Schema markup is code you add to your webpage that tells a search engine what your content is about.
If you can tell Google the meaning behind your content, it can show your content to the right people. This can lead to an increase in organic traffic and improved conversions.
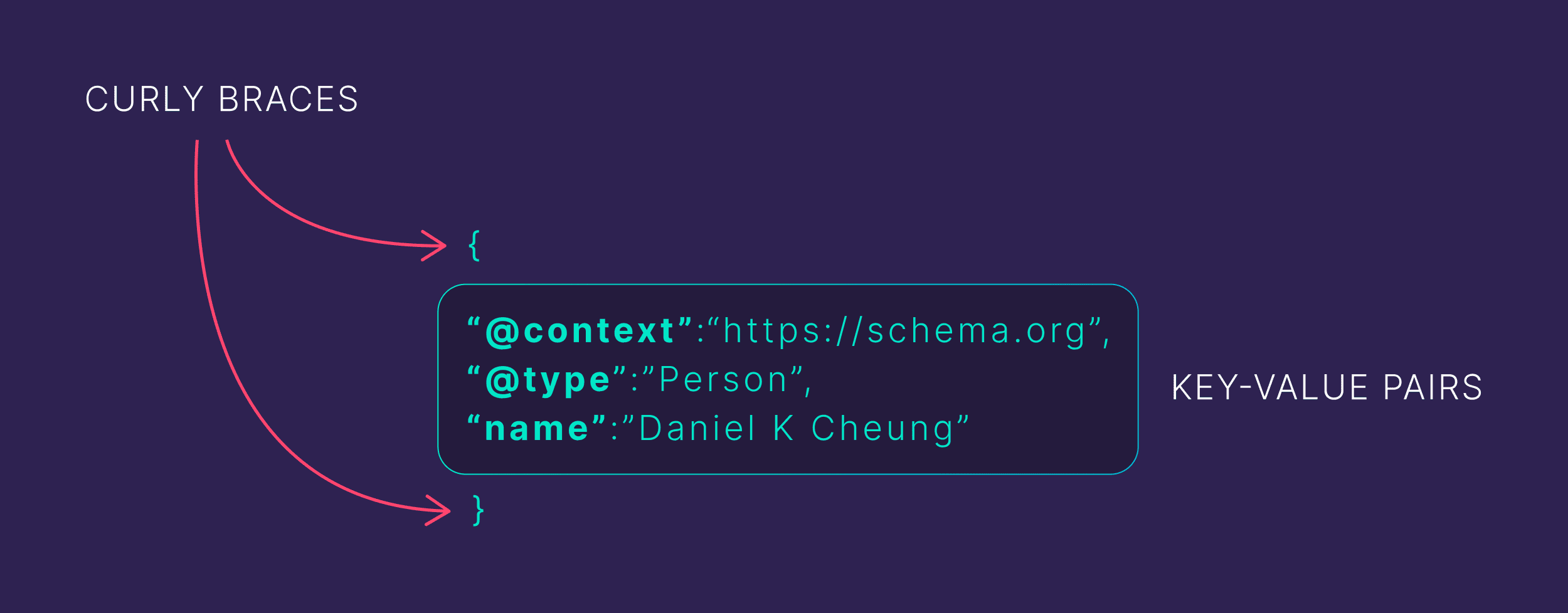
This is what schema markup looks like:

When done correctly, schema markup creates a web of context that helps search engines help you by improving your click-through rate (CTR) and conversions.
In this guide, you’re going to learn:
- What schema markup is
- How they relate to entities
- Why entities are important to your SEO success
- How you can create page-level knowledge graphs like the one shown below to help Google serve your content to the right audience

Let’s get started.
Schema Markup is SEO
Schema markup, like on-page, off-page, and technical SEO, is fundamental to helping Google understand your content.
At its very core, schema markup is about efficiency.
It’s about delivering a set of key and value pairs that search engines can understand explicitly without needing interpretation and natural language processing (NLP).
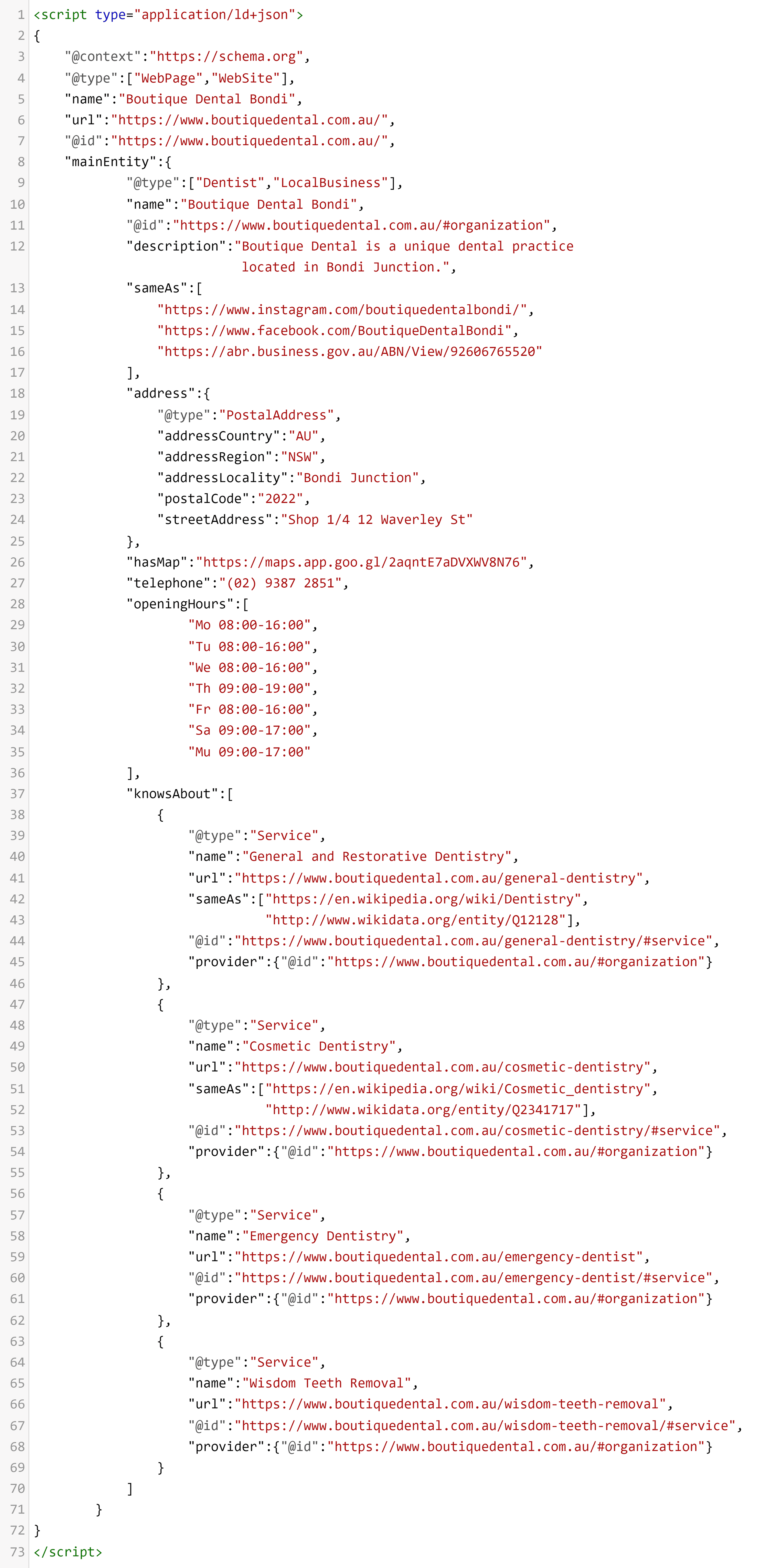
For example, the following script is schema markup for a local business—a dental practice, to be specific.

This may seem like a whole lot of code to you right now but in a few scrolls, you’ll start seeing meaning between things.
Schema markup is a way of declaring what the content is about, who it is for, and who benefits from publishing said content.
When phrased like that, it sounds very familiar to the concept of E-E-A-T doesn’t it?
That’s because, in some respects, schema markup helps search engines connect the dots between entities.

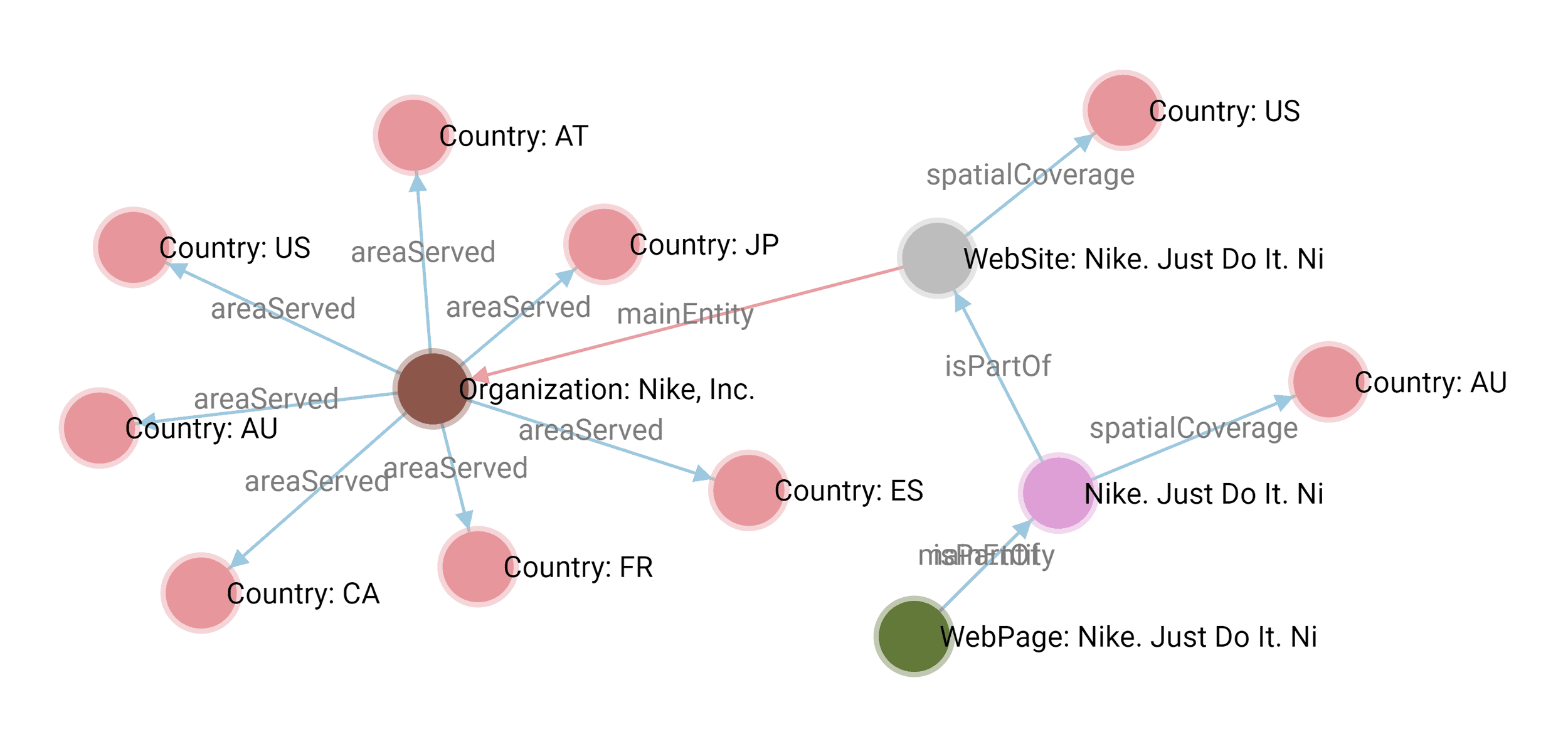
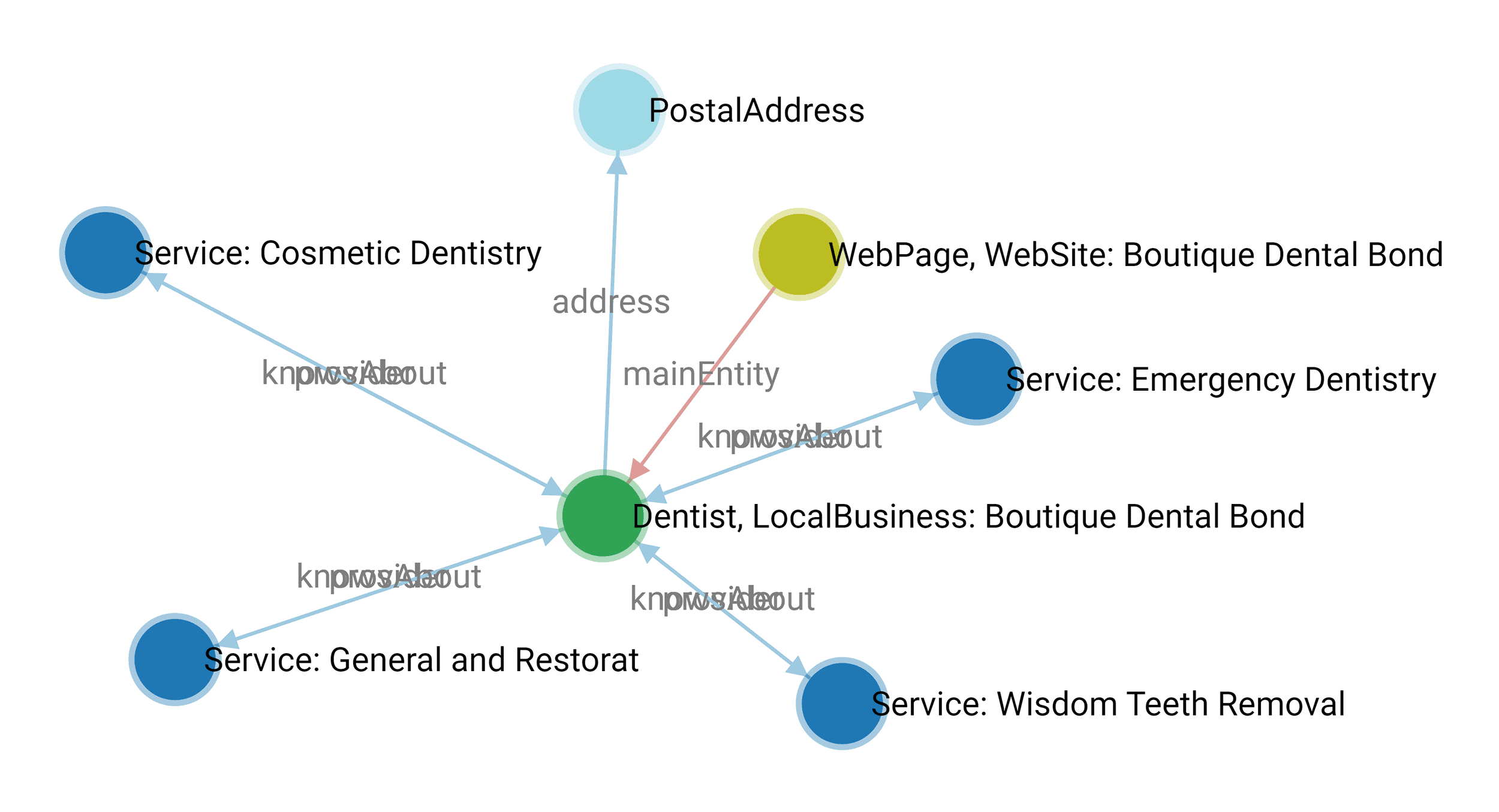
And if you were to visualize the schema markup from above, this is the relationship Google would understand.
Each circle represents an entity.
The lines between the entities represent their context and relationship.
In fact, if you were to ask ChatGPT how Google would understand the schema markup, it would explain it to you like this:
Identity and Online Presence
Boutique Dental Bondi is the main entity. It serves dual roles: both as the content of the webpage and as the entity the website represents.
It’s designated as a combination of “Dentist” and “LocalBusiness.”

The practice’s online presence is reinforced through links to its social media profiles and its Australian Business Register entry. This establishes its credibility and extends its digital footprint.

Location and Contact Information
The practice’s physical location in Bondi Junction, NSW, Australia, is detailed, providing a complete postal address. This connects the digital identity of the practice with a tangible, real-world location.

Contact details like the telephone number and a Google Maps link facilitate direct communication and physical visits, bridging the online and offline interactions with potential clients.
Operational Details
The opening hours are specified for each day, informing potential clients of when the services are accessible, which is crucial for planning visits.

Services Provided
The script outlines various dental services offered by Boutique Dental Bondi. These include general and restorative dentistry, cosmetic dentistry, emergency services, and wisdom teeth removal. Each service is linked to more detailed information on their respective web pages, creating a structured pathway for users to explore specific offerings.

These services are linked to broader concepts and are available on Wikipedia and Wikidata. This provides users with general context about the services. This helps in understanding what each service entails.
So how exactly is schema markup SEO?
NLP is far from perfect, and the process of parsing text into meaning is a costly exercise.
When you use schema markup to identify entities and their relationship to one another, you’re reducing the amount of work a search engine has to do to compute all that unstructured data.
Therefore, you’re literally optimizing the delivery of your content, and hence why using schema markup effectively is SEO.
But to make sense of all of this, we must first cover a few key definitions.
What Is an Entity and How Do They Help With SEO?
Every single thing is a thing.
You’re a thing, your business is a thing, and the service or product you offer are things.
And each of these things are individual entities.
Therefore, anything can be represented by an entity.
That is:
- You’re an entity represented by Person schema
- Your business is also a thing represented by Organization schema
- Your service or product are individual entities
So what’s the point of entities?
Can’t Google figure these things out anyway?
If you give Google enough time and build a brand, it’ll figure most things out. But the whole point of SEO is to reduce the lag time. When you use schema markup to tell Google what your content is about, you’re making it easier for Google to connect the dots.
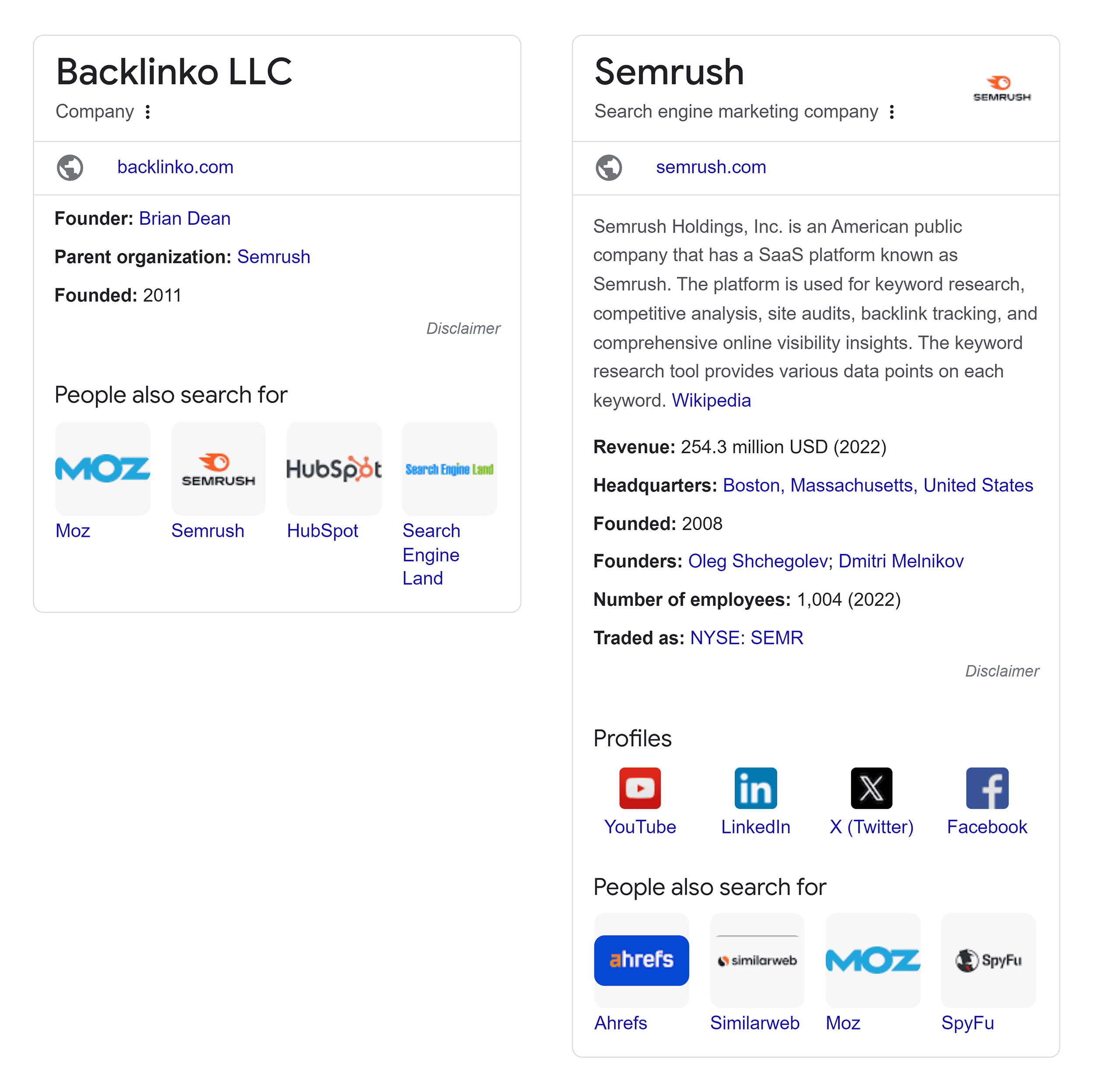
Take Backlinko, for example, Google recognizes it as a business entity, as shown in the knowledge panel (left), and compares this to the knowledge panel for Semrush (right).

When you put the two side-by-side, it becomes clear the knowledge panel for Semrush has a lot more detail.
While most of you would be happy with getting a knowledge panel, both Backlinko and Semrush could improve Google’s understanding of their respective business entities.
How?
Schema markup is the answer.
What Is Schema Markup?
In its most basic form, schema markup is a language that machines understand without any interpretation required.
Many years ago, the big search engines; Yahoo, Bing, Yandex, and Google came together to create a set of standards that would help them parse the growing internet.
Not only did they agree on this standard, they agreed to maintain this new type of language, and thus Schema.org was born.

But schema markup isn’t just one language. In fact, there are three languages of schema markup, each with its own rules.
Schemas come from ontologies which are made up of individual taxonomies. The people who decide what a taxonomy is and what ontologies exist are academics—they’re not your average marketer.
And this is why schema markup, structured data, knowledge graphs, and entities can be such a confusing topic.
Here’s the thing.
You don’t need to know what a taxonomy is.
You don’t need to know what an ontology is.
All you need to know to implement effective schema markup is the fact that taxonomies and ontologies exist.
And we’ll get to knowledge graphs soon (when you’re ready).
But for now, focus on the following:
- Entities are things
- Schema markup is how to define and differentiate things
- Schema markup can be expressed in the following ways:
- JSON-LD
- Microdata
- RDFa
- JSON-LD, microdata, and RDFa all have their own rules on how you can describe an entity
- The body that creates and maintains these rules is Schema.org
We’ll revisit language and syntax when we get to the part of writing schema markup.
Why Is Structured Data Better Than Unstructured Data?
Search engines need to parse and interpret a webpage so that they can decide whether or not to index it.
For technical SEO, this process happens somewhere between the crawling and rendering phases.
This is what “Things, not strings” means:
- Things = structured data
- Strings = unstructured data (e.g., words, images, videos, audio)
Structured data is just another fancy way to say schema markup, and you already know what schema markup is.
So what’s unstructured data, and why is it inefficient?
Unstructured data typically refers to words on a webpage, but it also includes images, videos, and audio.
This is because words, sentences, paragraphs, and pages are a string of letters and numbers.
Machines can decode strings of letters and numbers well, but they can’t derive context as well as human beings.
And when you think of it, context provides clarity of meaning.
So schema markup is the act of defining things and not relying on a machine’s interpretation of a string of letters and numbers.
How Structured Data Helps With Your SEO
The goal of schema markup is to help a search engine understand what your webpage, video, or podcast is about.
Without schema markup, a search engine needs to rely on NLP to make sense of letters, words, and sentences.
While Google and Bing have gotten quite good with NLP, it is a resource-intensive process that eats into their profit margin.
As the Internet grows with GenAI, crawling, rendering, and indexing will become increasingly costly.
And let’s not forget Bing and Google are for-profit companies.
By using schema markup, Google and Bing don’t have to rely on NLP to understand your content because they explicitly understand JSON-LD, RDFa, and microdata.
When you have schema markup on your webpages, you’re helping Google help you by making it easier for it to understand what your content is about.
But how does this actually benefit you?
When Google can better understand the content and its context, it can better serve your content to the right searches. However, this can come at the cost of organic traffic volume.
Rather than directing all searches to your content, Google, knowing the nature of your content, may rank it for more specific queries. This attracts visitors who are more likely to engage with your content than those found through generic keywords. It could lead to a reduction in organic traffic.
Another rarely discussed benefit of incorporating schema markup into your content workflow is its advantage for your target audience. It’s not just for search engines.
Most of the Internet’s content that ranks well has been optimized.
We’re all at fault because the way we write to help search engines understand what we’re trying to say has led to a very templatized way of writing.
“SEO content” doesn’t offer a great user experience, and lacks flow and personality.
With schema markup, you may write conversationally and reserve the statement of facts via schema markup.
However, not all schema markup is useful.
We’ll get to that later on.
How to Know if a Page or Website Has Schema Markup
Here are a few ways to see if an existing web page or website has schema markup.
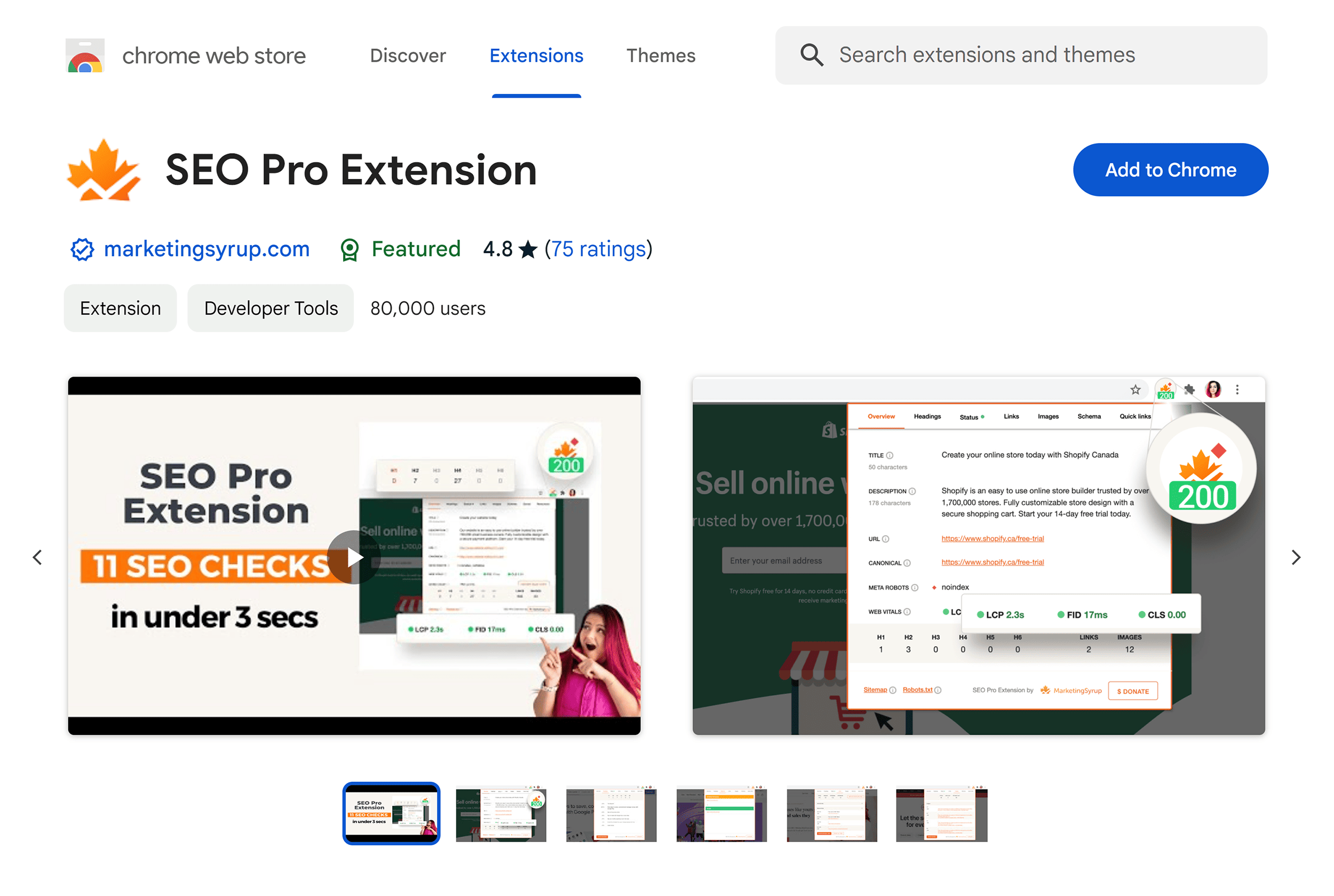
Use SEO Pro Extension by Kristina Azarenko
This should become your preferred method because it takes less than a few seconds. Think of it as a quick eyeball test.
Here’s how to do it.
First, Install the free Chrome extension:

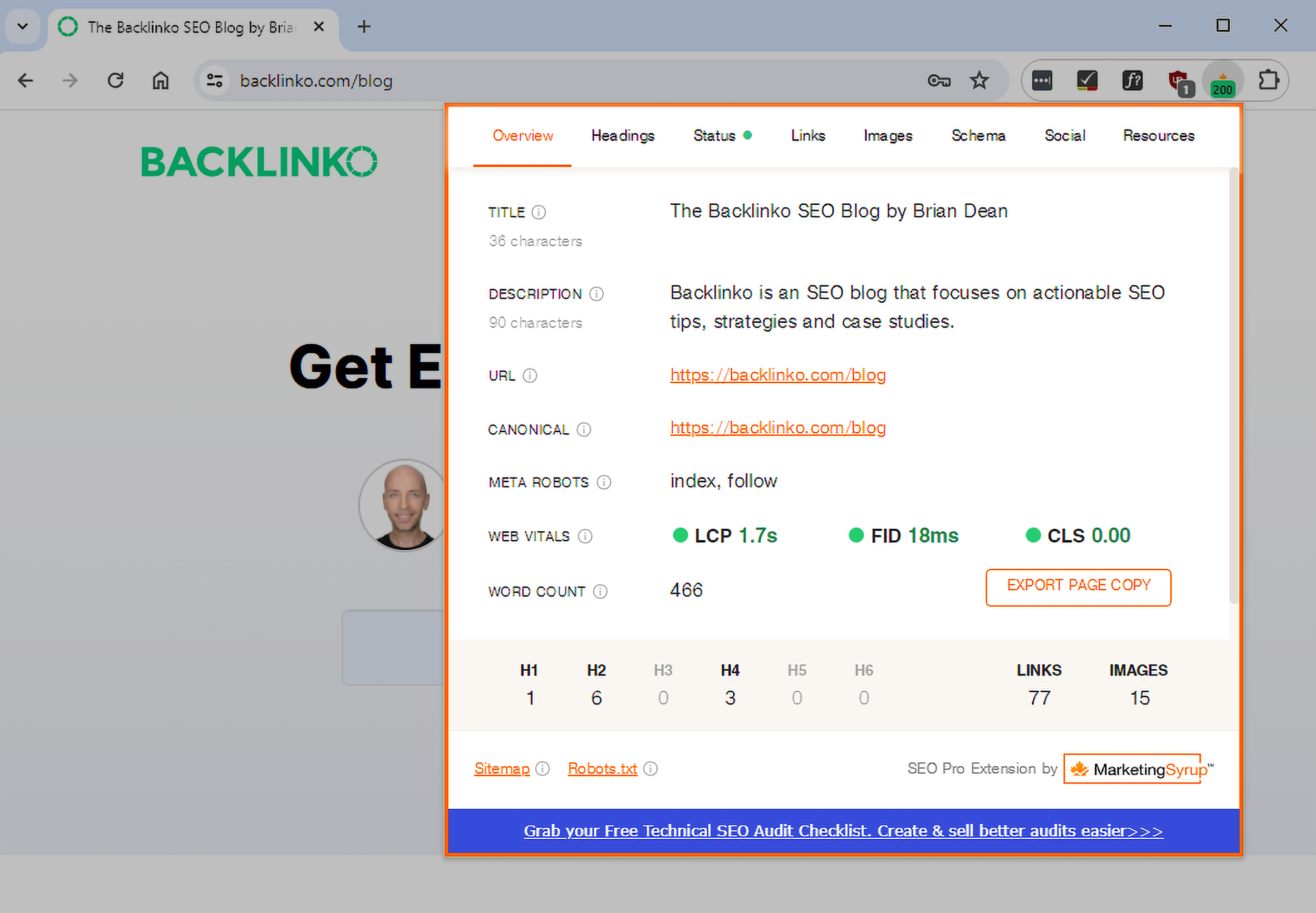
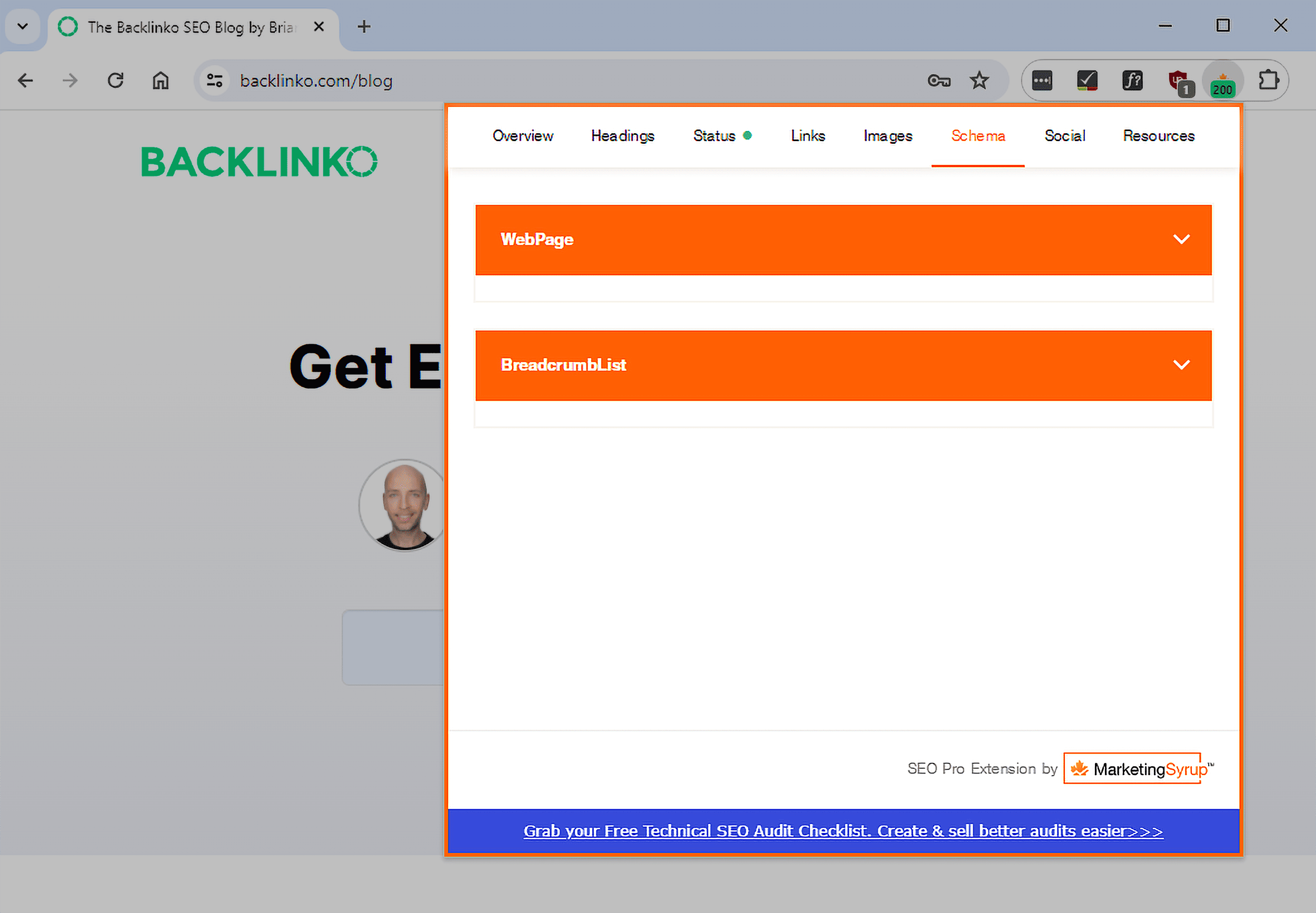
In your Chrome browser, load any page on your website you wish to analyze. Then click on the extension icon:

Click across to the schema tab. If you see a schema type listed, this means schema markup has been implemented on the page:

Use Schema.org Validator
If you want to dive a little deeper into the schema markup, use this after SEO Pro Extension.
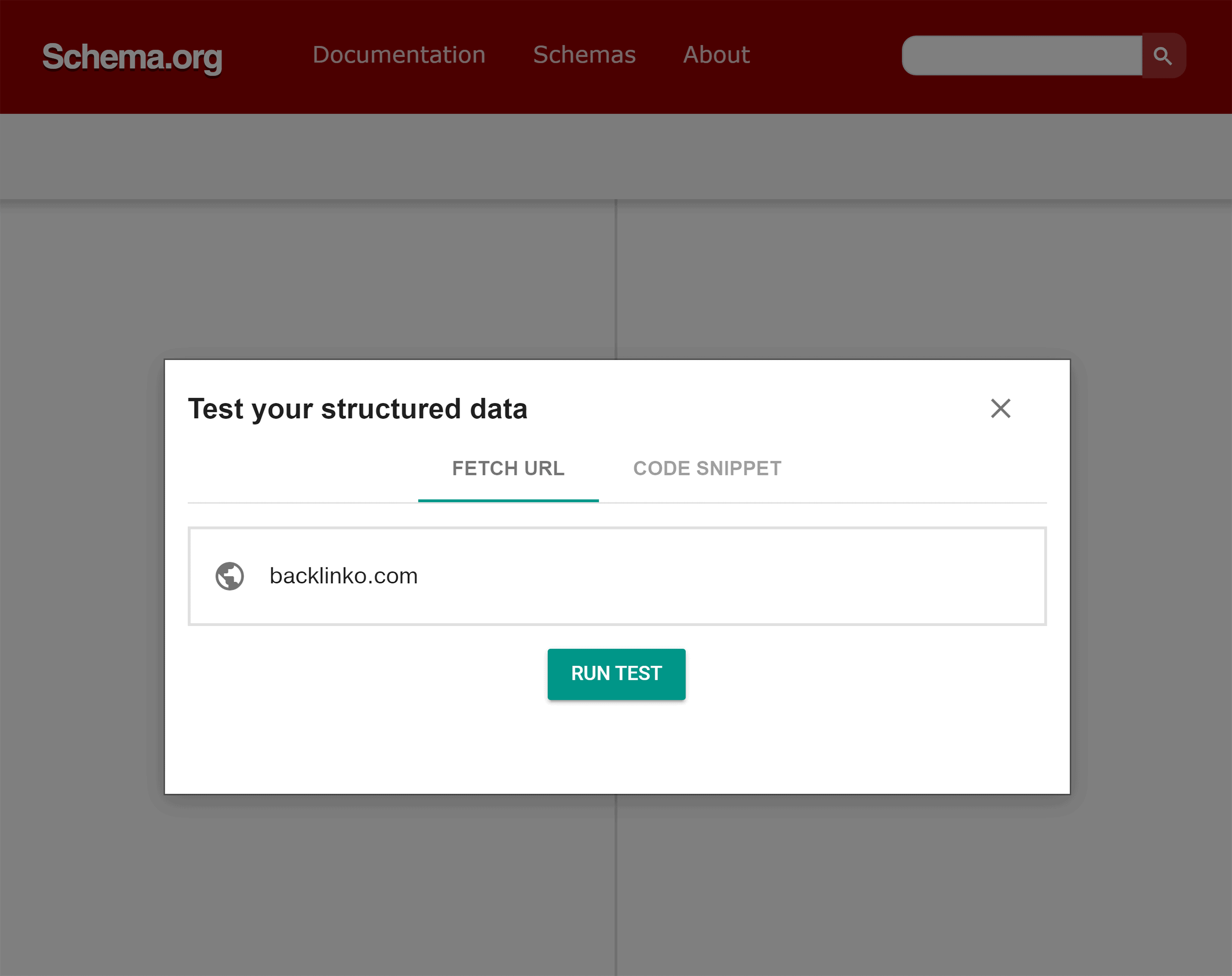
Go to https://validator.schema.org and paste in the URL:

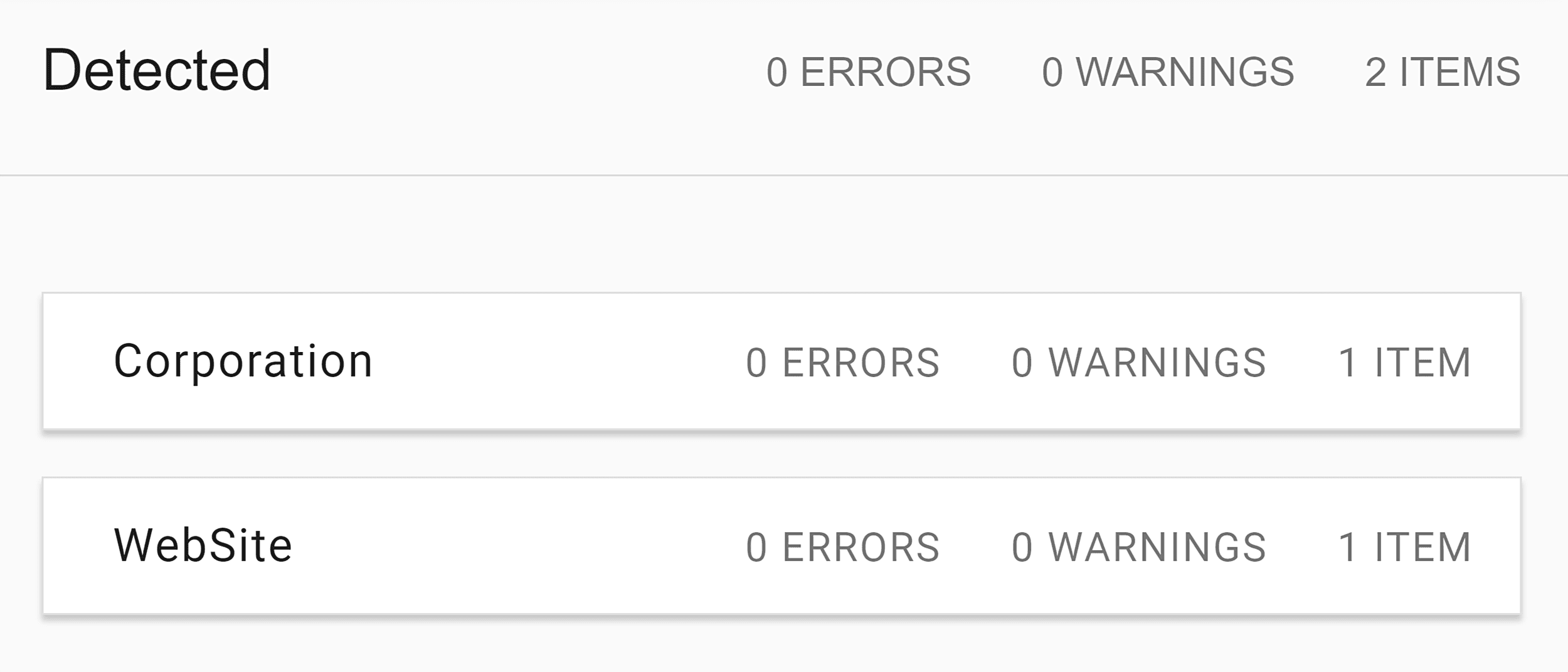
Click “Run Test”. If the result page shows any detected schema types, then schema markup has been implemented on the page:

Use Site Audit Function by Semrush
If you already monitor one or more websites in Semrush, you’d be silly not to use the Site Audit function to check for schema markup issues (among other things, such as canonical tags, thin content pages, and meta tags).
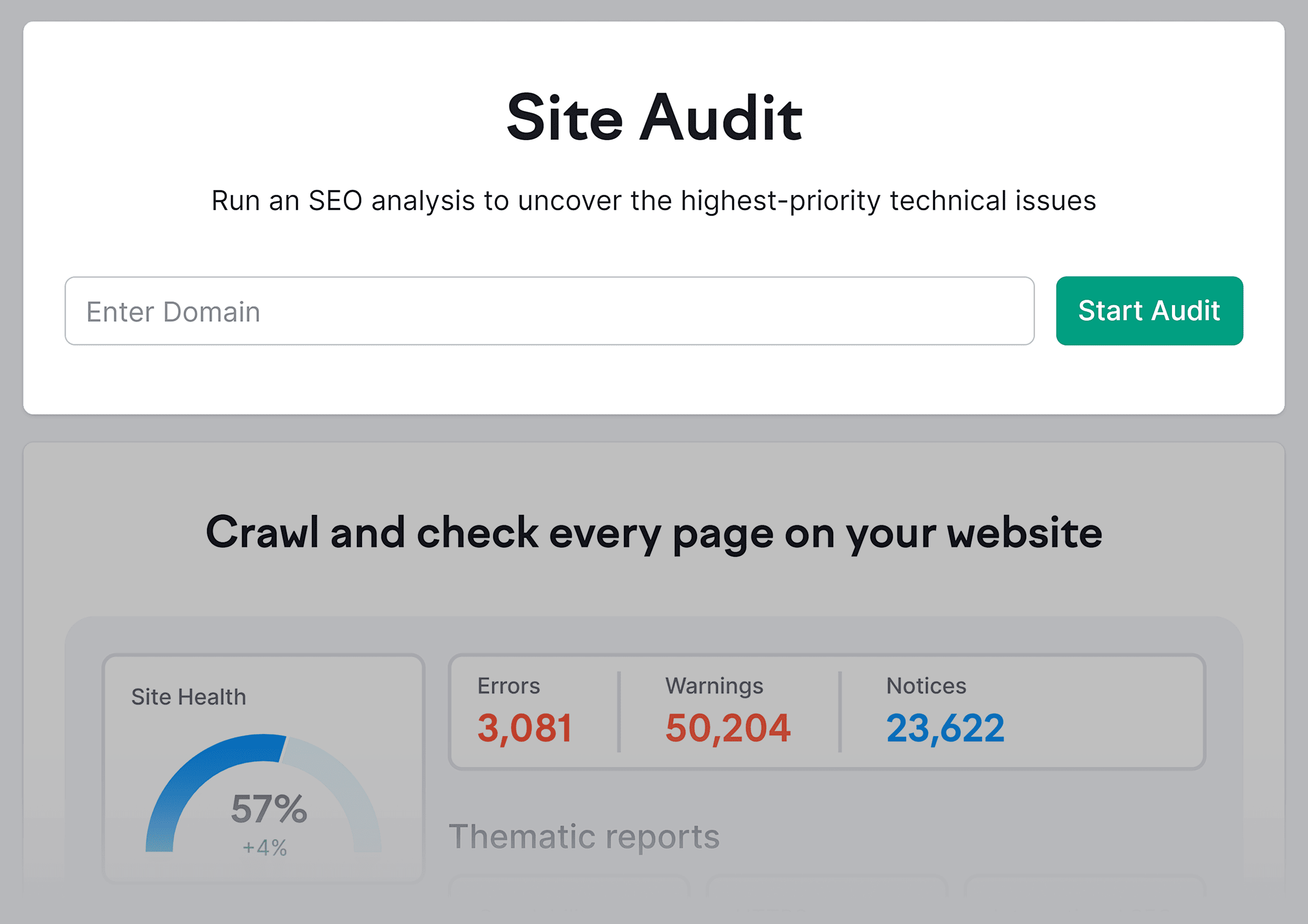
Make sure you’ve completed a site audit—if not, run one now:

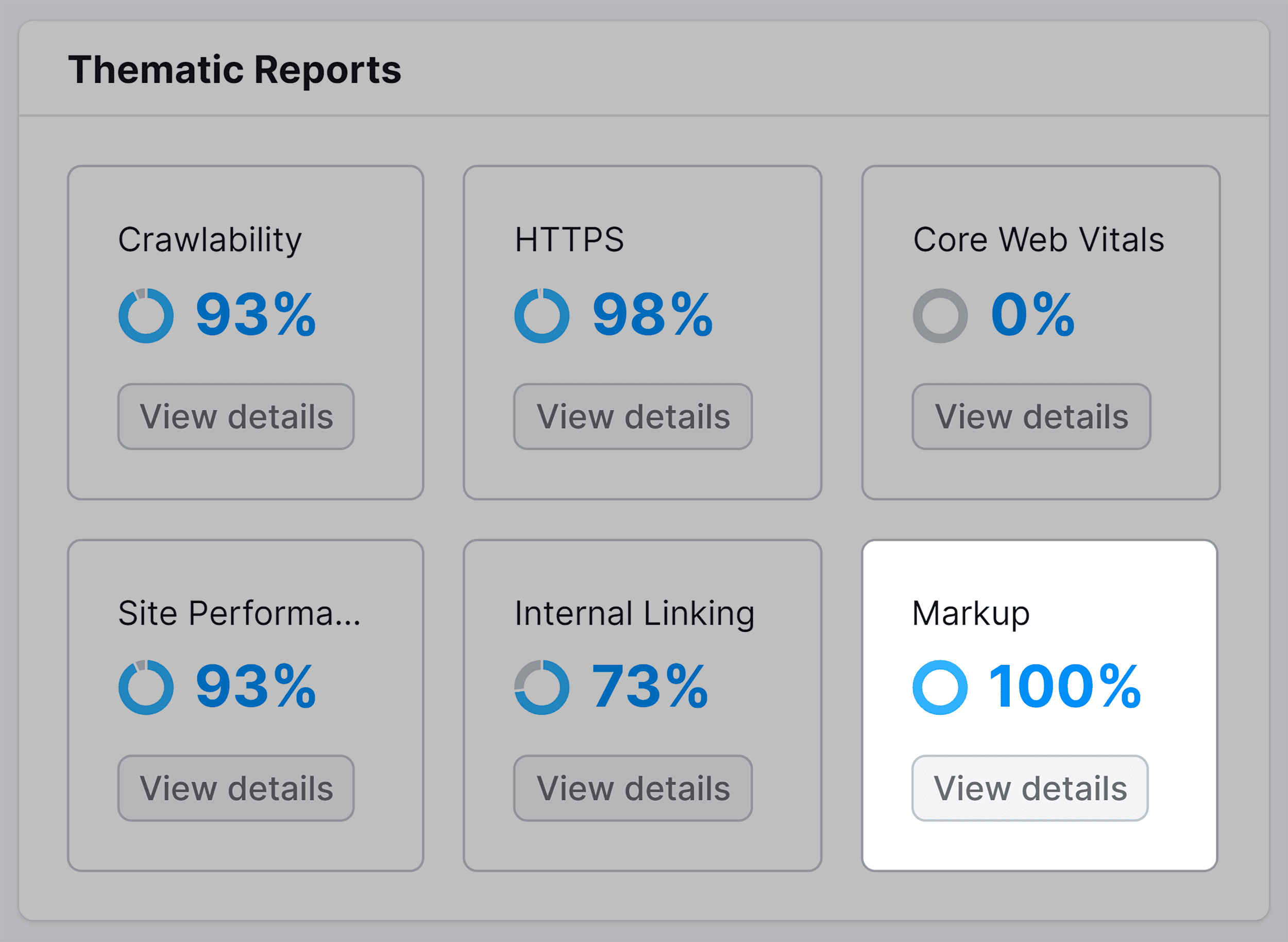
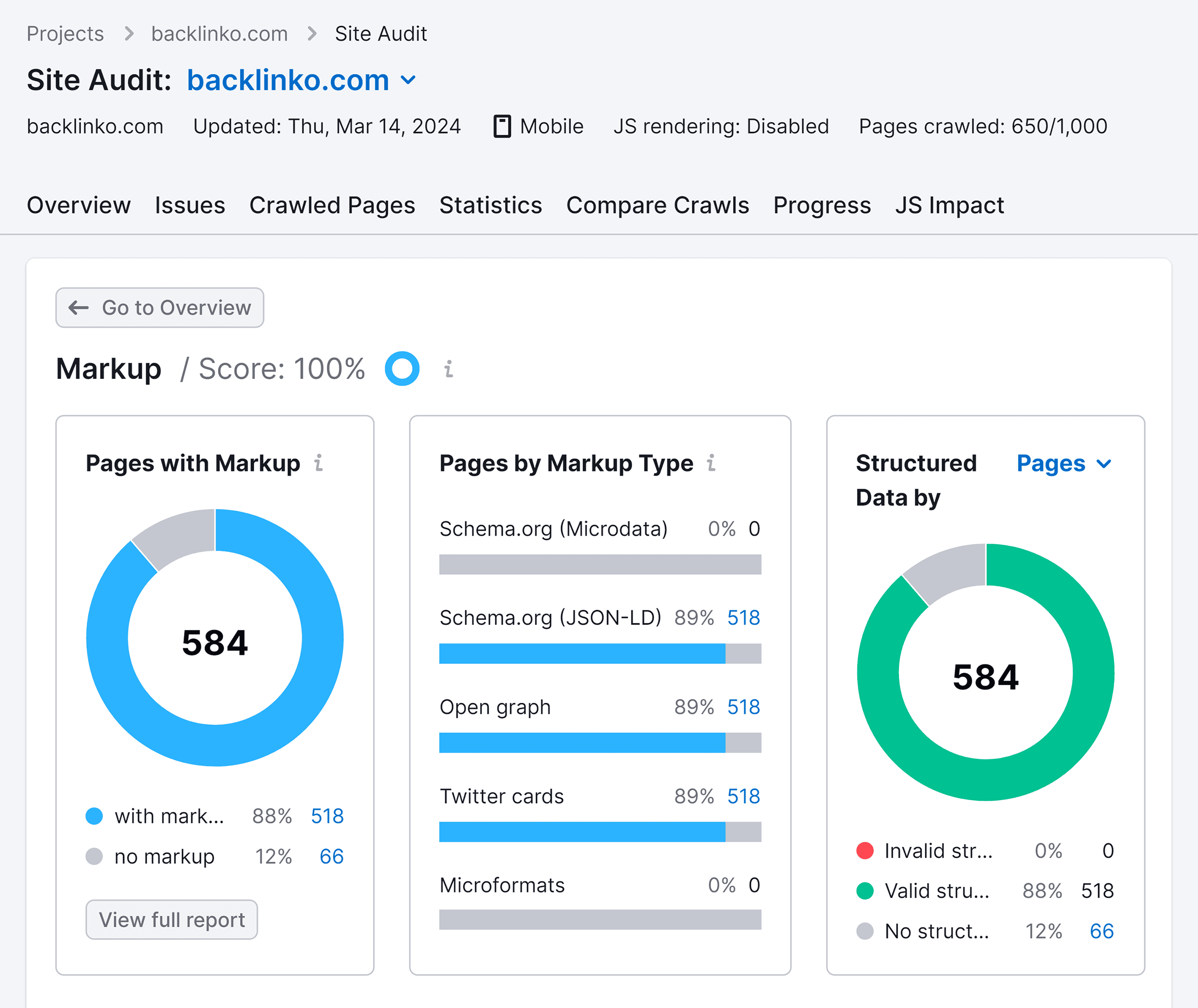
Once the audit has been completed, click the “Markup” widget.

You’ll see:
- Percentage of pages with schema markup and those without
- Percentage of pages with valid and invalid schema markup
- A breakdown of web pages by schema markup type

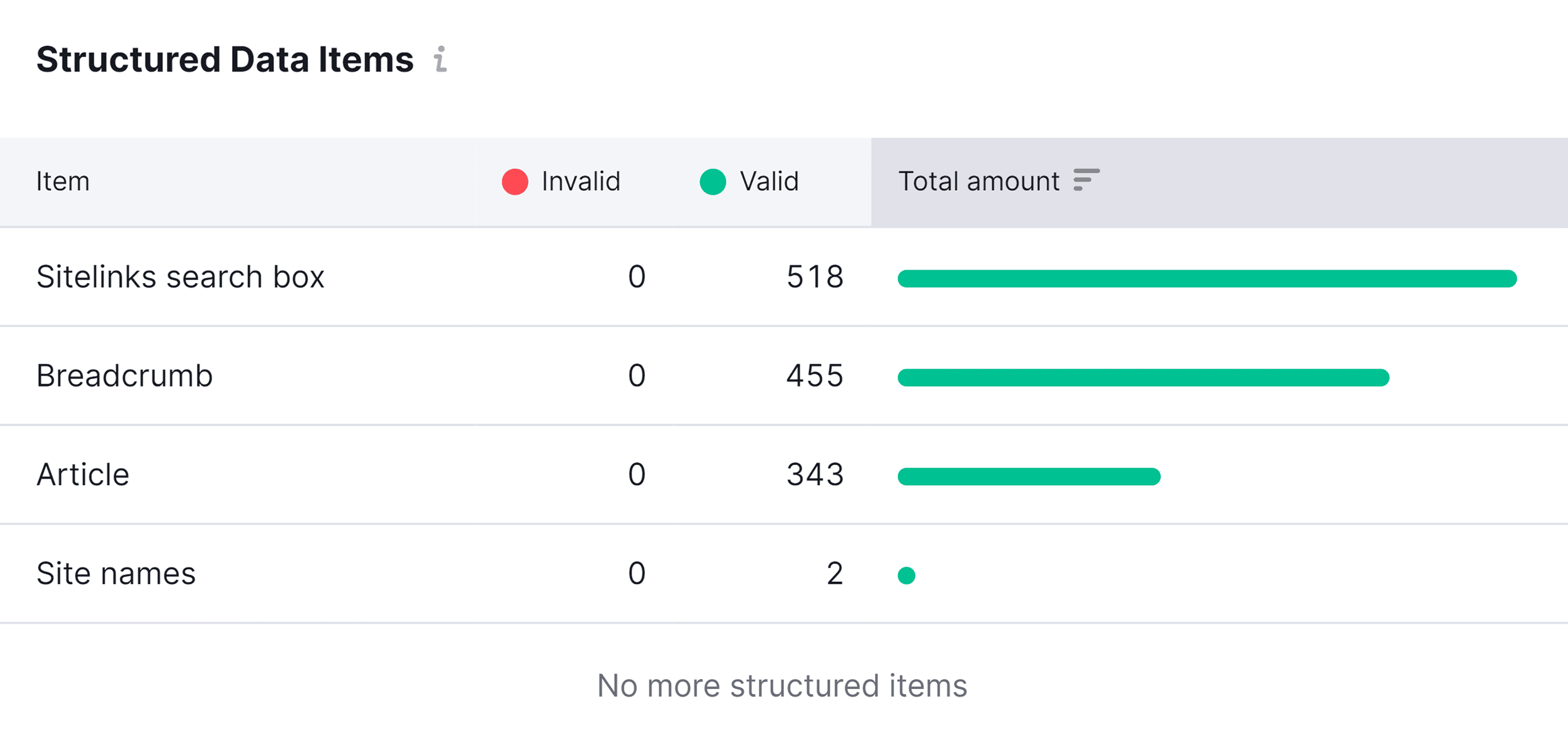
Scroll down the report to reveal a list of structured data items that were found on the website. This panel will tell you how many are valid and how many are invalid. You’ll probably want to fix the invalid schemas because they’re being ignored by search engines.

Examples of Schema Markup Shown in Google SERPs
One of the benefits of implementing schema markup is getting a richer appearance in search results—commonly called rich results.
You’ll want rich results because they help your result stand out from the competition, which can lead to improved CTR and conversions.
Google supports 22 types of rich results—you may see the full list here.
But it’s at Google’s discretion to show rich results. It’s worth stressing that schema markup ≠ rich results.
Here are some common rich results that are possible due to schema markup:
Local Business
Adding local business schema to your pages enables rich snippets containing vital information about your business, including:
- Business name
- Address
- Website
- Phone number
- Opening hours
- Customer reviews
- Your business’s location on a map
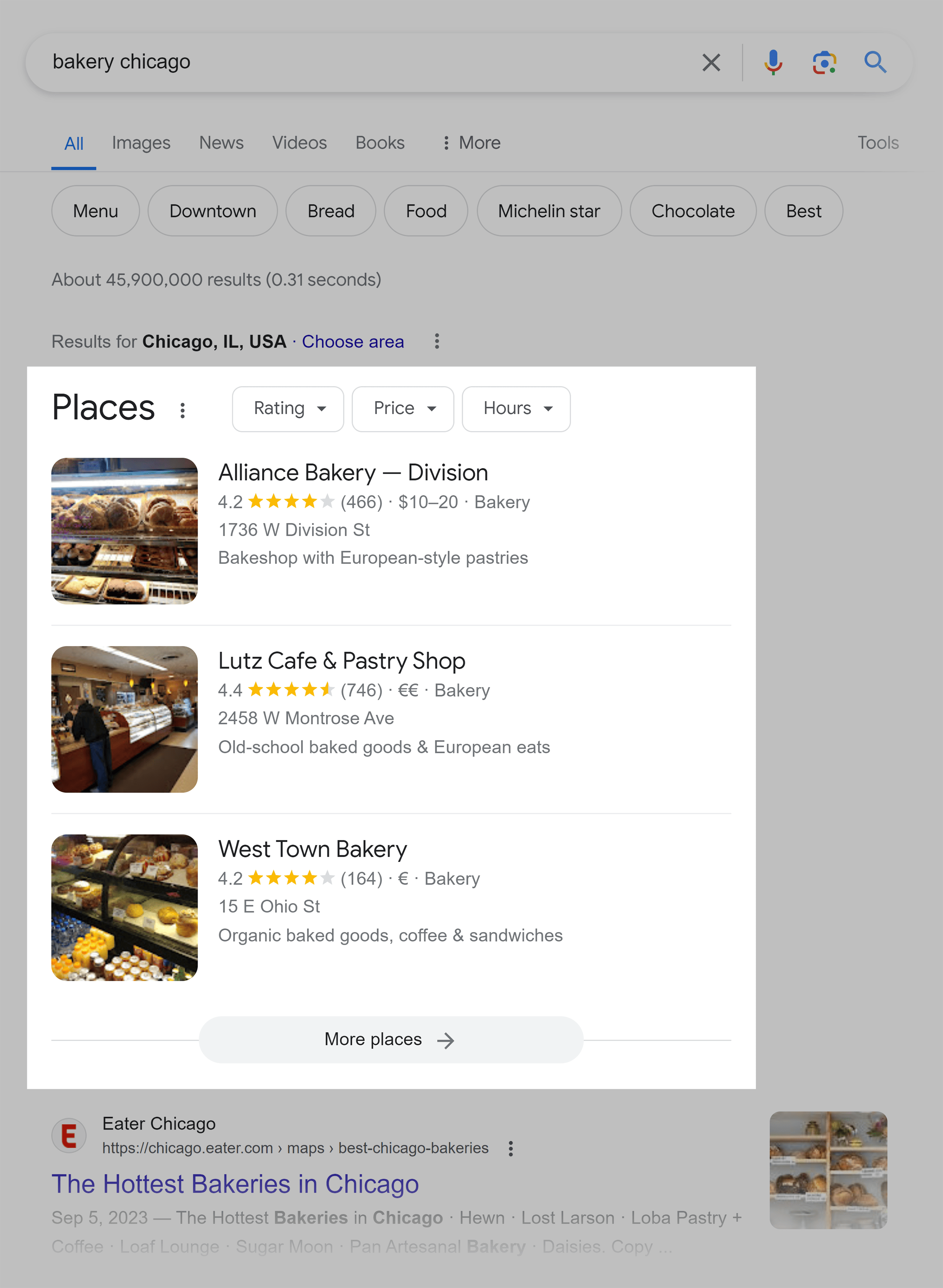
Local business schema also makes it more likely that your business will appear in the Map Pack.
Shown below is a collection of three top-rated local businesses that are displayed prominently in the SERP when users search for things like “bakery in Chicago.”

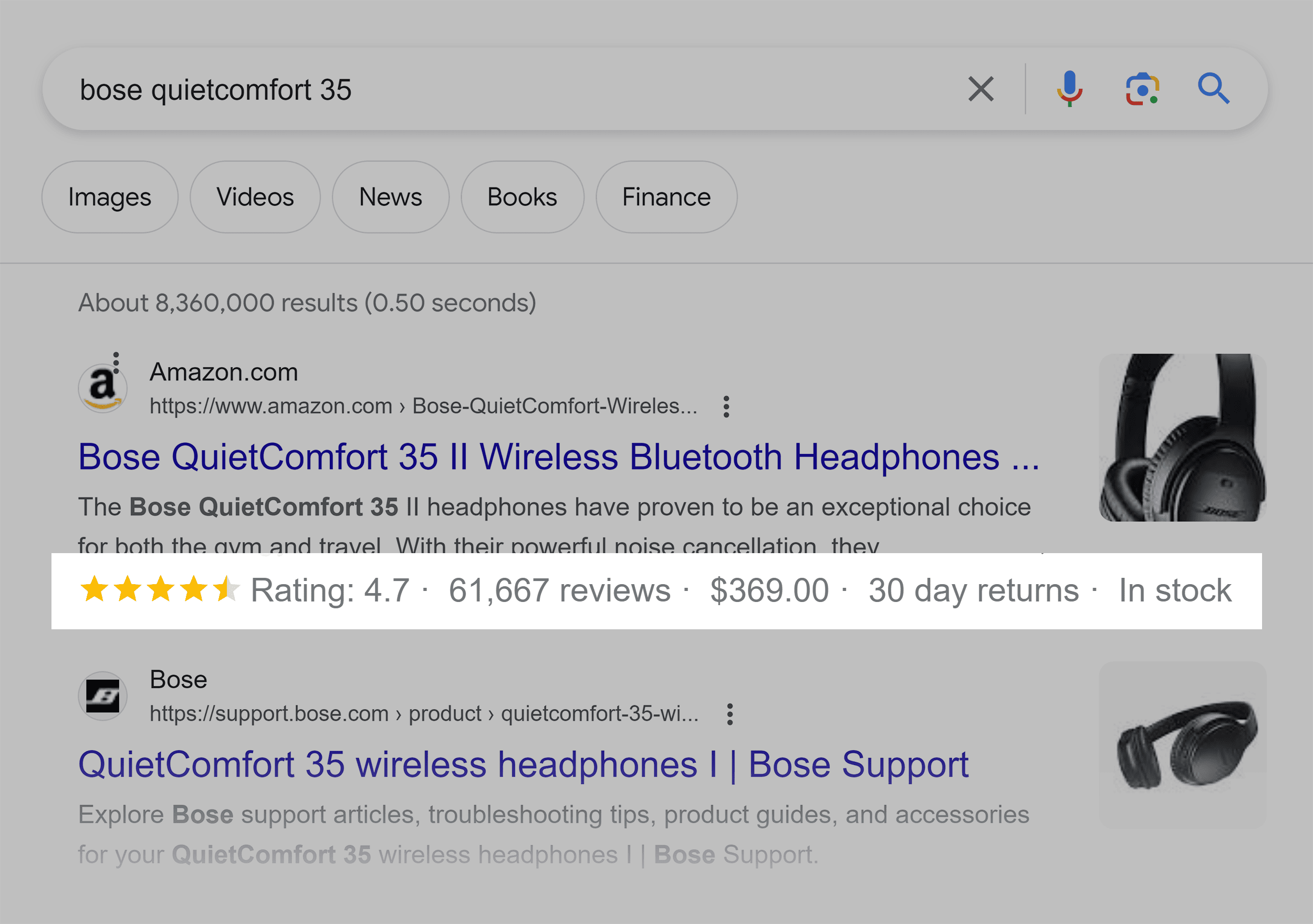
Product Snippet
Product schema markup allows Google to display various product specifications in the SERPs, such as:
- Product name
- Model
- Brand
- Price
- Ratings
- Availability
This means the search results for your products will be far more informative to users, and will give them insights into their features and benefits.
Here’s an example of a search result that’s been enhanced with product schema markup:

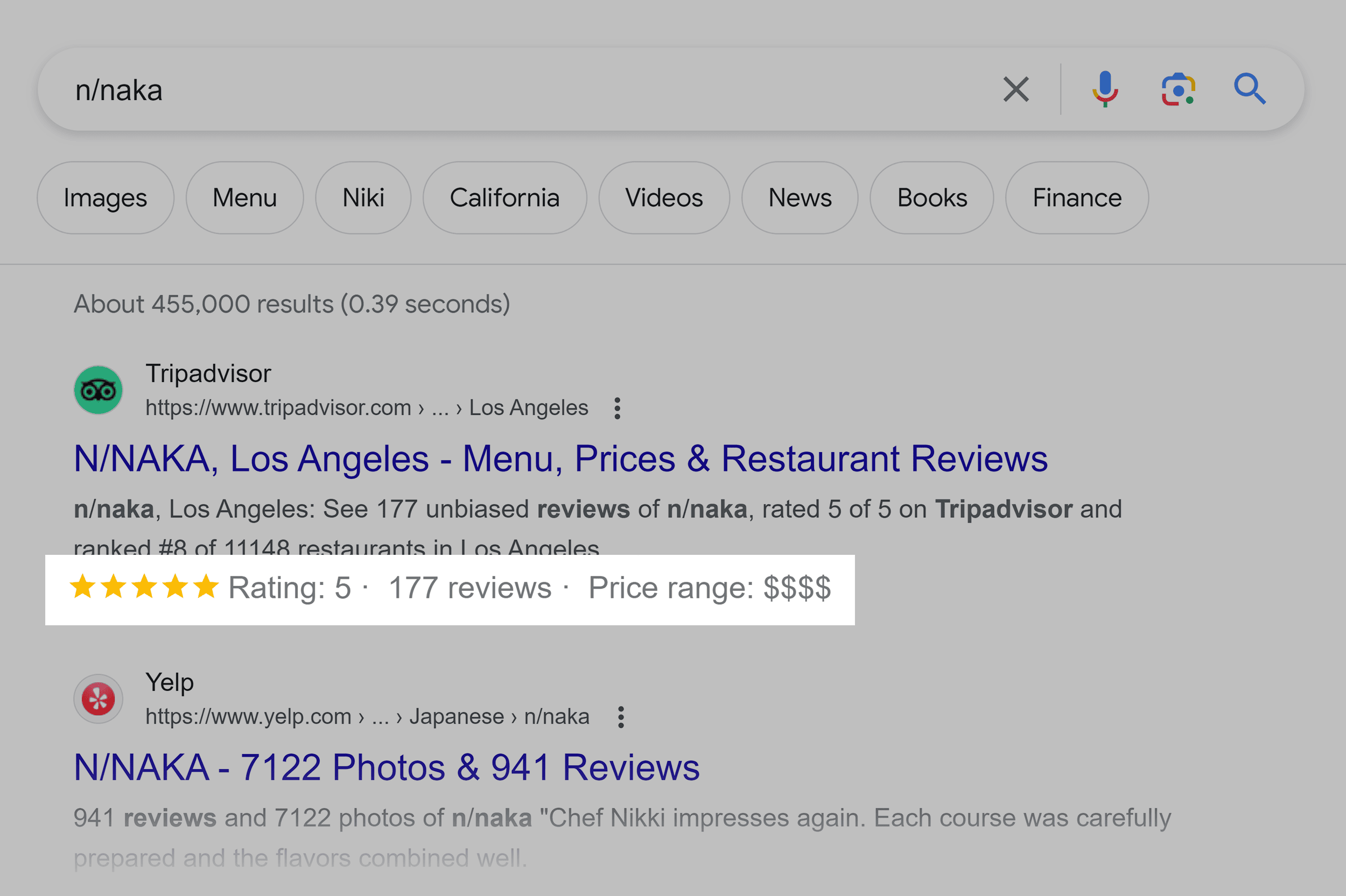
Review Snippet
Review schema enables Google to enhance your search results with review snippets and star ratings. The reviews and ratings are taken from real customers so they help to increase the credibility of your page and increase user trust. They’re highly valuable for eCommerce sites and brick-and-mortar businesses like restaurants and stores.
In the following example, review schema markup is used by user-generated review sites like Tripadvisor:

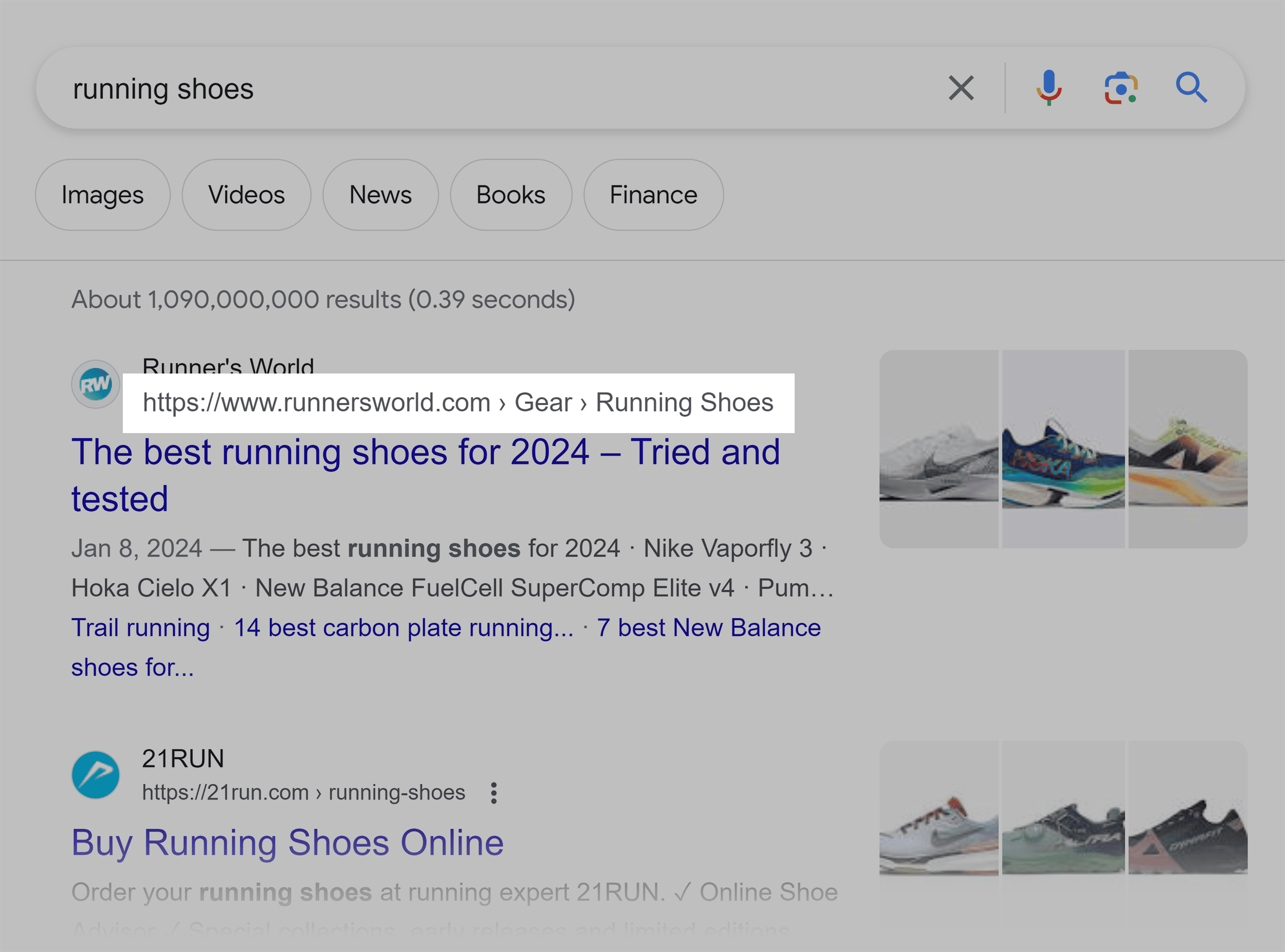
Breadcrumb
Breadcrumb schema markup assists Google in understanding your site’s hierarchy. It identifies the relationships between your site’s pages and its overall structure. Google then uses this information to display breadcrumbs in search results.
Breadcrumbs are text links that are horizontally arranged and separated by the “>” symbol.
Here’s how they look when displayed in a rich result:

What Types of Schemas Are There?
Remember how schemas are a way to describe entities?
Schema.org has defined over 800 types of schemas. These range from the most generic item (Thing) to specific subtypes such as IndividualProduct. They’re the people who get to decide what you can describe (entities), how (language), and using what attributes (vocabulary).
As an SEO professional, these are five types of schema you’ll want to use to improve Google’s awareness of the entity:
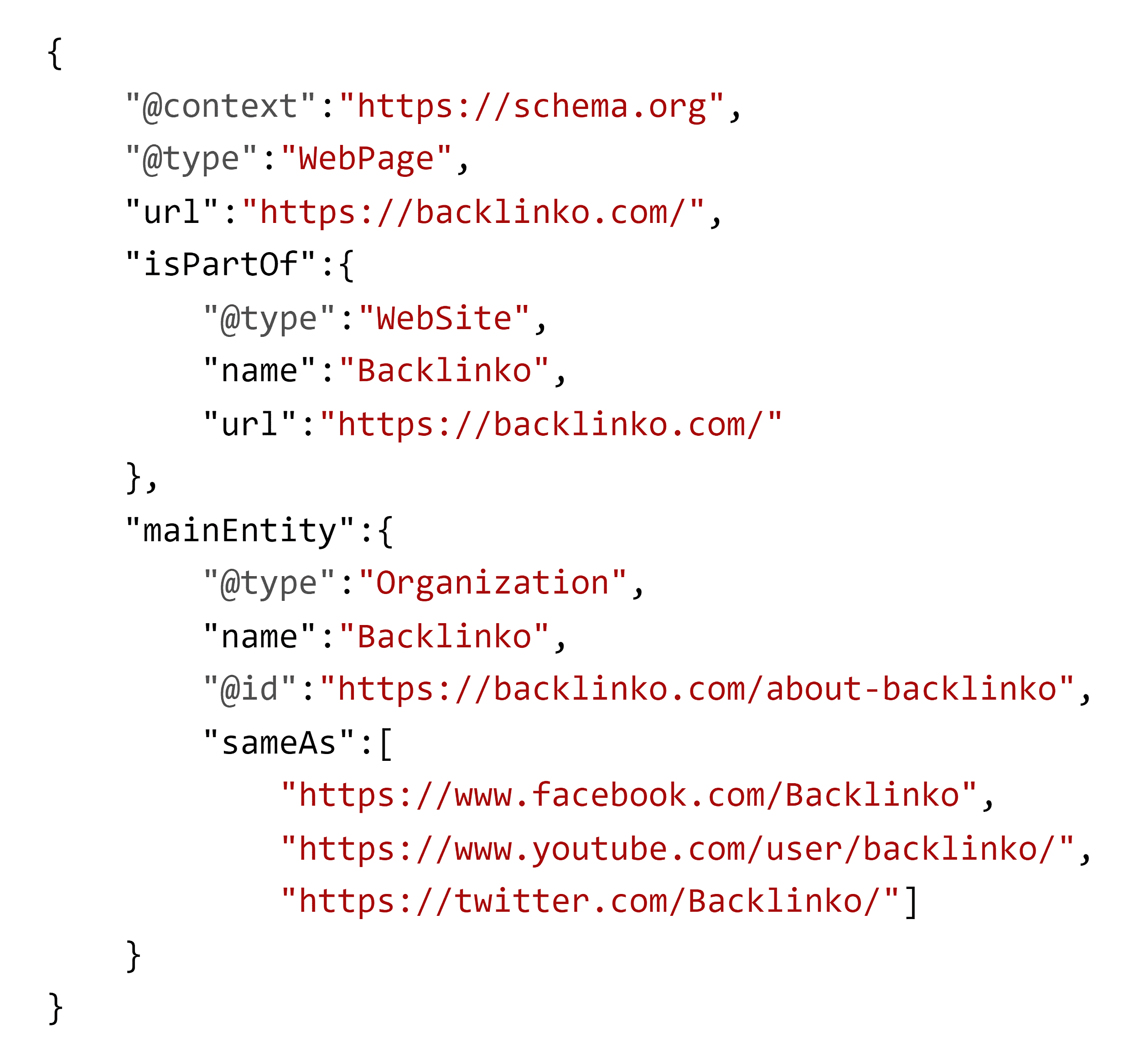
WebPage
What it is: A type of schema that tells search engines it has encountered a web page.
When you should use it: Although every page is a webpage, not every page needs to have schema markup. Reserve this Schema.org Type for the homepage and use it to declare the relationship between the website, the homepage, and the organization (or individual) behind the website.
How you can use it: These are attributes you can use to form the schema:
- url: use this to establish the location of the page
- isPartOf: use this to connect the webpage to the wider website
- mainEntity: use this to declare what the primary topic is by linking it to the corresponding entity
For example:

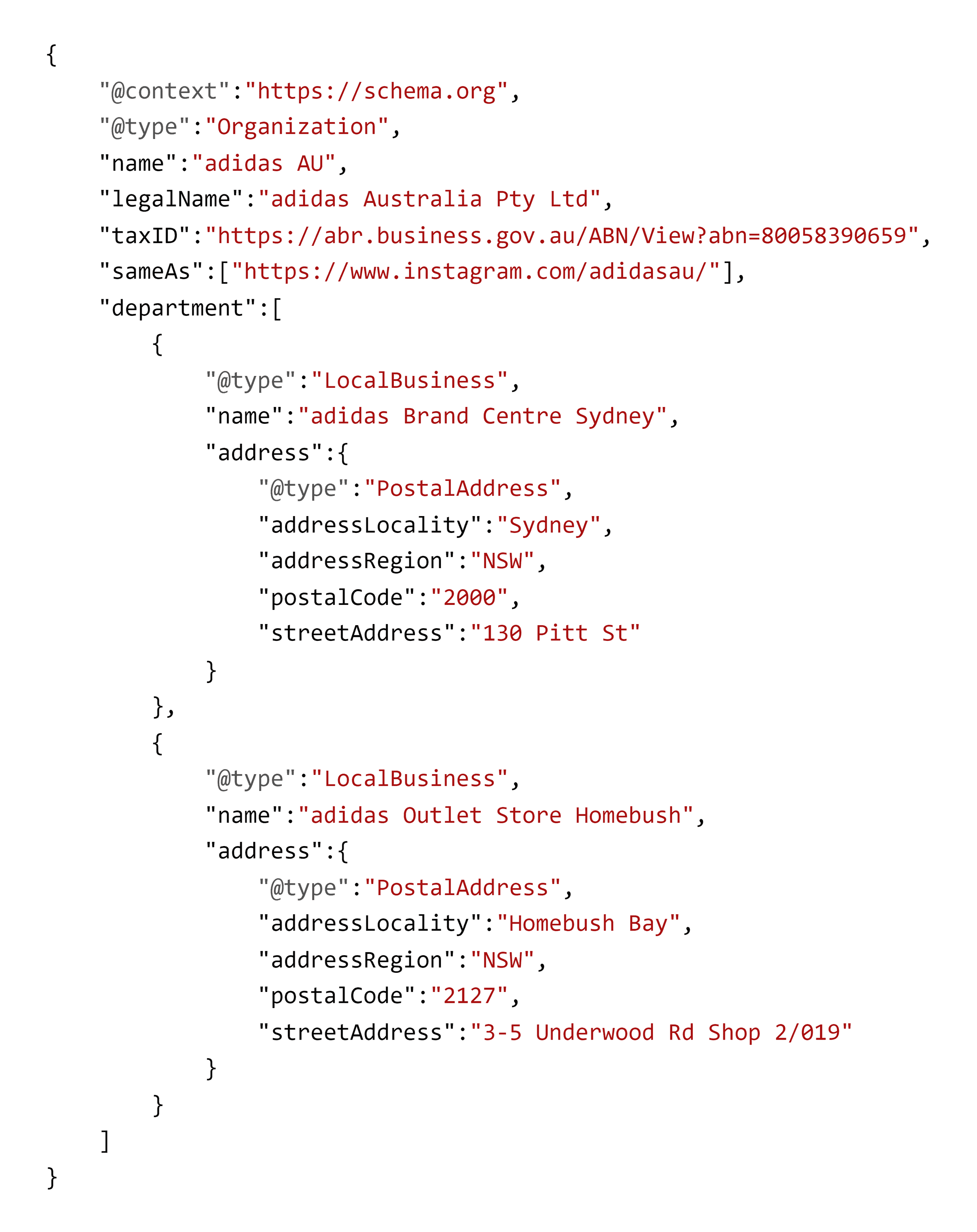
Organization
What it is: A type of schema that tells search engines it has encountered an organization. This can be a business, a non-profit, a charity, a corporation, or a club.
When you should use it: Use Organization schema on your website’s About page by setting it as its entity home. You may also reference the Organization on other pages (e.g., homepage, blog articles, category pages) to establish a relationship between the content and the Organization.
How you can use it: These are attributes you can use to form the schema:
- founder: use this for a new business or startup
- sameAs: use this to point to social media profiles to validate the entity with external sources such as Crunchbase and LinkedIn
- taxID/vatID: use this to validate the entity from a trusted (government-related) source
- legalName: use this to validate the entity by declaring the entity’s registered company name
- department: use this to describe different locations of the entity
- makesOffer: use this for service-based businesses to describe what products or services are offered
- hasOfferCatalog: use this for ecommerce websites to describe products it sells
For example:

Product
What it is: A type of schema that tells search engines the entity may be purchased—can be either goods or services.
When you should use it: Use this schema type on the product or service page as the primary schema type. For an ecommerce retailer, use Product type on the individual product detail page. For service-based businesses, use Product type on the primary service page. You may also reference one or more Product types on other pages (e.g., product category page, homepage, blog post).
How you can use it: These are attributes you can use to form the schema:
- aggregateRating: use this on the PDP to enable review rich results
- offers: use this to link to the Offer type so that you may specify important details such as the product’s or service’s price and availability
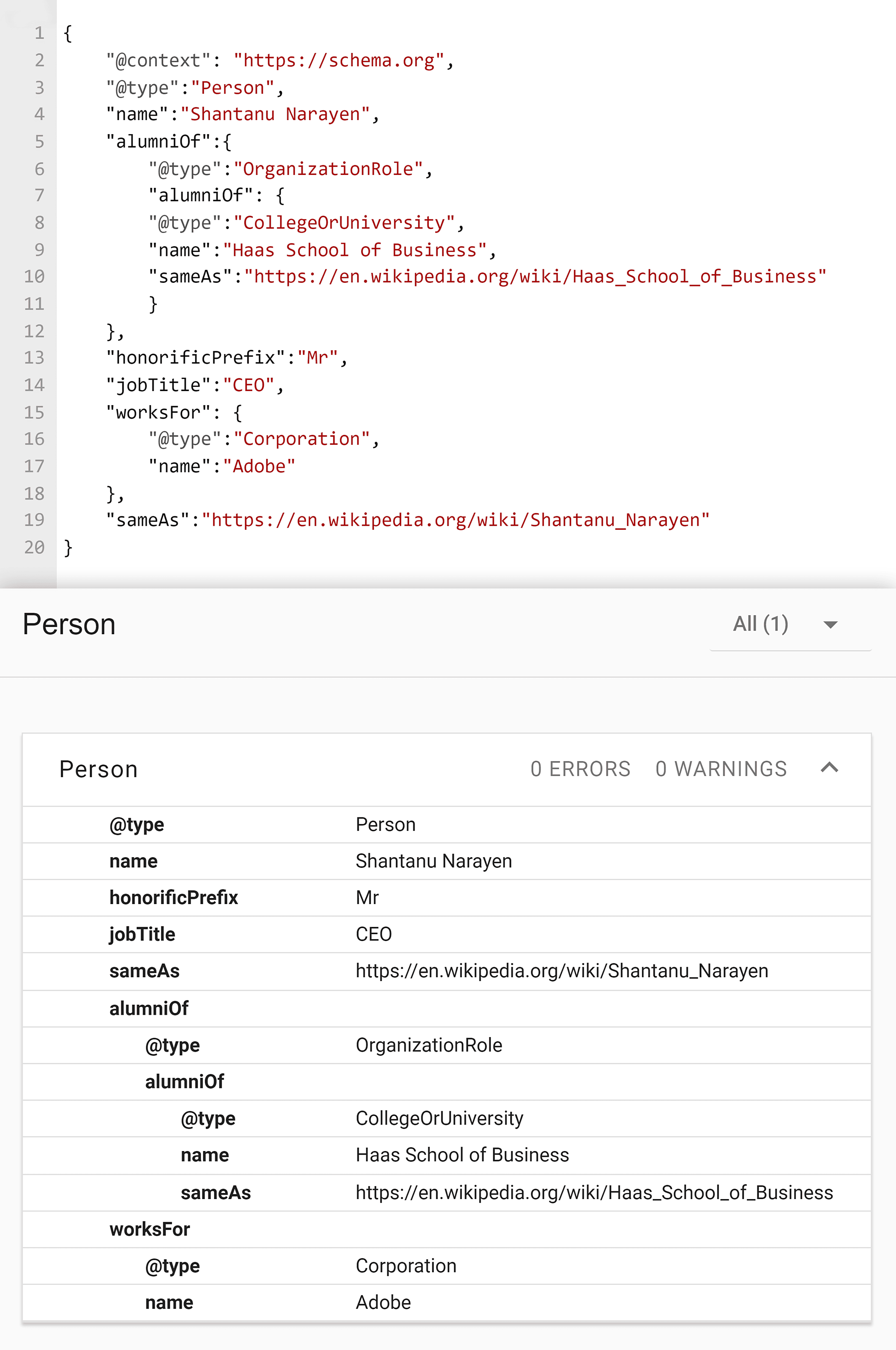
Person
What it is: A type of schema that tells search engines the entity is a person. The person can be alive, dead, undead, or fictional.
When you should use it: Whenever you want to disclose the author or reviewer of information, Person schema should be used. You should also use this schema type on all profile pages.
How you can use it: These are attributes you can use to form the schema:
- name: use this to declare the person’s name
- alumniOf: use this to establish the educational background of the individual
- honorificPrefix: use this when the person is a Dr
- hasOccupation: use this to describe the individual’s profession to establish credibility to the connected content
- jobTitle: use this to differentiate multiple people with the same name but different job titles
- knowsAbout: use this to describe topics, subjects, and concepts the person is knowledgeable about
- worksFor: use this to disambiguate between people with the same name and occupations and/or job title
- sameAs: use this to point to social media profiles to validate the entity with external sources such as LinkedIn
For example:

LocalBusiness
What it is: A type of schema that tells search engines the entity is an organization that serves a local area and has a physical location.
When you should use it: Use LocalBusiness schema when your business has a physical location, has opening hours, and a Google Business Profile (formerly known as Google My Business) you can link to.
How you can use it: You may use the same attributes as Organization schema, however, here are a few additional attributes you can use to form the schema:
- openingHours: use this to mirror the same business hours as found on the local business’ Google Business Profile
- address: use this to validate the same address as the business’ Google Business Profile
- hasMap: use this to link to the URL of the Google Business Profile as per Google Maps
How to Create Schema Markup
To create schema markup, you can either manually generate it or rely on a third-party plugin that generates it automatically for you. Each method has pros and cons.
Let’s start off with third-party plugins for WordPress.
Use WordPress Plugins
For WordPress websites, both free versions of Yoast and Rank Math can automatically generate schema markup.
WordPress plugins are the easiest way to get schema markup on your website because they’re “set and forget.”
But the major drawback of automated solutions such as Yoast SEO and Rank Math is that you’ll have limited ability to customize and make your schema markup richer.
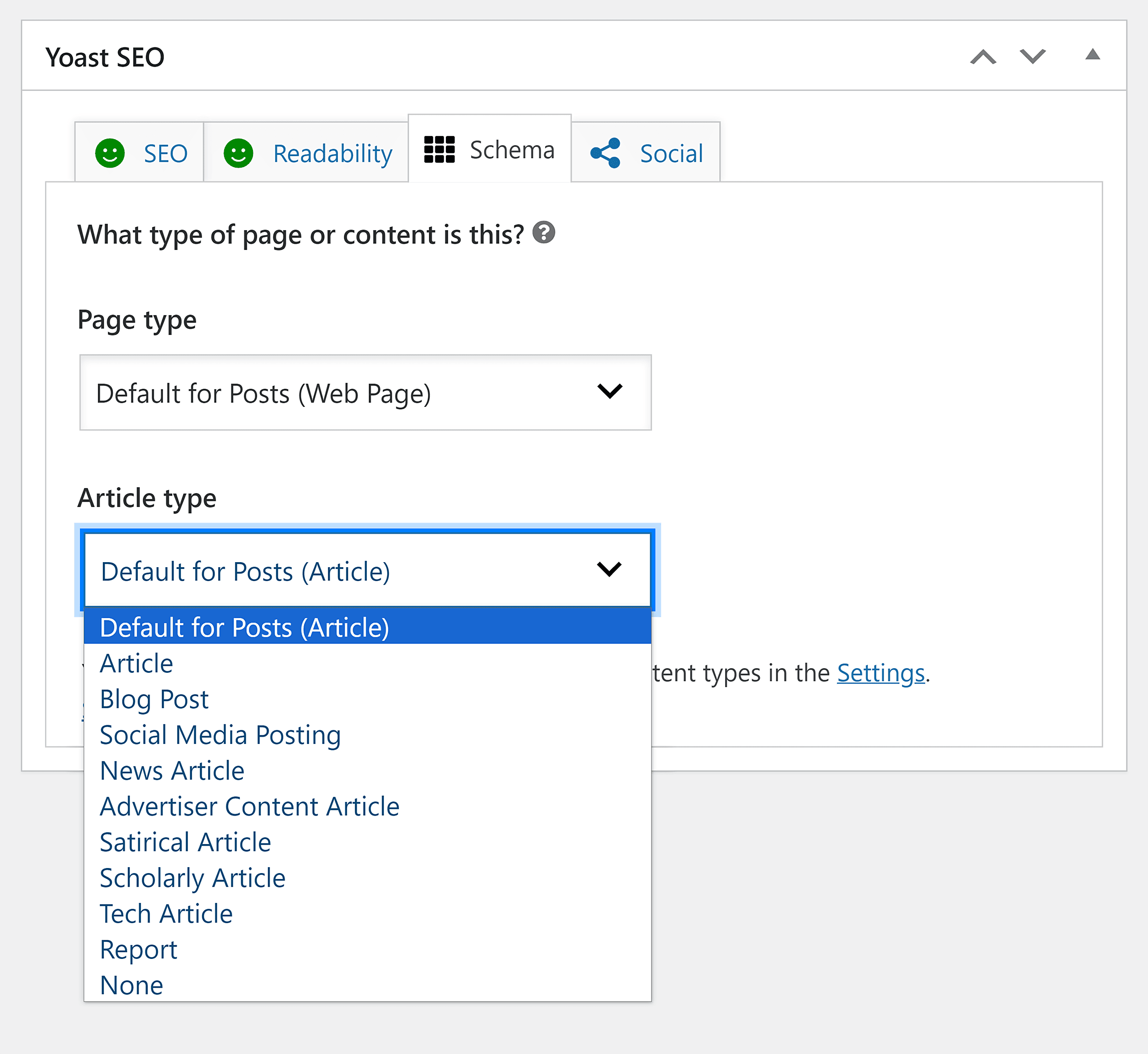
Yoast SEO
When you install Yoast SEO, schema markup settings are applied automatically. That is, WebPage schema will be set for all pages, and Article schema will be applied for posts.

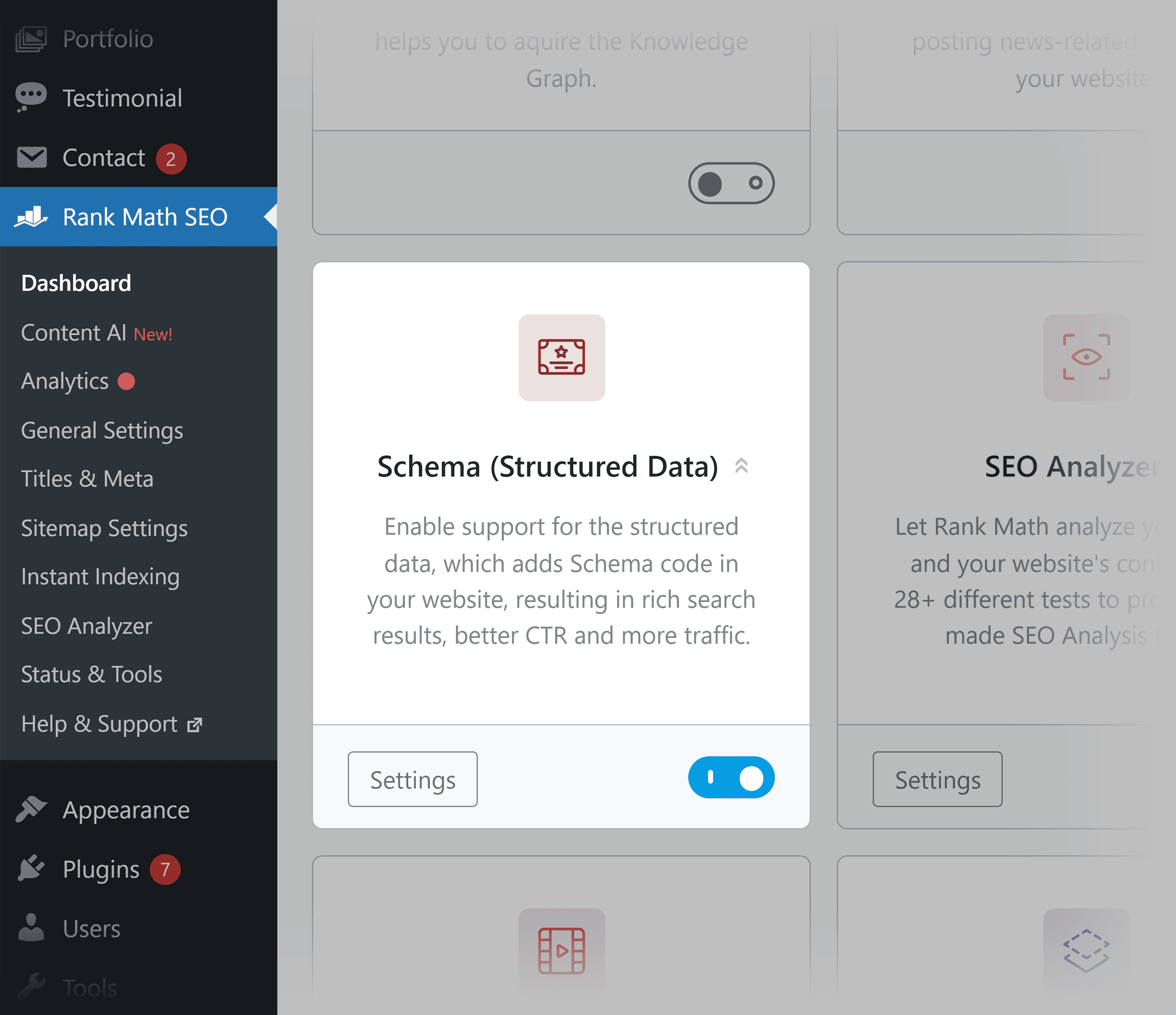
Rank Math
To enable schema markup in Rank Math, go to Rank Math SEO menu > Dashboard > Schema (Structured Data) and toggle the switch to enable it.

Once enabled, both Yoast SEO and Rank Math will automatically generate schema markup based on the metadata, such as page title and published date. However, these third-party plugins will rarely help you convert your on-page content into meaningful and connected structured data.
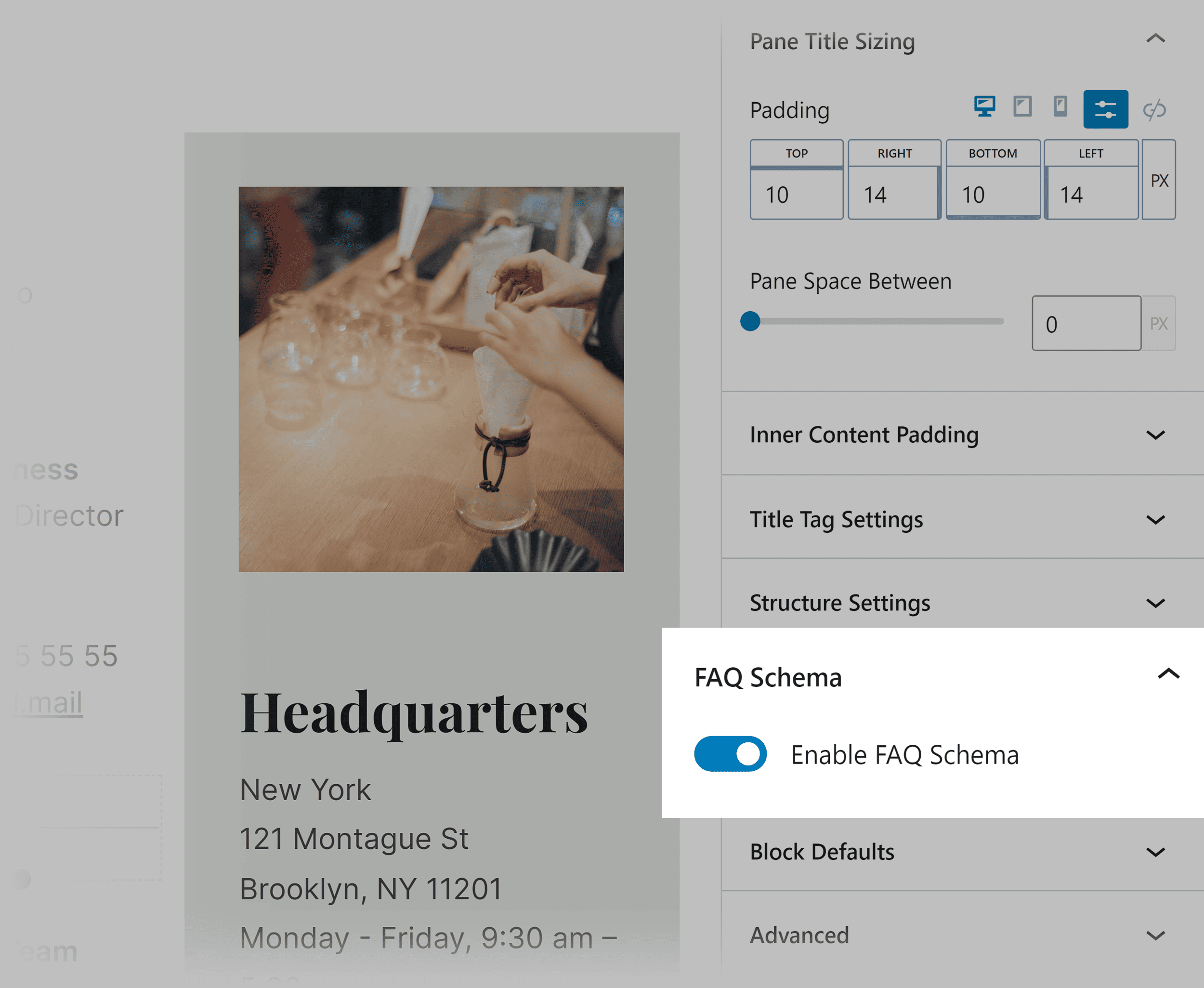
In some cases, WordPress blocks can generate schema markup for you as well (e.g., FAQPage). The one pictured below is an accordion block part of Kadence Blocks.

When the Enable FAQ Schema option is enabled, all the questions and answers are marked up as FAQPage schema.
Use Schema Markup Generators
What about other website platforms outside of WordPress?
For Wix sites, the platform ships with a default set of schema markup (learn more here), but you may also add your own customized schema markup.
For Webflow, Squarespace, Duda, and any other platforms, you’ll need to generate your own schema markup and add it to individual pages, and you can do this by using schema markup generators or writing JSON-LD yourself.
Here are three schema markup generators to consider:
- Schema markup generator by Merkle
- Schemantra
- Schema markup generator & validator by Rank Ranger
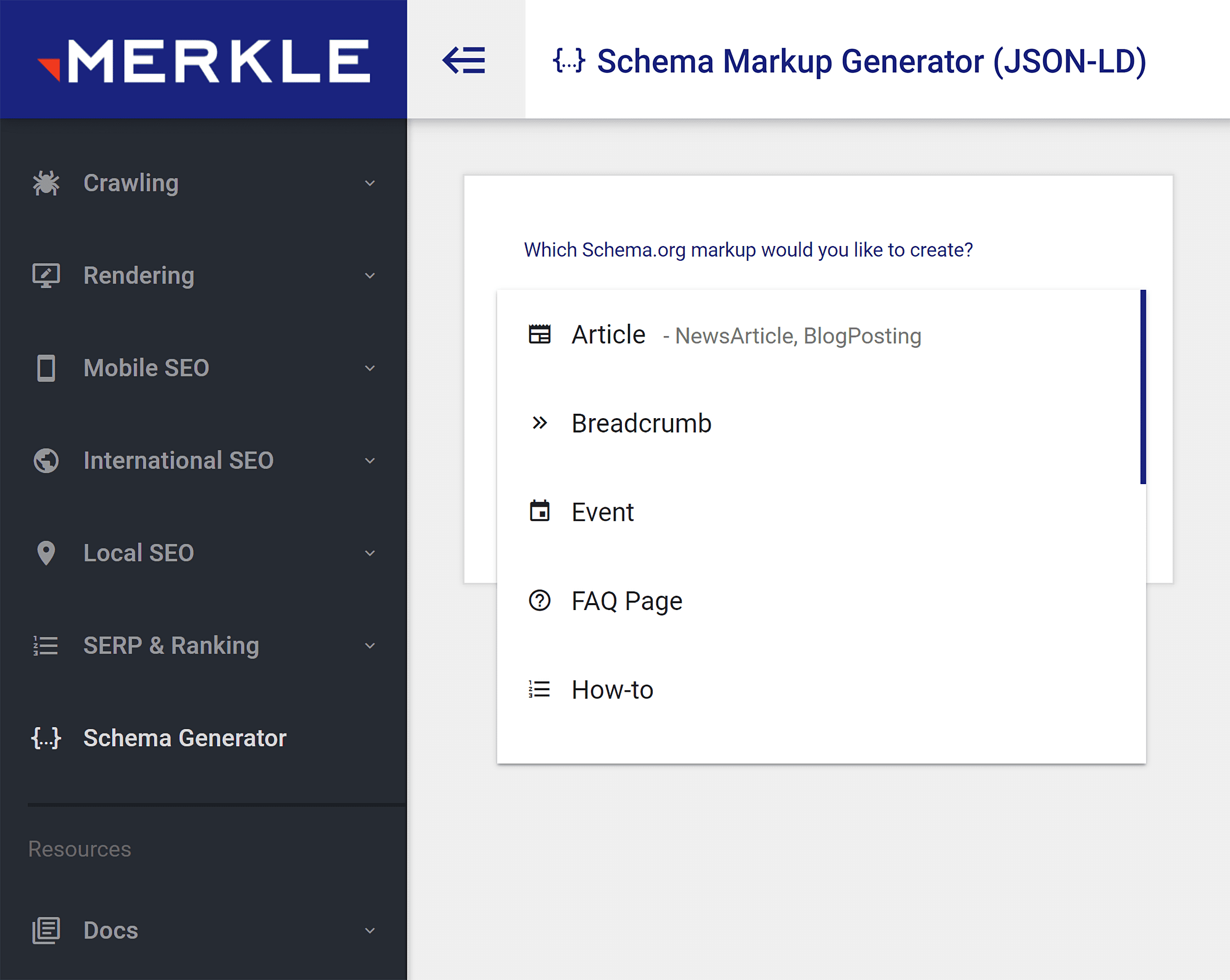
Schema Markup Generator (JSON-LD) by Merkle
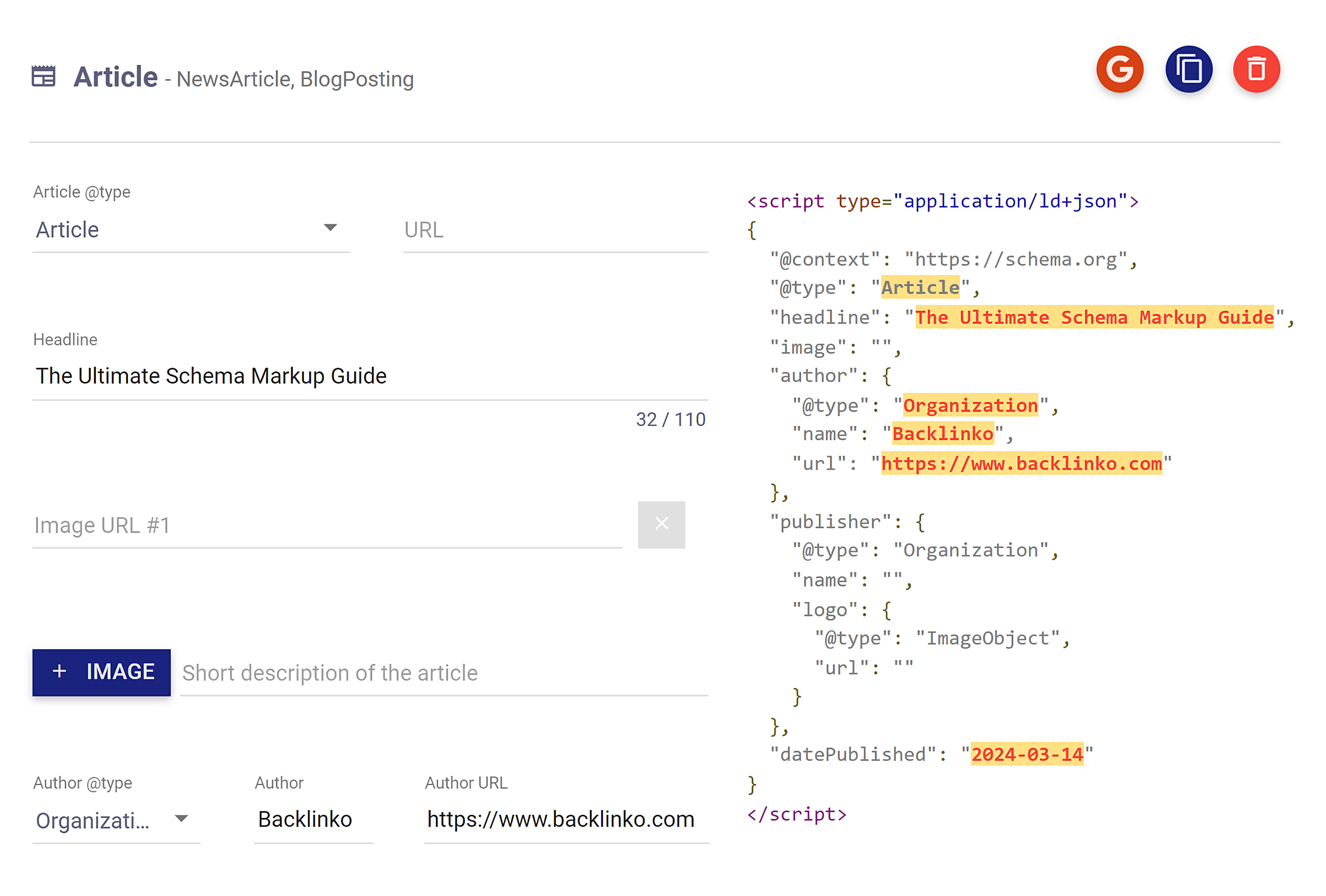
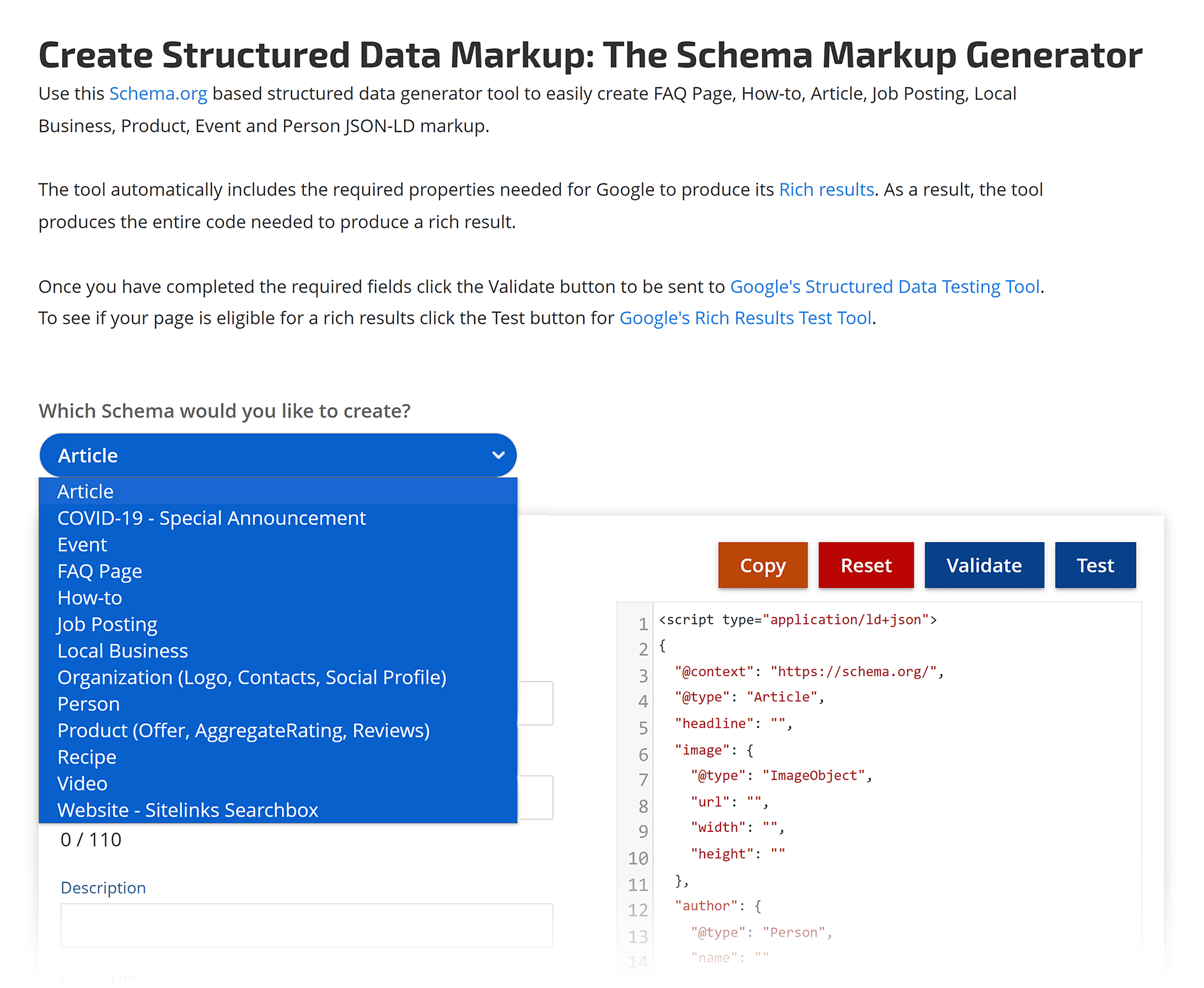
The Schema Markup Generator (JSON-LD) by Merkle is a quick and easy way to create Article, Breadcrumb, Event, FAQPage, or How-to schema. All you need to do is select your desired schema type from a dropdown menu, and the tool will give you a number of fields to enter.
It’s great for those of you new to schema markup.

Why it’s good:
- You can see the JSON-LD being created as you fill in each field
- There’s direct integration to validate your JSON-LD with Google Rich Results Test
- It has a one-click option to copy your code

The downside of this tool is that you’re limited in schema types and attributes which is why you should check out the following two options.
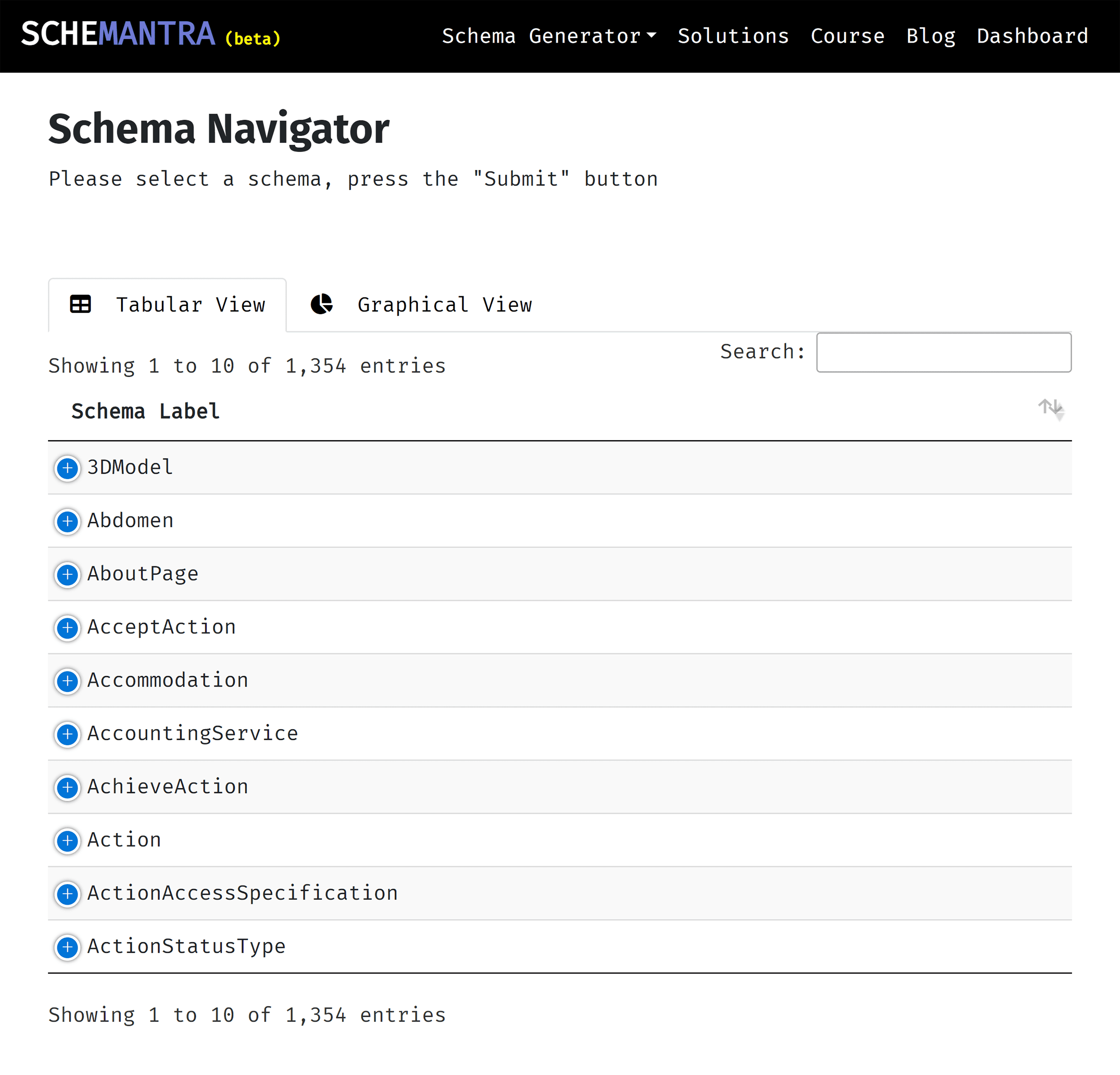
Schema Navigator by Schemantra
The Schema Navigator by Schemantra is another good starting point if you want to dip your toes into generating meaningful schema markup.
Unlike Merkle’s tool, this one lets you choose almost any type of schema type. But because of this freedom, it can be overwhelming at first.
To get started, you need to know what type of entity you’re describing.

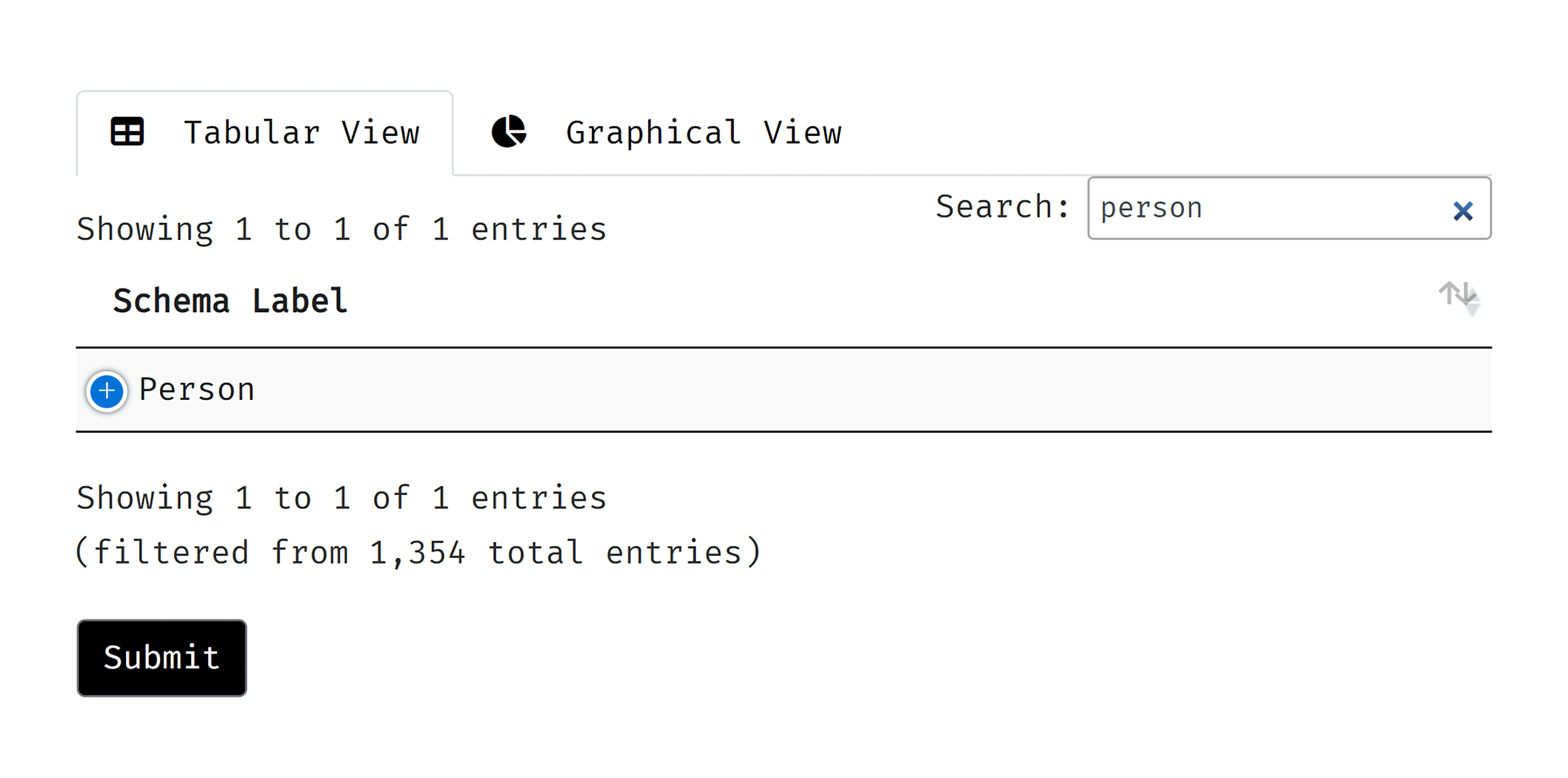
In the search bar, type in the schema type (e.g., “Person”), click on the result, and then click on “Submit.”

Doing so will load the next screen, where you’ll be able to fill in attributes of the schema.
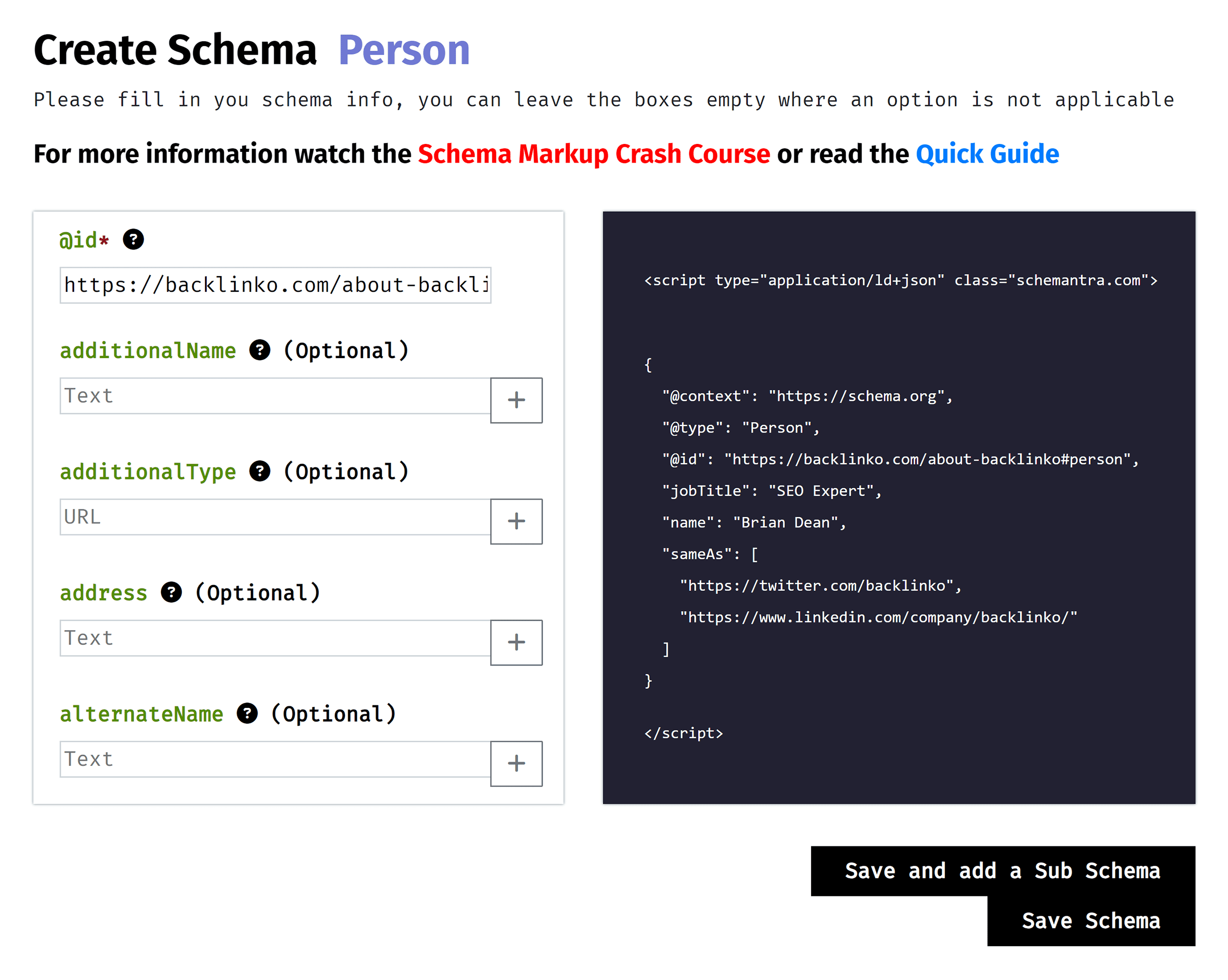
The first thing you’ll need to do is assign the schema type an “@id” property.

This is what makes Schemantra one of the better schema markup generators because it forces you to assign “@id” properties for every single entity. But this also can be a blocker because you don’t know what the “@id” field is for.
Here’s what you need to know to proceed:
- It acts as a unique identifier for items described on a webpage. This is useful when a page contains multiple similar items, like several books or products, and you need to distinguish each one from the others.
- The “@id” allows different parts of the schema on the same page to reference each other. For example, if there’s information about a book and its author separately on the page, @id can help show that they’re related, linking the book to its author in the schema markup. This is how you convey context to search engines.
- To set the “@id” field, use the following template: #{schemaType} eg, #person, #organization, #event, #localbusiness, #article etc.
Once you’ve set the “@id” field, scroll down and fill in attributes that’ll help search engines know who you’re talking about.
Similar to Merkle’s tool, Schemantra shows you the JSON-LD output as you fill in each field.
Schemantra is ideal if you aren’t afraid to get nerdy and test things out to build out deeper schemas.
Schema Markup Generator & Validator by Rank Ranger
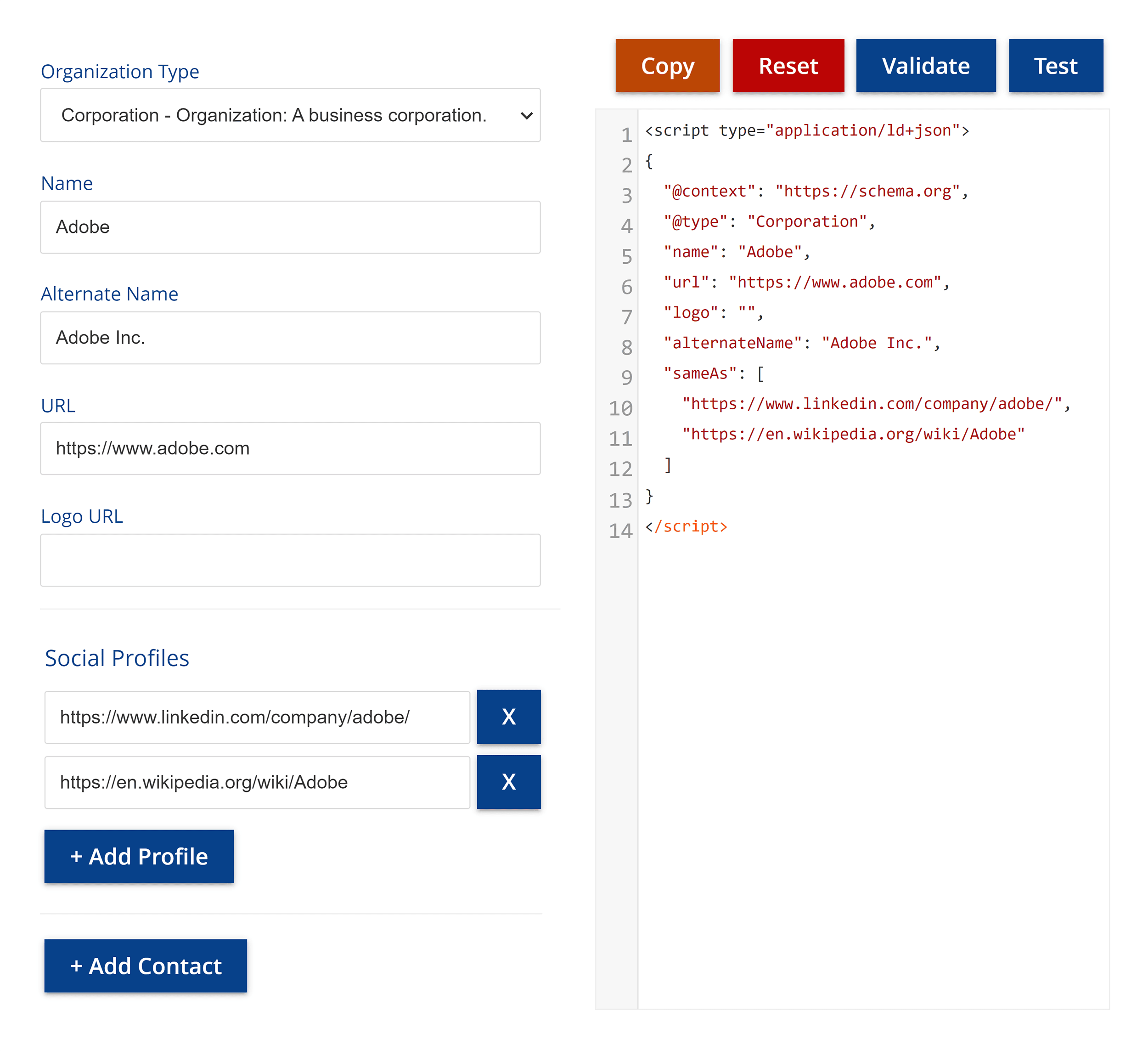
Similar to Merkle’s tool, the Schema Markup Generator & Validator by Rank Ranger offers a number of pre-built schema types, as shown below.

It’s good because they’ve included schema subtypes so that you can use the most appropriate type to describe an entity.
Depending on the type of schema selected, Rank Ranger gives you a limited number of attributes to fill out.

For example, in the above screenshot, when choosing Corporation Schema.org Type, the tool doesn’t give you the option to add attributes from the parent schema type (Organization).
Despite this shortcoming, consider getting started with Schema Markup Generator & Validator by Rank Ranger over the Merkle one.
Write JSON-LD Manually (or With Assistance)
Without a doubt, writing JSON-LD manually will provide you with the best schema markup. This is because you can include any attribute you wish for any given type of schema.
More importantly, composing JSON-LD manually gives you flexibility and the ability to connect one schema type to another. This is how search engines understand context.
First of all, JSON-LD consists of a key-value pair enclosed in curly braces.

The key-value pair refers to the attribute and the value you provide using the vocabulary as defined by Schema.org.
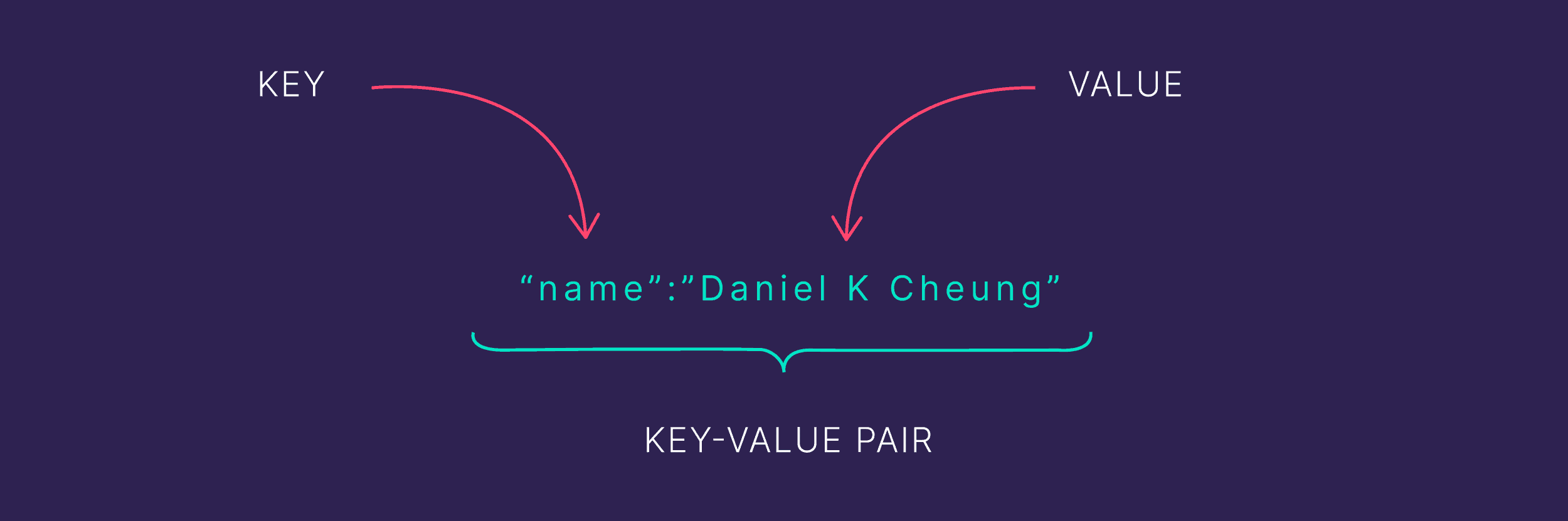
For example:

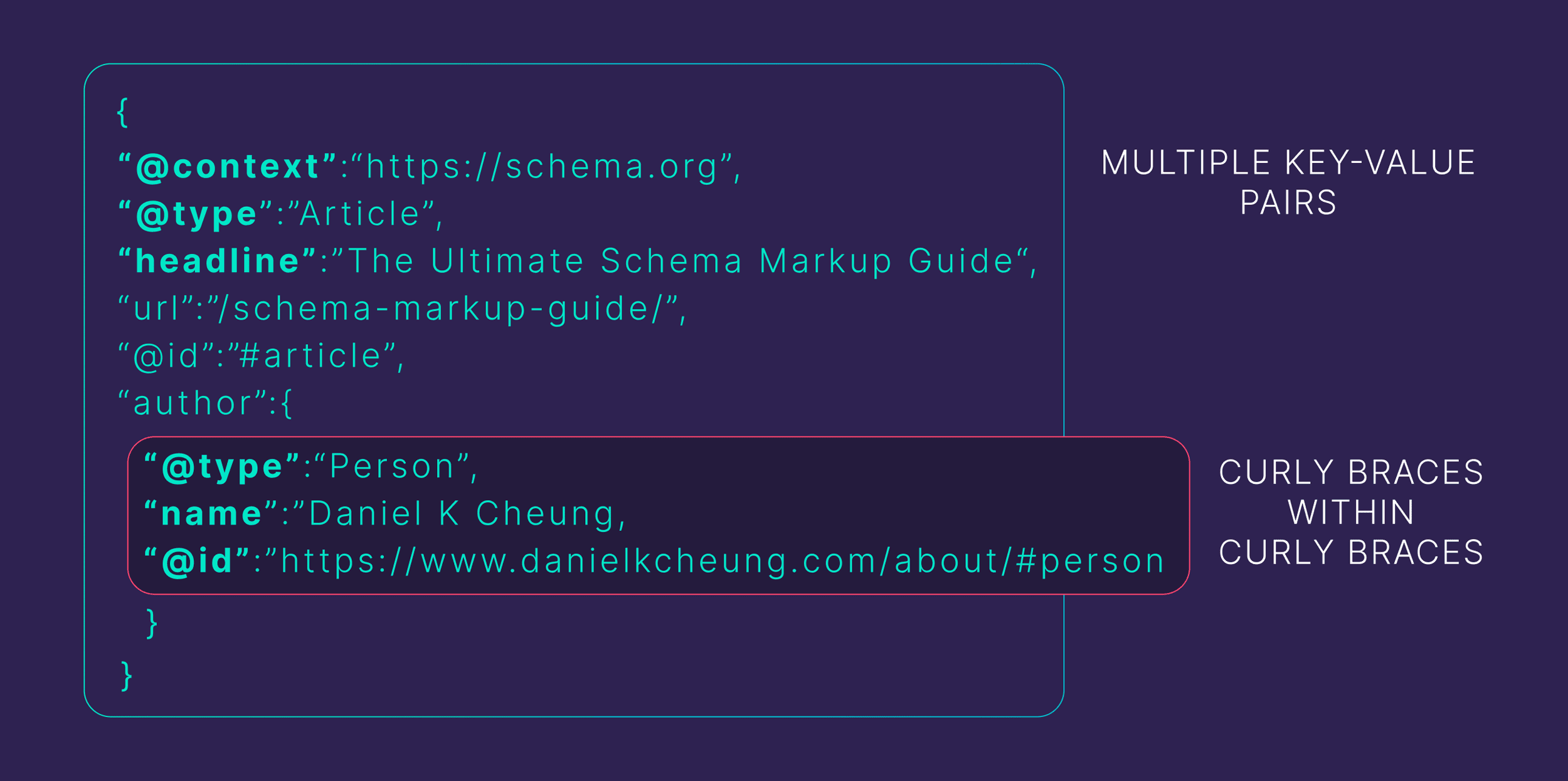
As you add more attributes to describe the schema, more key-value pairs will be created.

And because relationships between entities are how machines understand context, the best use of schema markup is to connect schemas together.
In the above visual, you’ll notice curly braces within curly braces, and this is how you nest schema types together.
Use ChatGPT for Schema Markup Generation
As with all things ChatGPT-related, your prompt is critical to what it will output.
The first step is to pick what schema type you want to describe (e.g., Person, Legal Service, Dentist, OnlineBusiness).
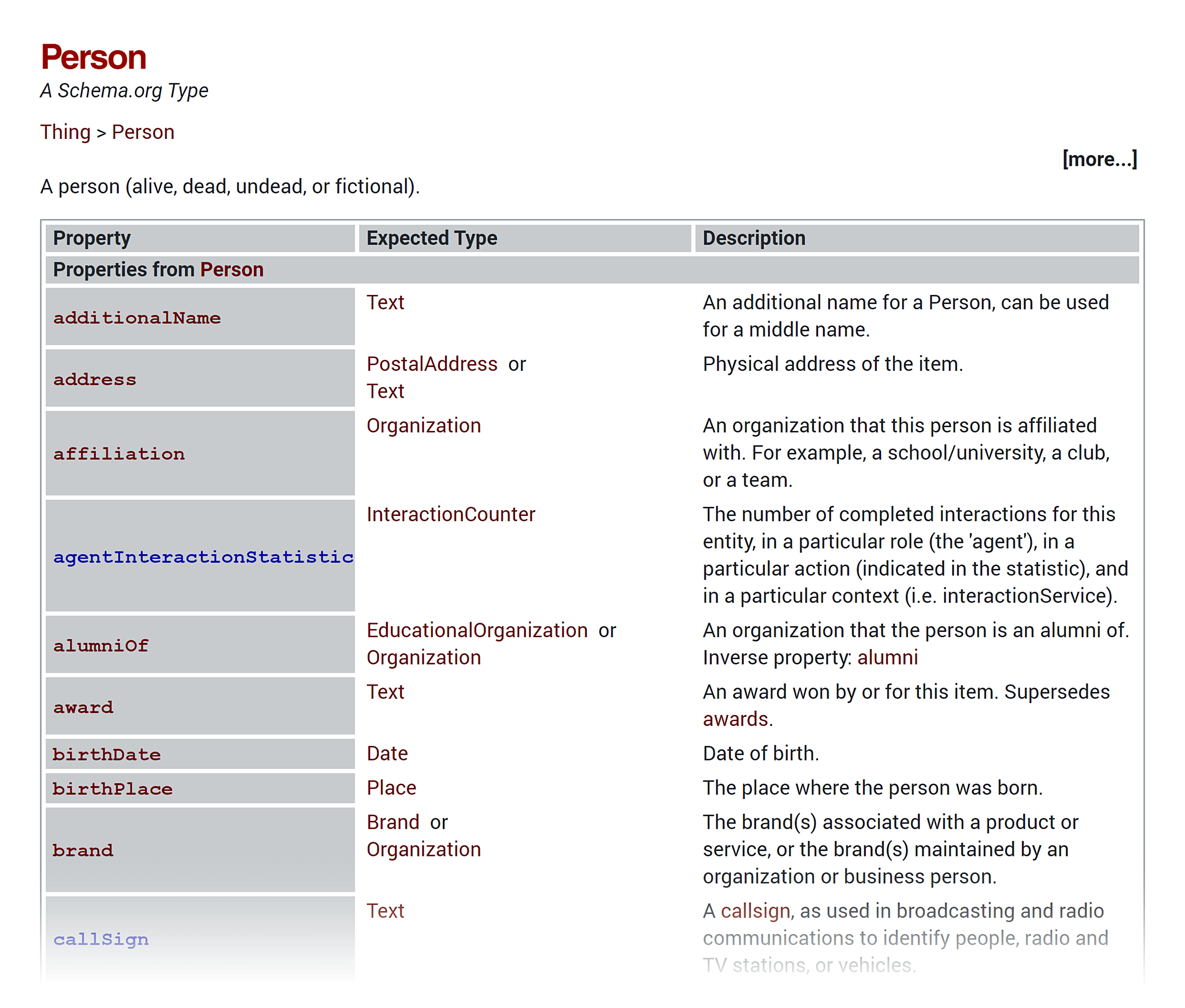
Next, refer to its Schema.org documentation and identify all the attributes that you want to use.
Let’s say you want to create schema markup for a person, load the Person schema from Schema.org in your browser.

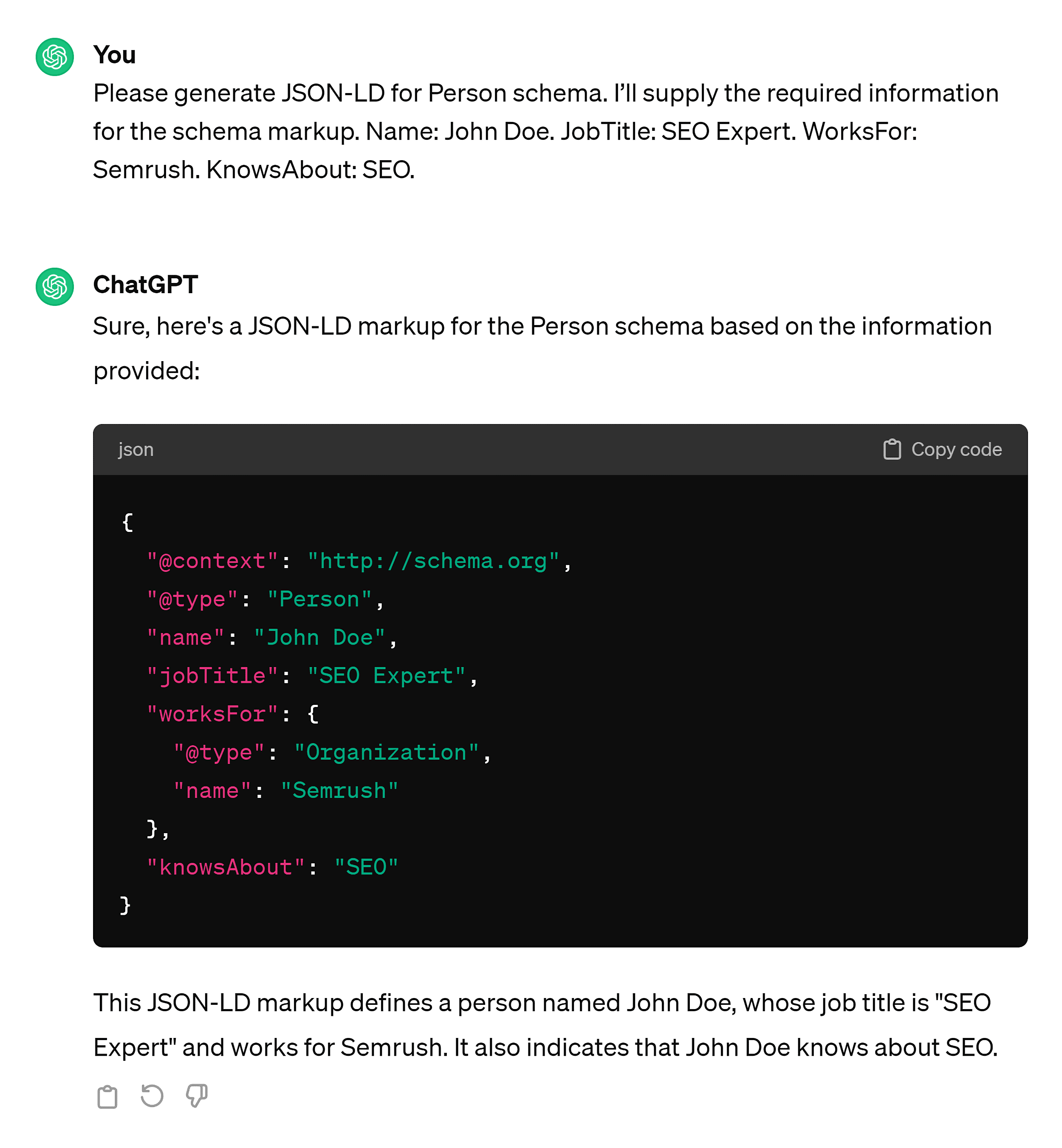
Then tell ChatGPT you wish to generate JSON-LD for Person schema and include the attributes and their values, like so:
“Please generate JSON-LD for Person schema. I’ll supply the required information for the schema markup. Name: John Doe. JobTitle: SEO Expert. WorksFor: Semrush. KnowsAbout: SEO.”

You’re probably cheering at this moment because ChatGPT literally took seconds to write all this code out of thin air.
But here’s the thing about ChatGPT—it responds directly to your prompt. And while the JSON-LD may look good, it’s incorrect.
Why?
Well, we didn’t provide ChatGPT with enough information, so it did its best to complete the task.
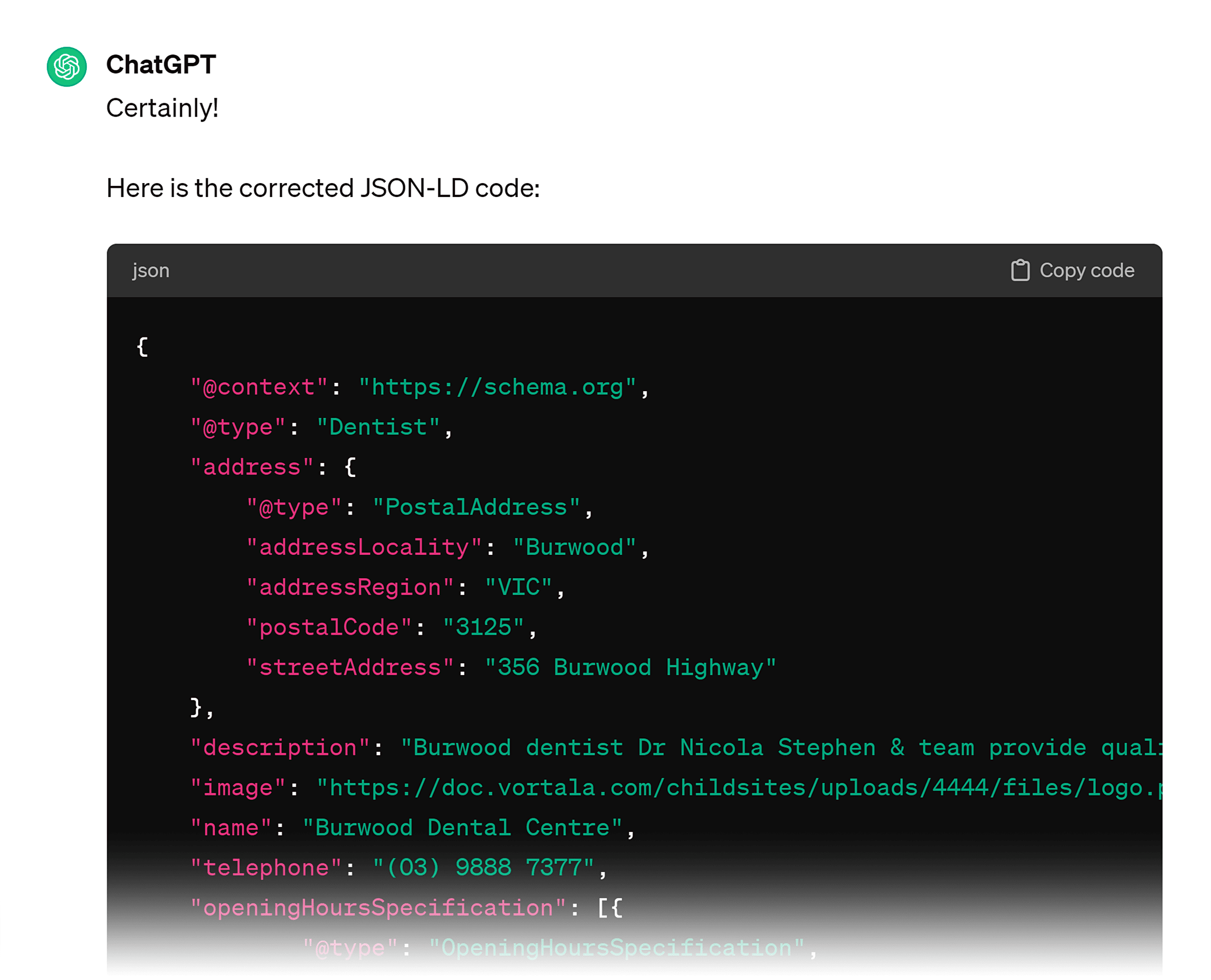
Let’s try again with a better prompt.
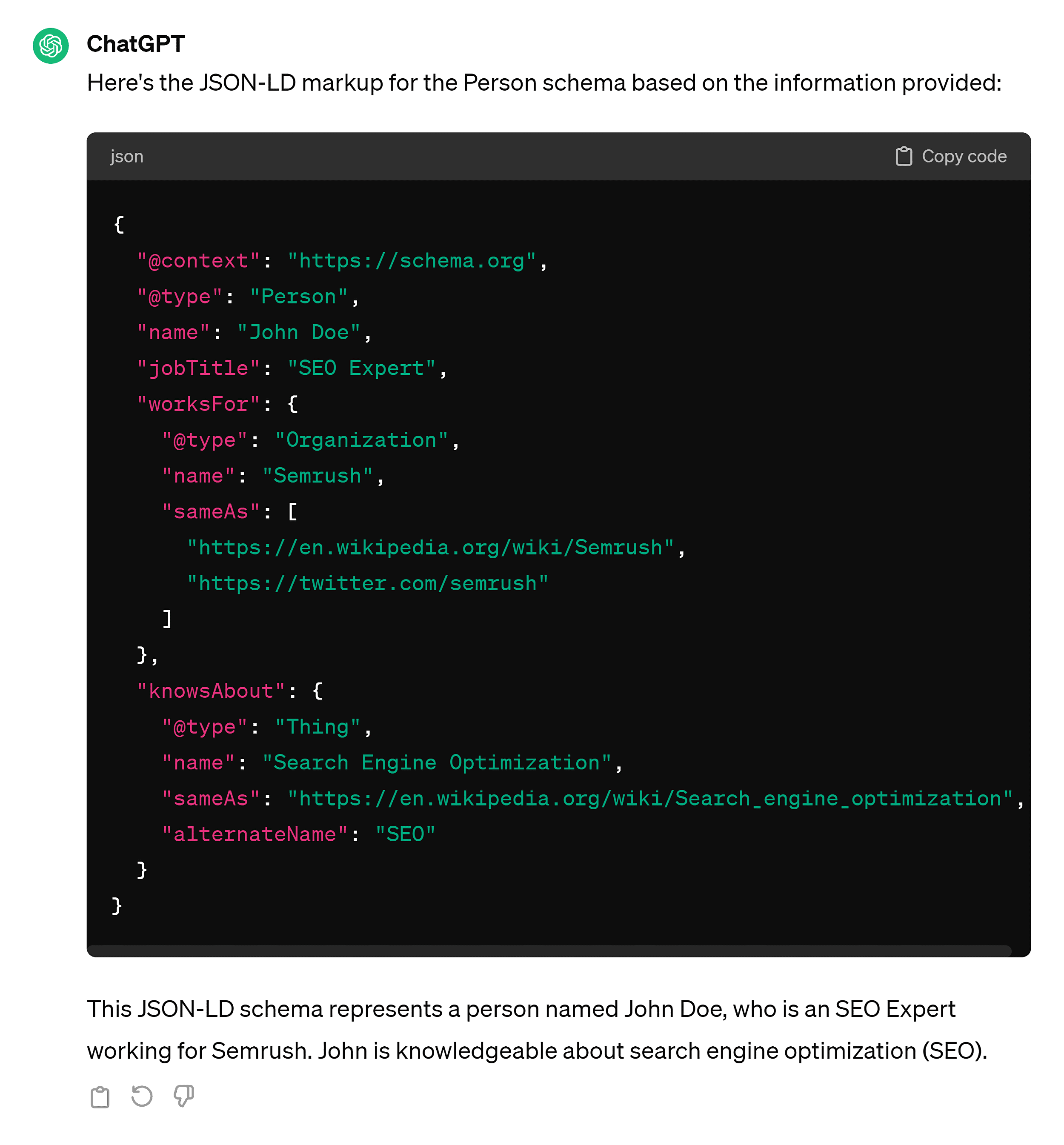
“Please generate JSON-LD for Person schema. I’ll supply the required information for the schema markup. Name: John Doe. JobTitle: SEO Expert. WorksFor: Semrush (sameAs https://en.wikipedia.org/wiki/Semrush, https://twitter.com/semrush). KnowsAbout: search engine optimization (sameAs https://en.wikipedia.org/wiki/Search_engine_optimization, alternateName: SEO).”

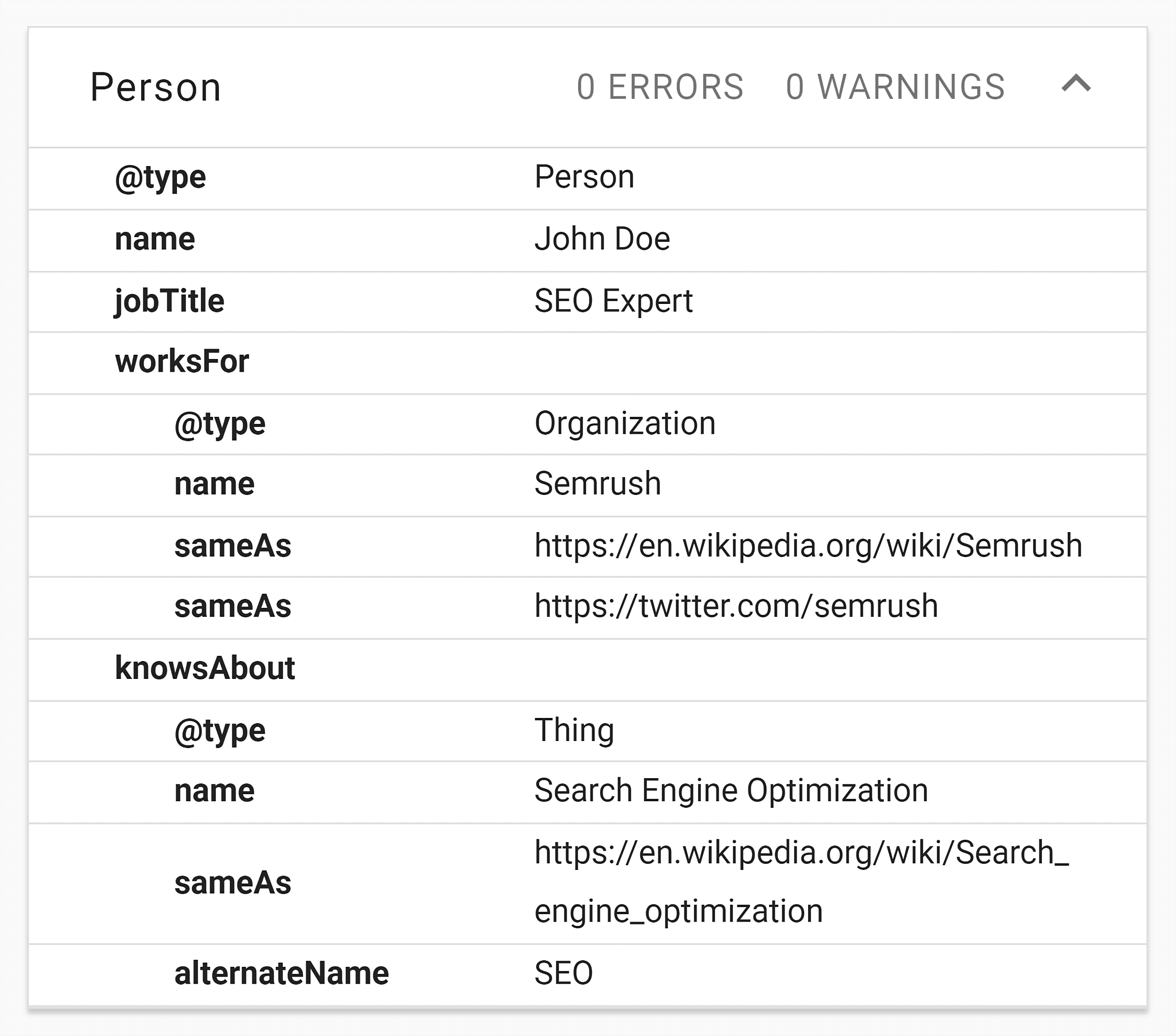
Much better! And when we throw the JSON-LD into Schema.org’s validator, no errors are present.

But that’s not all.
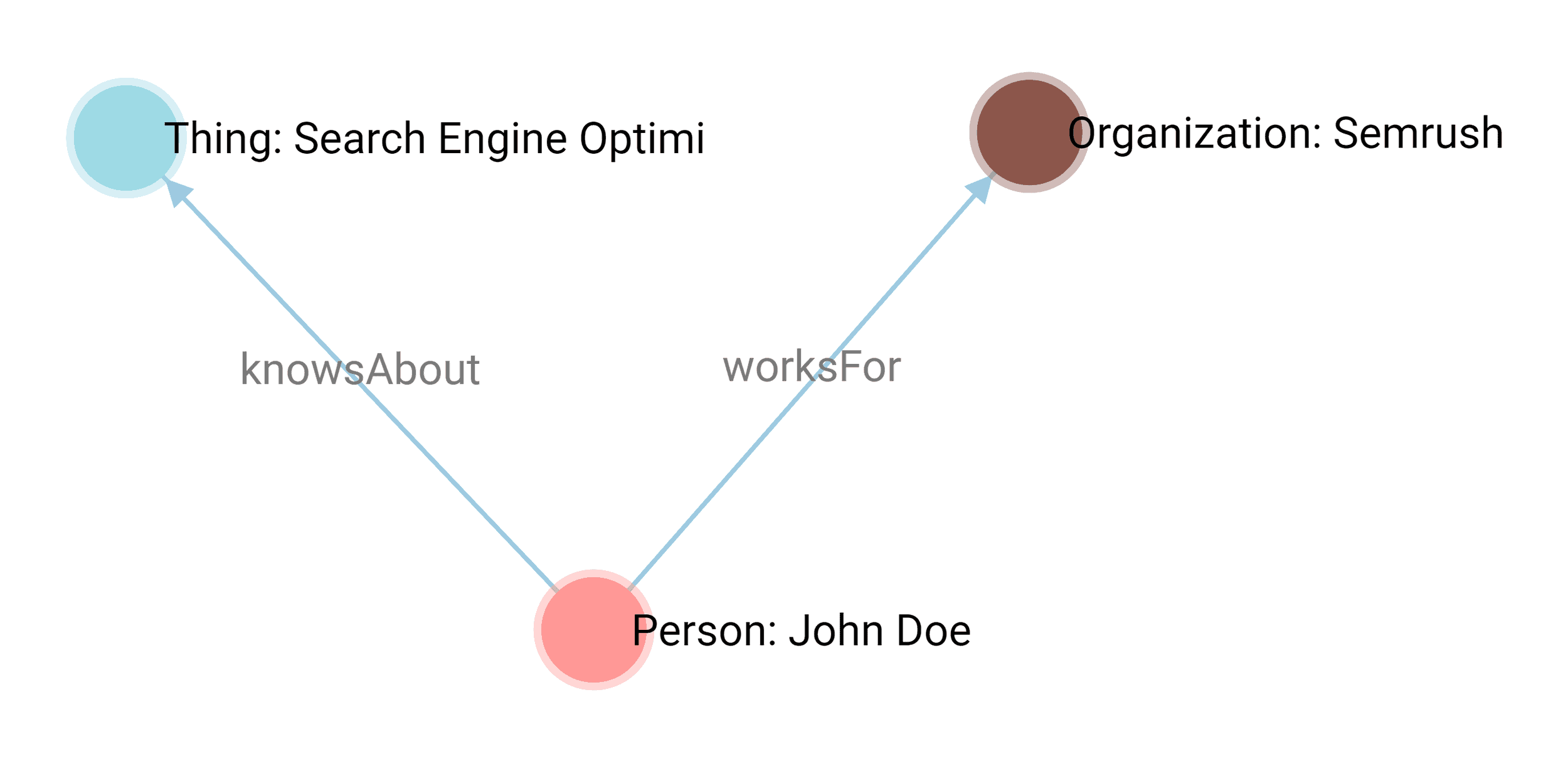
Throw the code into Classy Schema’s visualization tool, and you can see the relationships you’ve created through schema markup.

Each of the circles are individual entities and the lines connecting them represent the relationship between them—which is a basic knowledge graph.
The best part of using ChatGPT for schema markup generation is that you’ll avoid frustrating syntax errors. But if writing JSON-LD from scratch is something you want to learn, bookmark the guide “How to do semantic SEO using nothing but JSON-LD and schema.org vocabulary.”
How to Get Schema Markup Onto a Website
Now that you have generated the schema markup, what do you do with it next?
- Where does it go?
- Does it have to go in the?
- What if the JSON-LD goes into <footer>? Will it still work?
- And what if you cannot inject the code into either the <head> or the <footer>?
- Does schema markup still work if it is placed in the body?
These are all valid questions.
You should inject JSON-LD into thebecause it ensures it’s one of the first lines of code a crawlbot will find.
However, JSON-LD in the body or <footer> will both validate and work. So how do you get it into the <head>?
This depends on the CMS or backend you’re using.
For WordPress websites, there are themes that will let you place sitewide scripts into the <head>. There are also plugins that will give you the ability to inject scripts into theon a page-by-page basis.
For example, SOGO Add Script Header Footer is a free plugin that does the job.

If you go with the bespoke method, you’ll need to disable automated schema markup generation to avoid duplication.
For other platforms, you’ll have to refer to your documentation. But Wix, Squarespace, Webflow, and Duda should all allow scripts to be added to all pages or individual pages.
You may also add schema markup through Google Tag Manager (GTM). This may be the preferred method if you’re doing this for clients, as you won’t be changing code on their live site.
As long as there’s an existing GTM tag installed, you can deploy without needing to log into the website’s backend.
How to Check if Your Schema Markup Is Correct
When it comes to schema markup there are always three things to check:
- Are there any syntax errors?
- Does it meet Google’s requirements?
- Have entities been connected properly?
Each of these are slightly different, so let’s dive in to ensure all your hard work pays off.
Validate Syntax Errors With Schema.org
Syntax errors will make your schema markup invalid. In other words, when Googlebot encounters a syntax error in your JSON-LD, it will simply ignore it.
The majority of syntax errors relate to missing commas or curly braces, and if you’ve written JSON-LD by hand, misplacing a comma or curly brace is inevitable.
Luckily, Schema.org validator will tell you’ve got a coding mistake in your markup. However, it won’t tell you how to fix it—which can be extremely infuriating.
But first, let’s dive into the Schema.org validator tool.

Upon loading the site, you’ll be greeted with two options: FETCH URL and CODE SNIPPET.
- Use “FETCH URL” for pages already published with schema markup—simply copy and paste the full URL into the field and click “RUN TEST”
- Use “CODE SNIPPET” when your markup hasn’t been pushed live—simply copy and paste your JSON-LD script into the field and click “RUN TEST”
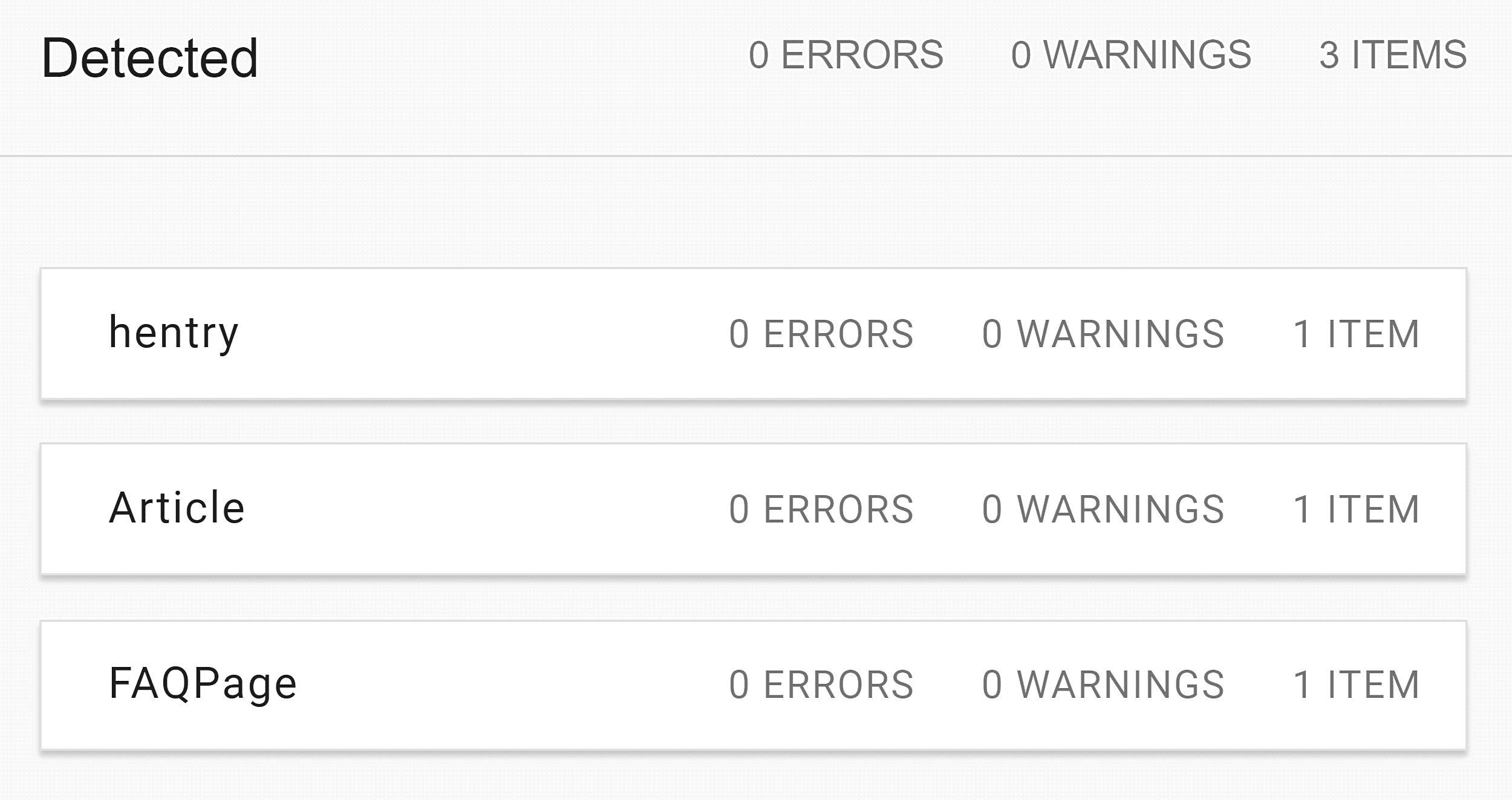
After a few seconds you’ll hit the results screen.
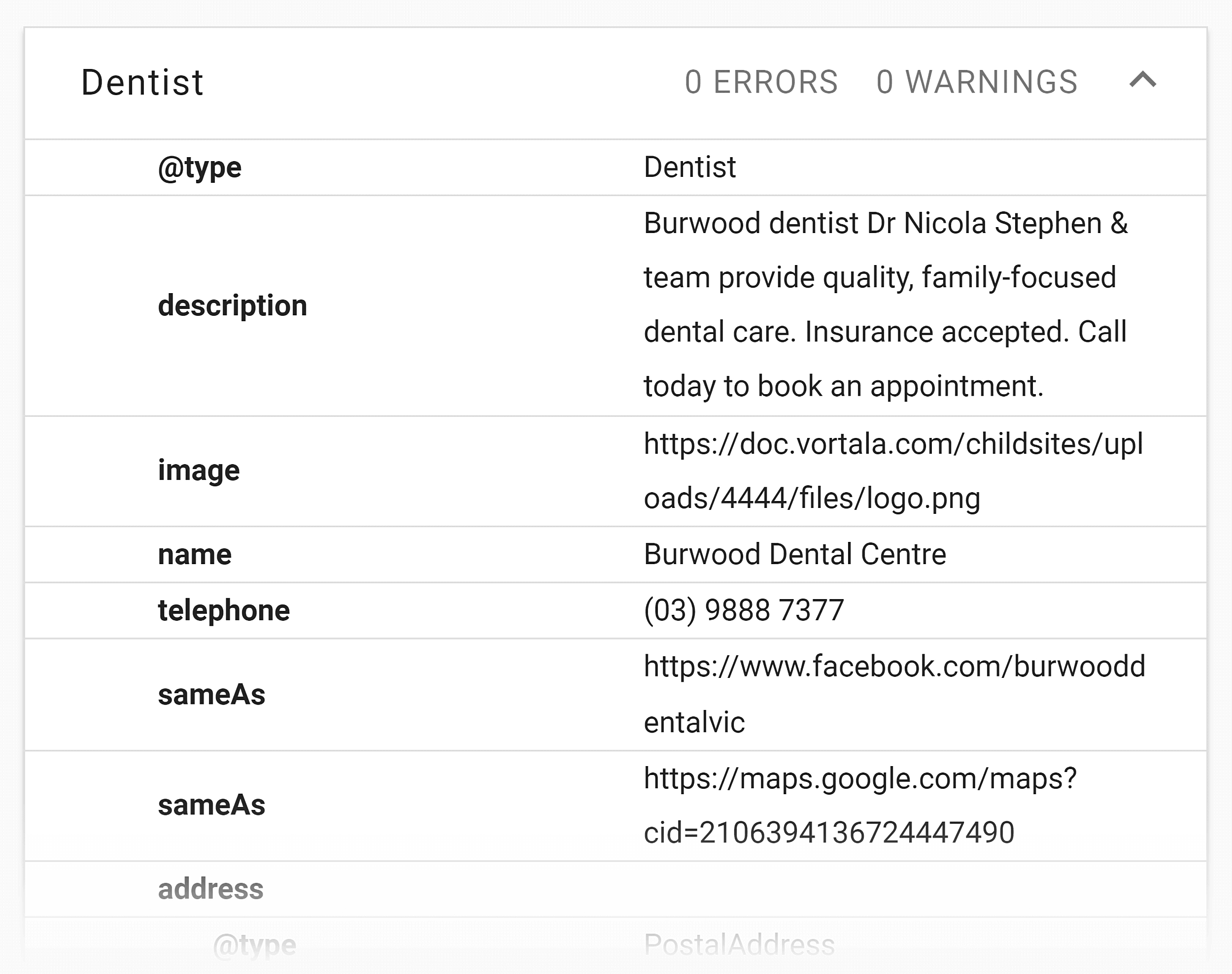
In the following example, the tool has picked up three separate schema types: hentry, Article, and FAQPage.

No errors or warnings are shown—phew.
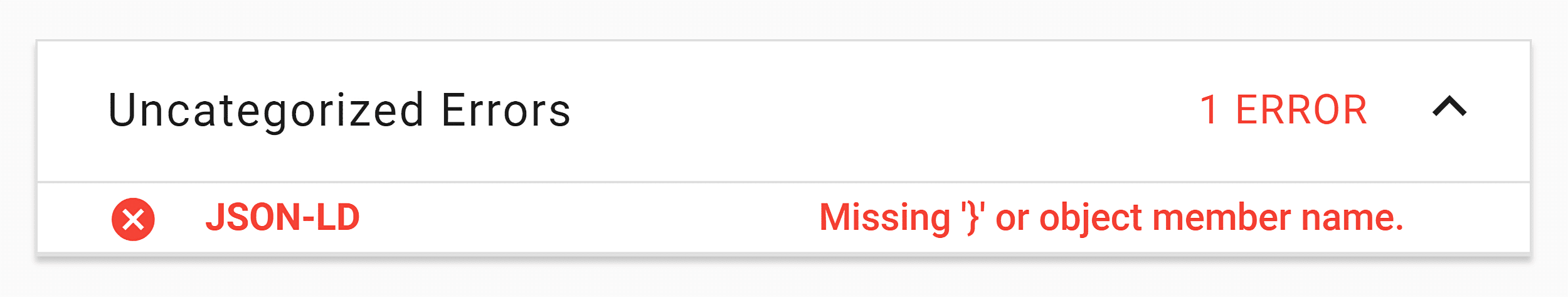
But here’s an example of an error.

Unfortunately, the Schema.org validator doesn’t provide any guide steps on how to resolve the error. It seems to have only picked up on the first syntax error, even though we deliberately added four mistakes.
So what should you do when you reach this scenario?
You could spend hours trying to debug the error and pull your hair out, or you could use ChatGPT.
In ChatGPT, copy the JSON-LD to your clipboard and enter the following prompt:
“I’m trying to resolve one or more syntax errors with my JSON-LD. Can you please fix the code and output the correct version without explaining what you found and did? Here is my JSON-LD.”
And make sure you paste your JSON-LD at the end of the prompt.
Sure enough, ChatGPT performs the task without breaking a sweat, and because of the prompt, you won’t need to read an essay on what it did.

Make sure you grab the new JSON-LD and paste it into Schema.org validator again and run the test.

Combining Schema.org validator with ChatGPT is a bulletproof way to ensure Google will parse your schema markup.
Check Rich Results Eligibility With Google
While Schema.org maintains and updates schema markup vocabulary for JSON-LD, microdata and RDFa, Google treats structured data differently from Schema.org.
This means that even though your schema markup may be perfect from Schema.org’s perspective, it may not meet Google’s requirements.
How annoying!
So this is why you should always check your structured data markup in the Google Rich Results tool after validating it with Schema.org.
Ready?
Similar to Schema.org validator, Google Rich Results Test can analyze the live URL or JSON-LD script.

- If your schema markup has already been published, use the URL option and paste in the full URL
- If your schema markup is not yet live, use the code option and past in your script
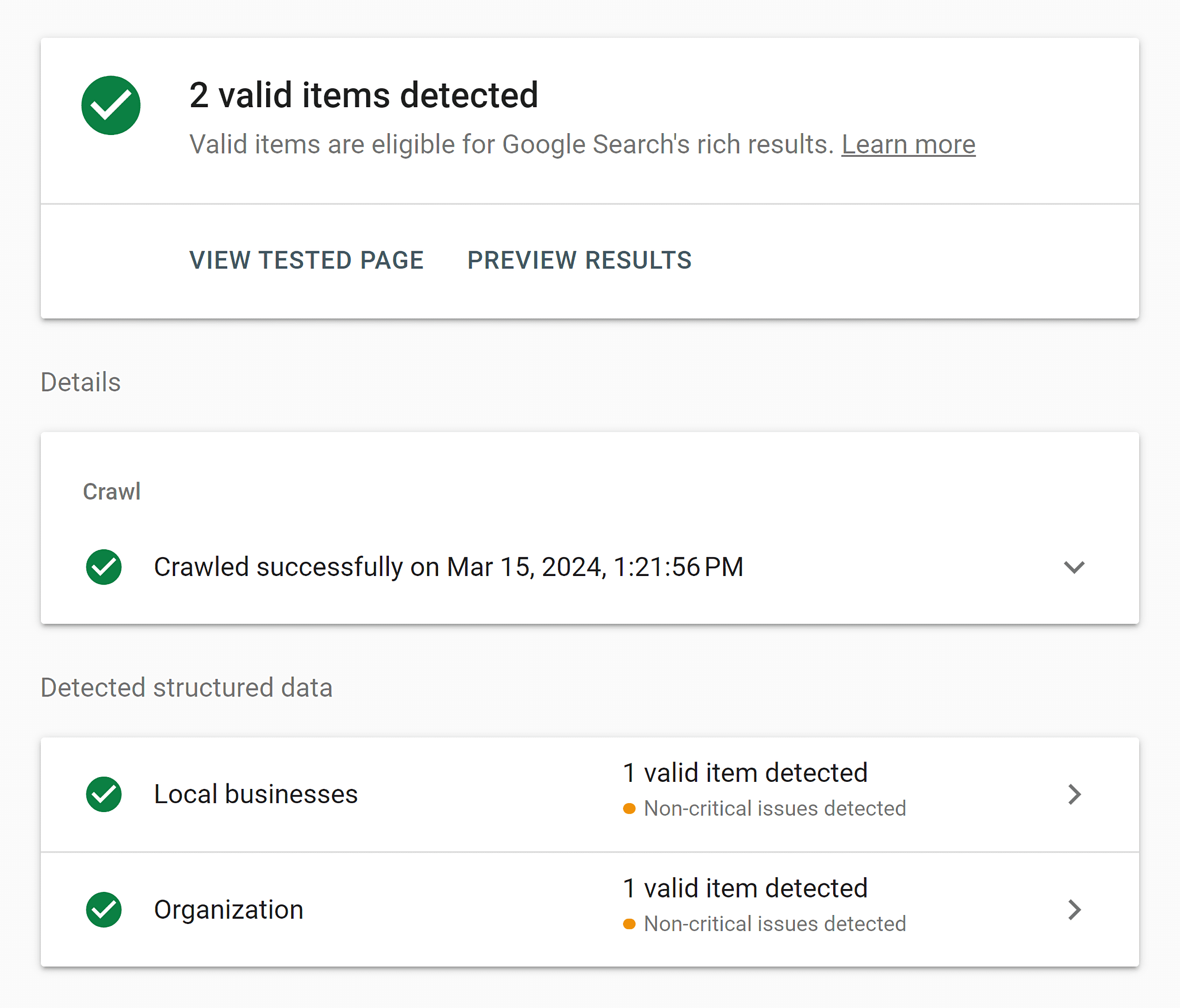
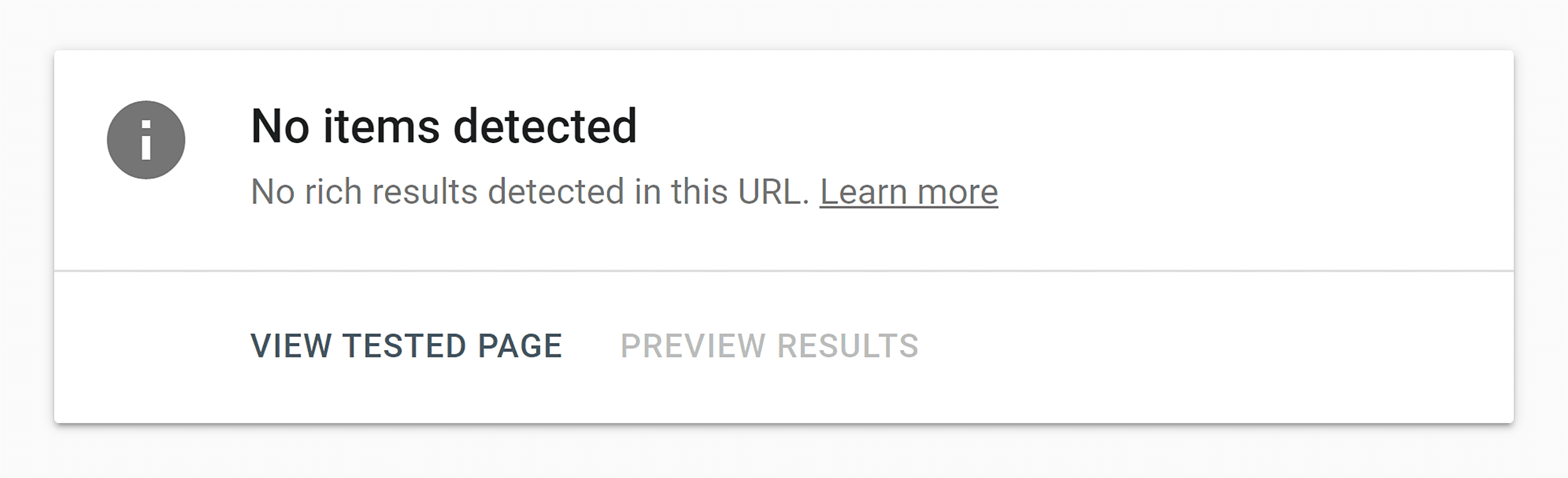
Depending on what schema you’ve marked up, you’ll either see a screen where one or more valid items are detected or none at all.
In the following screenshot, the Rich Results Tool has picked up the local business and organization entities, and some details may be shown in the SERPs as a rich result.

But what happens if you see no valid items detected?

Does this mean there’s something wrong with your schema markup?
No.
All this tells you is that Google will not show rich results for the entities you’ve described with schema markup.
If you want to know what schema types Google may show rich results for, refer to their developer documentation.
Are Entities Connected Appropriately?
If you’ve made it this far, well done. But we’re not done yet because to get maximum value out of schema markup, you need to build relationships between your schemas. This is because relationships between one entity and another are how Google understands the context of your content.
Welcome to connected schema markup.
Wait, what is connected schema?
Connected schema is how you can create a knowledge graph for important web pages on your website.
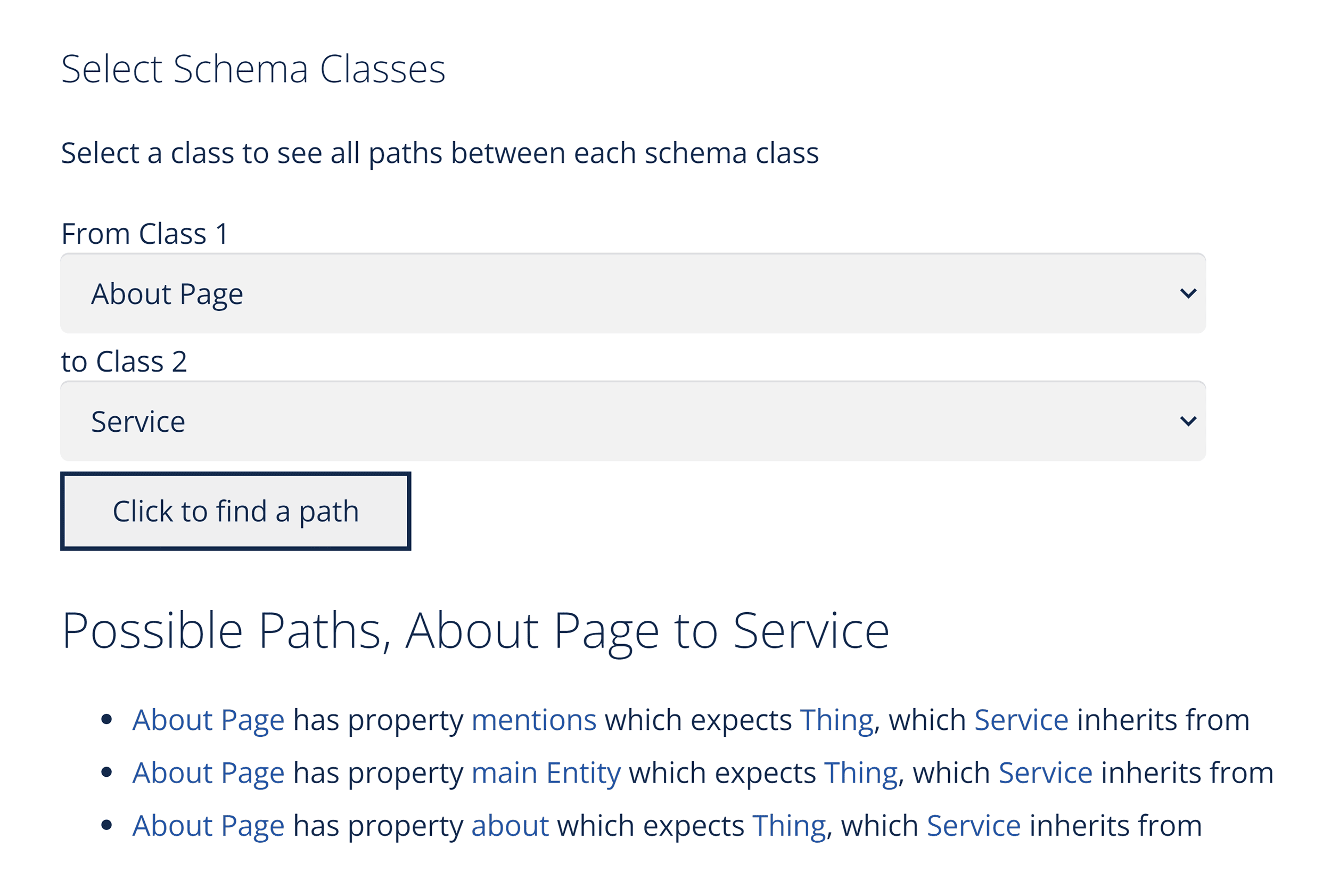
The best tool to help you find out how one schema type can connect to another schema type is the free Schema Paths Tool by SchemaApp.

To do this, select one schema type (e.g., Person, Organization) from the first dropdown. Then select the other schema type (e.g., Service, Product) you wish to create a relationship in the second dropdown.
Press “Click to find a path,” and if it exists, SchemaApp will list ways you can connect the two entities together, then use ChatGPT to turn the relationship into nested JSON-LD.
Ok. So where were we?
Ah right, you want to know how to check if entities have been connected properly with your schema markup.
Enter—Classy Schema.
The Structured Data Viewer by Classy Schema is a great entity visualization tool.
Paste in a URL that has schema markup already or paste your JSON-LD script into the code field, then click on the “VISUALISATION” tab to see what, if any, of your schemas are connected.

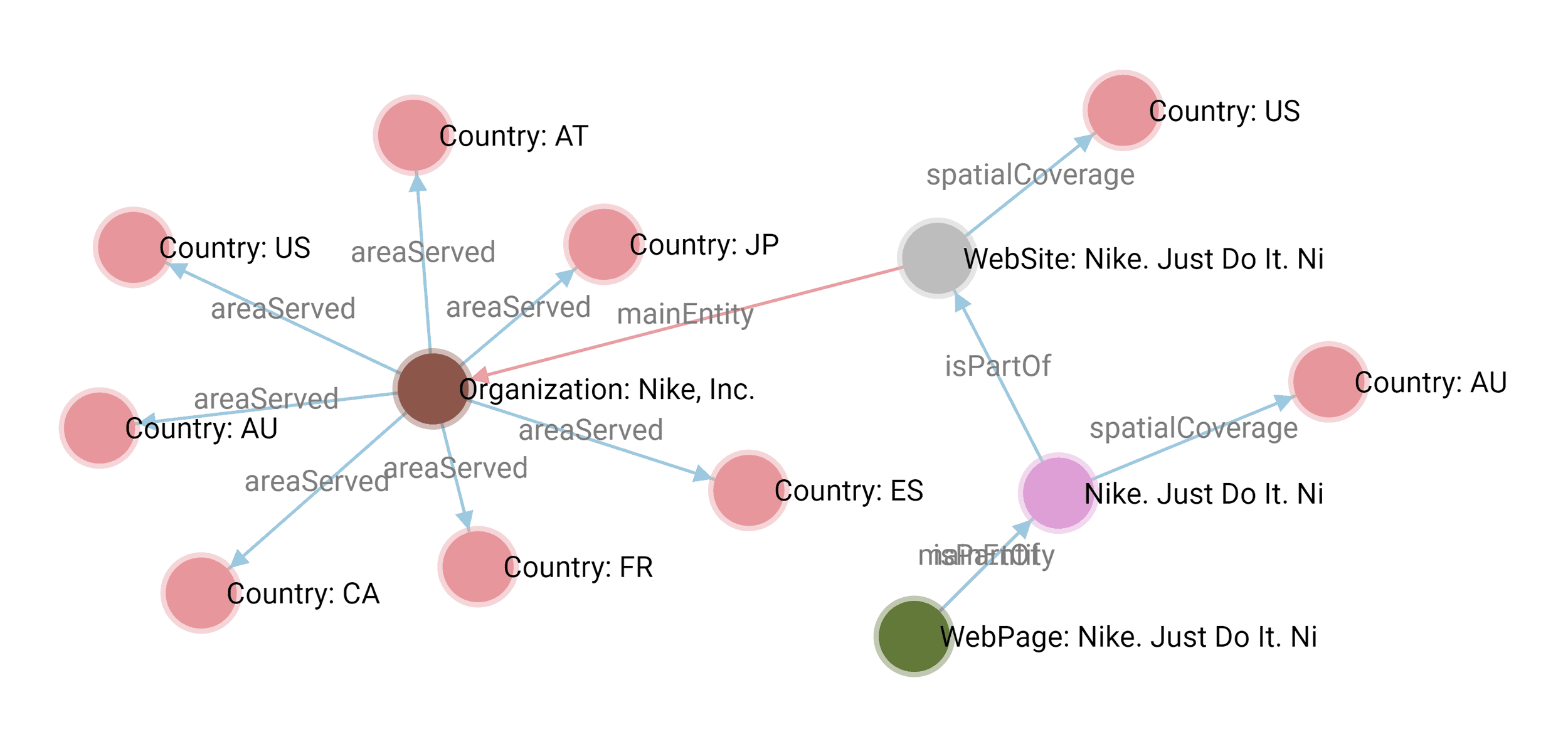
Pasting in some custom JSON-LD, Structured Data Viewer shows how WebSite, Organization, and WebPage schemas are connected to each other.

This is what you’re looking for: If you see a line between one node to another, this indicates a relationship has been formed between the two entities.
The above visualization tells a search engine the following:
- There’s schema markup on the web page.
- The web page serves people in Australia.
- The same web page is part of a broader website made for an Australian audience.
- This website is part of a US-focused website where an Organization is the main entity behind it.
- This Organization, called Nike, Inc. serves multiple countries across the world, including Spain, Japan, France, Australia, the United States, and Canada.
PS—the above visualization is what a knowledge graph looks like.
If you don’t see lines connecting one node to another, then the entities aren’t connected at all.
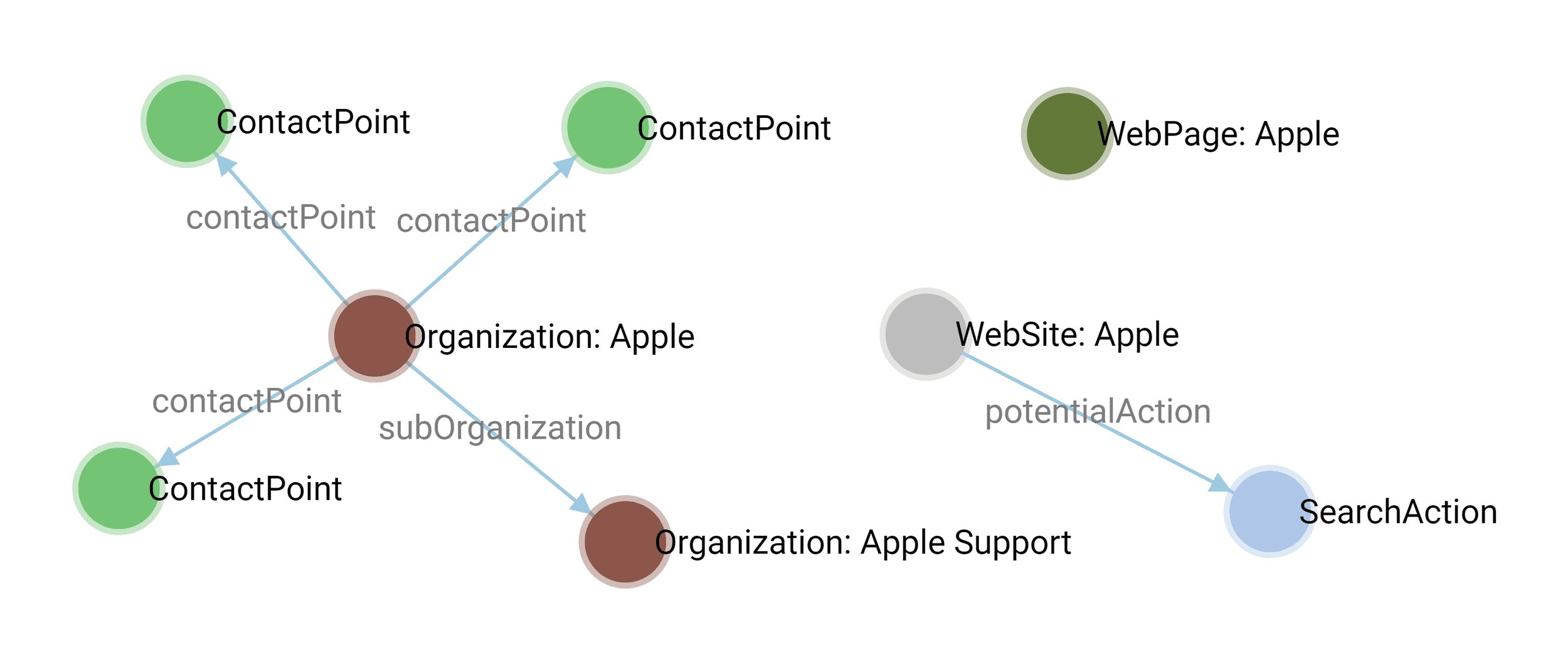
Here’s an example of disconnected schema.

Even though five entities have been marked up with JSON-LD, none of them have any relationship with each other.
It’s Time to Write Your Own Schema Markup
Using the same tools and instructions provided above, the next step is to describe your own entities using JSON-LD.
This includes:
- Describing your business website by using Organization schema with the help of a schema generator
- Marking up yourself using Person schema with the help of ChatGPT
- Using Schema App Paths Tool to find out how to create context between Organization and Person schema
- Running your JSON-LD in the Schema.org validator
- Validating your schema markup in the Google Rich Results Test
- Adding the schema markup onto your homepage and about pages
And as you know by now, schema markup can improve your CTR from Google search.
So after you’ve implemented these steps, read our guide for three more ideas to improve your CTR and drive more qualified traffic to your pages.