Partagez votre expérience avec nous dans la section commentaires ci-dessous!